WeChat アプレット アプリケーション アカウント コンポーネントの詳細な図による説明
この記事では主にWeChatアプレットのアプリケーションアカウントコンポーネントの関連情報を写真とテキストで紹介しますので、必要な友達は参考にしてください
この記事では主にWeChatアプレットのコンポーネントについて説明します。
まず、新しいプロジェクトについて説明しましょう。今では、「WeChat アプレット開発者を 3 日以上募集すると、WeChat エンジニアを引き抜くことしかできない」という格言があります。新しい技術なのでプロジェクトの構築の最初から解説していきます。

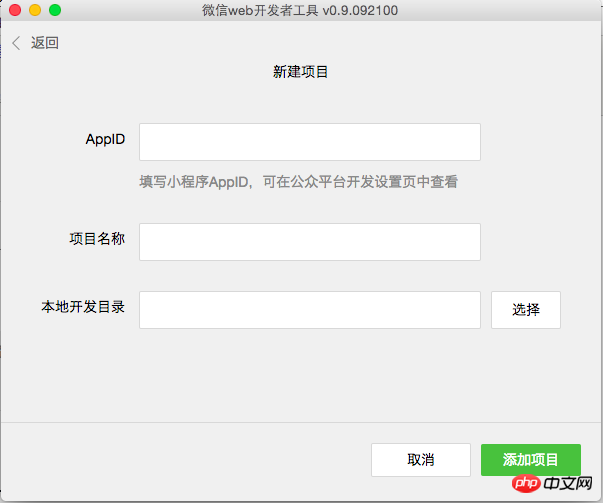
上に示すように、WeChat Web開発者ツールを開きます。 [プロジェクトの追加] をクリックすると、以下に示すように新しいプロジェクト ページが表示されます:

必要に応じて AppID を入力します。 ps:正式に開発された後は要件が発生すると予想されます。プロジェクト名を入力し、保存パスを選択して、プロジェクトを追加します。

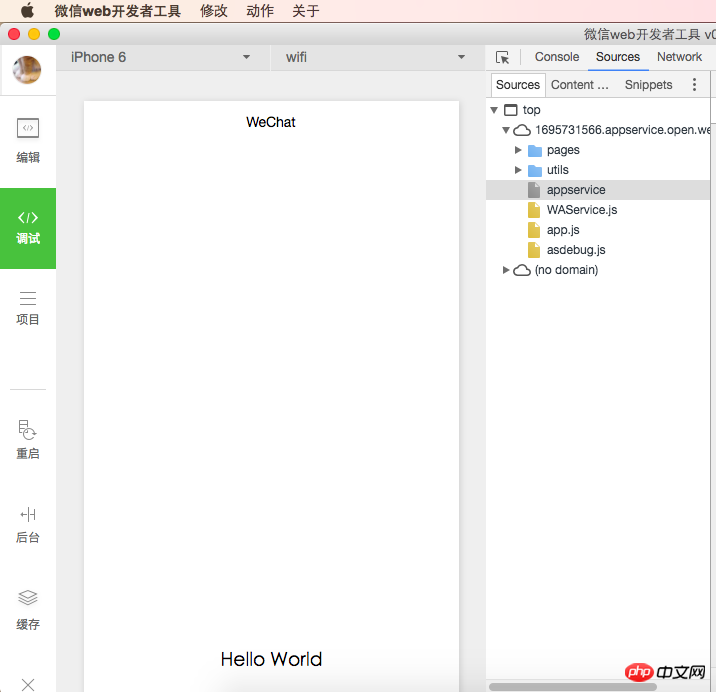
以上、Hello WorldでOKです。
古代人が言ったように、百聞は一見に如かずなので、絵を見てください

それでは、WeChat アプレットのコンポーネントの説明を始めましょう。
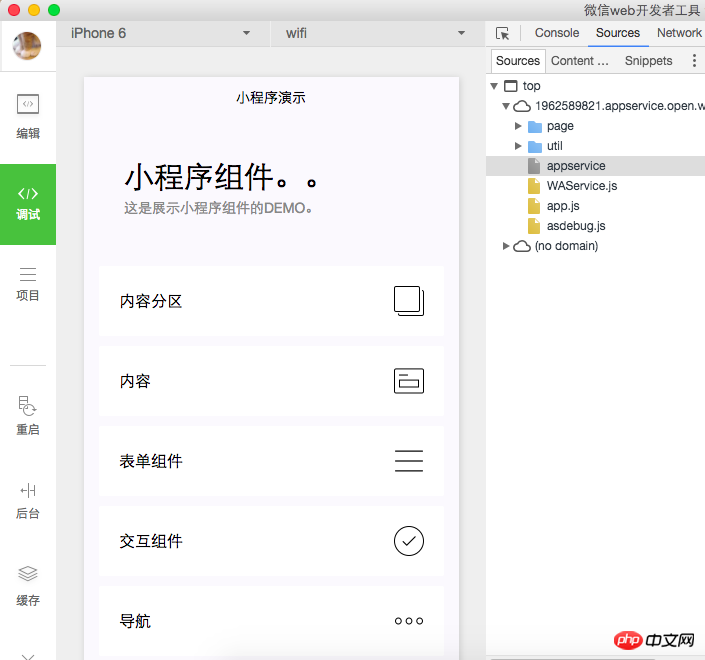
まず、公式デモファイルを流し込みます。インポート後、以下の画像を入力します:

