
window.postMessage は、クロスドメインのデータ転送によく使用されます。以下では、HTML5 の postMessage 基本的な使用法チュートリアルを紹介します。必要な方は、
postMessage についてを参照してください。window.postMessage は HTML5 の機能と言われていますが、IE8 以降をサポートしています。Web サイトが IE6 と IE7 をサポートする必要がない場合は、window.postMessage を使用できます。 window.postMessage については、多くの友人がクロスドメインをサポートしていると言いました。はい、window.postMessage はクライアントとクライアントの間で直接データを転送でき、ドメイン間でも同じドメイン内でも転送できます。
応用シナリオ
もちろん、この機能はさまざまな場所で使用できます。
ページがあり、そのページでユーザー情報を取得する場合は、クリックして別のページに入ります。デフォルトでは、ユーザー情報の一部を window.postMessage を通じてこのページに渡すことができます。 (もちろん、セキュリティなどを考慮する必要があります。)CODE CODE EXPERTENDENDメッセージ:JavaScript Code复制内容到剪贴板
//弹出一个新窗口
var domain = 'http://haorooms.com';
var myPopup = window.open(domain
+ '/windowPostMessageListener.html','myWindow');
//周期性的发送消息
setTimeout(function(){
//var message = '当前时间是 ' + (new Date().getTime());
var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj等
console.log('传递的数据是 ' + message);
myPopup.postMessage(message,domain);
},1000);TODELAY、通常はTimer SettimeOutを使用します再度使用するのを遅らせます。
JavaScript Code复制内容到剪贴板
//监听消息反馈
window.addEventListener('message',function(event) {
if(event.origin !== 'http://haorooms.com') return; //这个判断一下是不是我这个域名跳转过来的
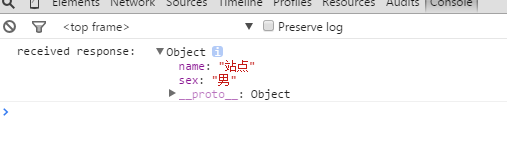
console.log('received response: ',event.data);
},false);以下に示すように、承認されたページはデータを取得します
iframeを使用している場合、コードは次のように記述する必要があります:
JavaScript Code复制内容到剪贴板
//捕获iframe
var domain = 'http://haorooms.com';
var iframe = document.getElementById('myIFrame').contentWindow;
//发送消息
setTimeout(function(){
//var message = '当前时间是 ' + (new Date().getTime());
var message = {name:"站点",sex:"男"}; //你在这里也可以传递一些数据,obj等
console.log('传递的数据是: ' + message);
//send the message and target URI
iframe.postMessage(message,domain);
},1000);
データを受け入れる
JavaScript Code复制内容到剪贴板
//响应事件
window.addEventListener('message',function(event) {
if(event.origin !== 'http://haorooms.com') return;
console.log('message received: ' + event.data,event);
event.source.postMessage('holla back youngin!',event.origin);
},false);上記のコード スニペットは、メッセージが受信されたことを確認するためにメッセージ ソースに情報をフィードバックすることです。さらに重要なイベント
属性source – メッセージ ソース、メッセージ送信ウィンドウ/iframe。
origin – データ ソースの検証に使用されるメッセージ ソースの URI (プロトコル、ドメイン名、ポートが含まれる場合があります)。
インスタンスを呼び出す
1. メインスレッドで Worker インスタンスを作成し、onmessage イベントをリッスンします
クライアントの compute.js で、単純に追加を繰り返します。複数回の操作を実行し、最後に postMessage メソッドを通じて結果をメインスレッドに返すのが目的で、一定期間待機することが目的です。この期間中、メイン スレッドがブロックされることはありません。ユーザーはブラウザをドラッグしたり、ブラウザ ウィンドウを拡大または縮小したりして、この現象をテストできます。このノンブロッキング メイン スレッドの結果が、Web ワーカーが達成したいことです。
以上がHTML5 での postMessage API の基本的な使用法を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。