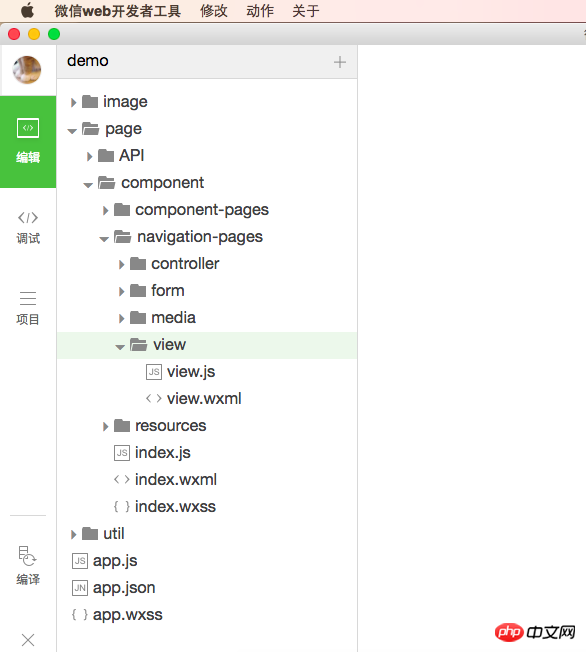
ここで、いくつかのコンポーネントが表示されます。私たちはソース コードを開き、複数のインターフェイスに精通しています。エントリ ファイルは、多くの フレームワークに似ています。
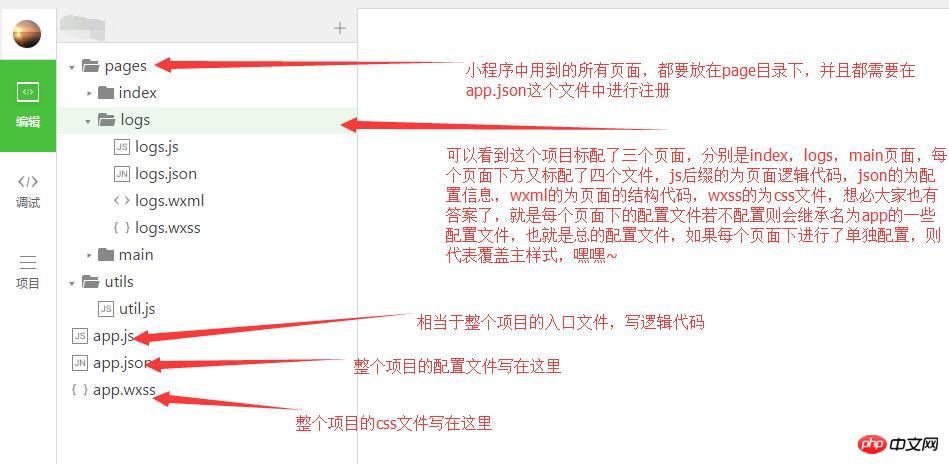
 何か新しい発見はありましたか?それとも新しいことが 2 つありますか?ははは。 。 。 w
何か新しい発見はありましたか?それとも新しいことが 2 つありますか?ははは。 。 。 w
と wxss で終わるファイルですが、これを具体的にどう解釈すればよいでしょうか? wxml w-xmlと言うのかwx-xmと言うのかわかりません。このファイルを開くと、wpf の xaml レイアウトと同様にレイアウトされます。 wxss については、CSS ファイルも含めて WeChat CSS にする必要があると思います。このように、フロントエンドの学生にとっては、普段開発しているhtml(wxml)、css(css)のjs(node.jsの書き方に似ているか、そうかもしれない)に似た親しみを感じます。 コンポーネントの数が非常に多いため、この記事ですべてを紹介することはできません。最初にいくつかを紹介します。
一つ。まずデモのレンダリングを見てみましょう。小さなプログラムのデモです。5 つの単語です。これらの 5 つの単語はモバイル開発、
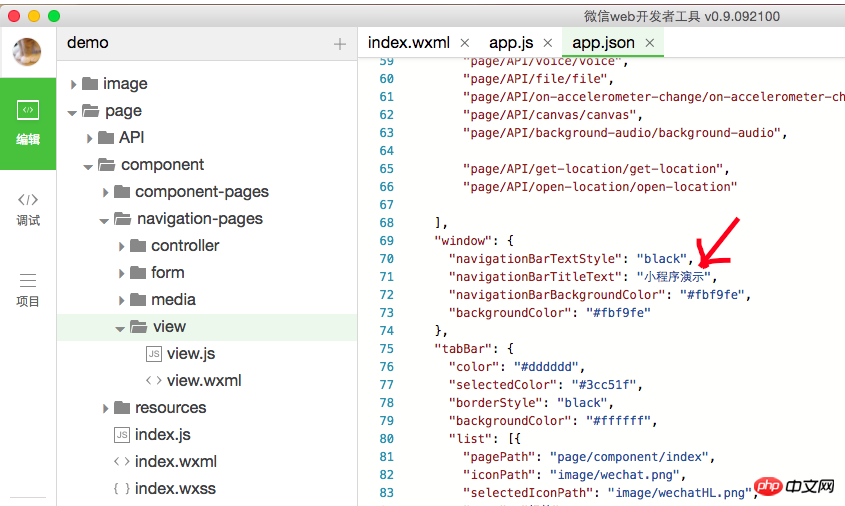
ナビゲーションバーに似ています。これは IOS 開発に似ており、全体的に設定できます。どこ?下の写真のように:
 このnavigationBarも動的に制御できると思いますが、
このnavigationBarも動的に制御できると思いますが、
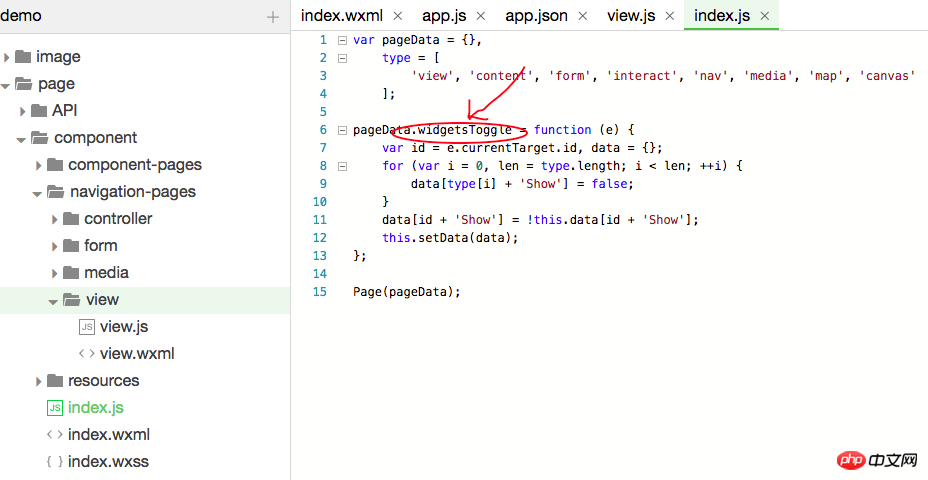
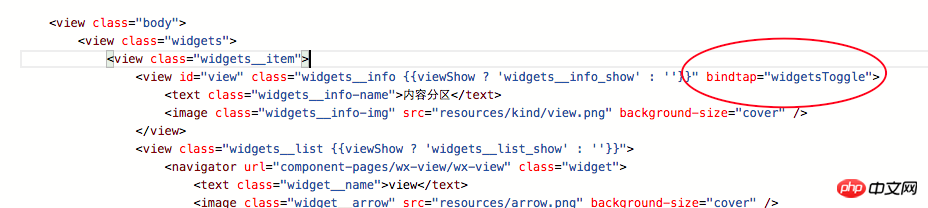
からは見えませんでした。後で公式ドキュメントで説明されるはずです。 二つ。 View 要素、このビューは react ネイティブに似ており、HTML 開発の p と同様にブロック レベルです。画像右の赤丸部分のようにスタイルを設定できます。これはhtmlとほぼ同じレイアウトであり、cssの構文も同じです。 p と同様に、ビューとビューをネストすることができ、margin、padding、display、block、global * スタイルなどを設定できます。フロントエンドの友人たちは、このインターフェイス開発を行うプレッシャーがないと思っているのでしょうか? 3つ。ナビゲータ 次の 2 つの図は、ナビゲータ グループを含むビューの表示と非表示を制御するために実際に実装されている折りたたみと表示を示しています。 コンテンツパーティションをクリックして3つのナビゲータの親ビューを表示し、もう一度クリックして非表示にします。考えてみてください、これが HTML の場合、これは js によって制御されるはずですが、WeChat Web アプレット開発では、コードを見てください: 「js」コードはそこにありますが、「クリック」のバインディング方法 毛織物?とありましたが、デモコードを反転してもクリックの影は見つかりませんでした。実際、ここでの WeChat Web アプレットの開発では、組み込みのバインド メソッドが使用されています。以下に示すように、バインディング キーワードは click ではなく、bindtap です。 」のイベント 5つ。ナビゲーター、これはページ内でジャンプを行います。ここで、url 属性 は複数のターゲット ページへのジャンプを指します。 6つ。 image これはimg、srcはhtml開発と同じです。 今日の説明はここまでです。続きは明日も一部紹介して、ネイティブアプリのインターフェースを真似て書いていきたいと思います。 



 4つ。 text は、HTML 開発におけるラベルまたはスパンに似ており、小さなブロックレベルの要素です。ここではあまり説明がありません。
4つ。 text は、HTML 開発におけるラベルまたはスパンに似ており、小さなブロックレベルの要素です。ここではあまり説明がありません。
以上がWeChat アプレット アプリケーション アカウント コンポーネントの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




