WeChat アプレット ビュー コンテナ コンポーネントのサンプル コードの詳細な説明
この記事では主にWeChat Mini ProgramViewコンテナコンポーネントの詳細な説明とサンプルコードを紹介します。ここでは基本的な知識を詳しく紹介し、必要な友人はそれを参照してください
。プログラム ビュー コンテナ コンポーネントの詳細な説明:
アプレットには 3 つのビュー コンテナ コンポーネント: 、、:
1、 view> ビュー コンテナ
には、HTML の
タグと同等の  属性があります。クリック効果 関連: hover はクリック効果を有効にするかどうかを設定し、hover-class はクリックの効果を設定します。
属性があります。クリック効果 関連: hover はクリック効果を有効にするかどうかを設定し、hover-class はクリックの効果を設定します。
hover-start-time と hover-stay-time は、クリック効果の時間に関連しています: hover-start-time は、クリック、hover-stay 後に表示されるクリック効果の遅延時間を設定します。 -time クリック効果の持続時間を設定します。時間の単位はミリ秒です。
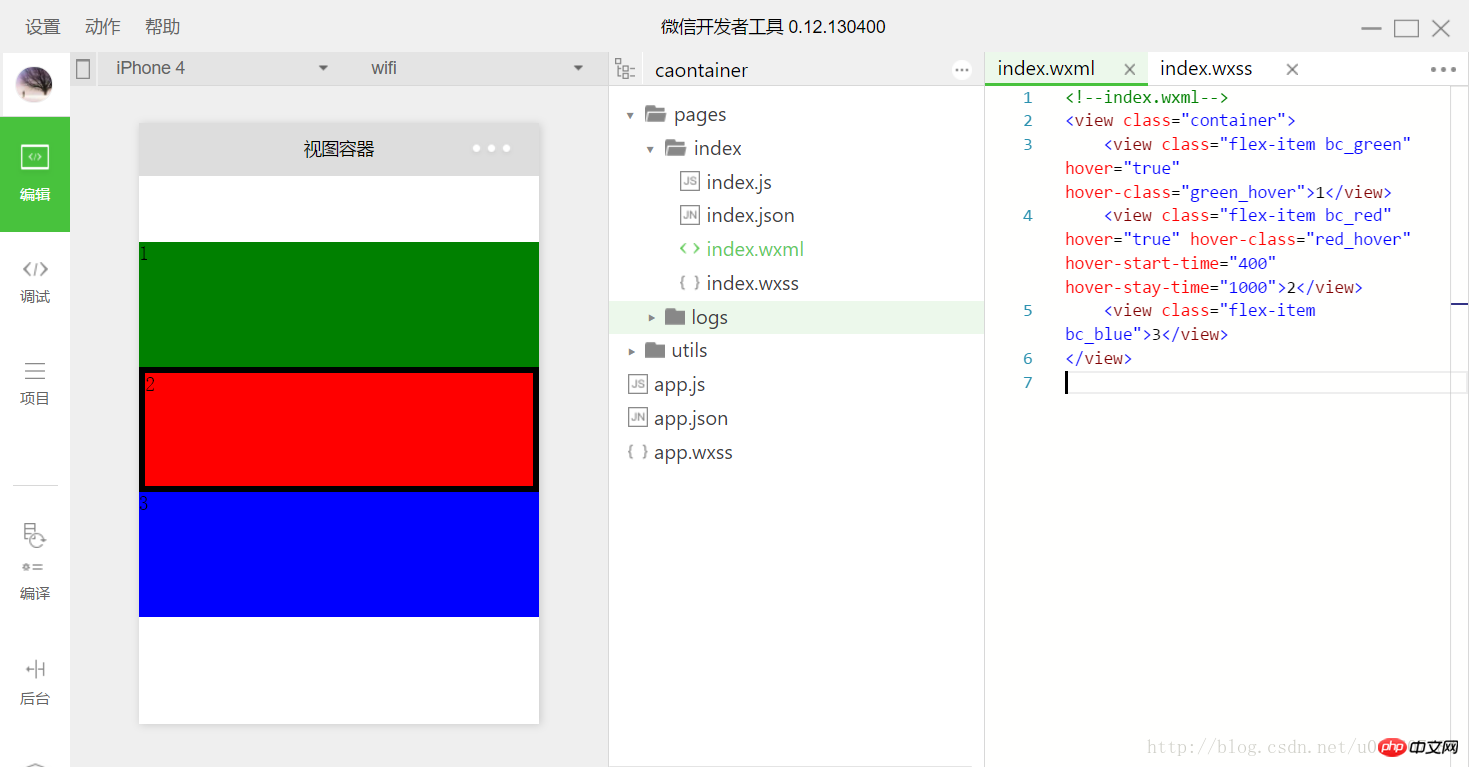
テストするプロジェクトを作成します:効果は次のとおりです:最初と 2 番目のサブビューのクリック効果は異なります。2 番目のクリックは遅延が長く、持続時間も長くなります。 3 番目の値には他のクリック効果がないため、これがデフォルト値として使用され、デフォルトではクリック効果がありません。
2. スクロール可能なビューエリア
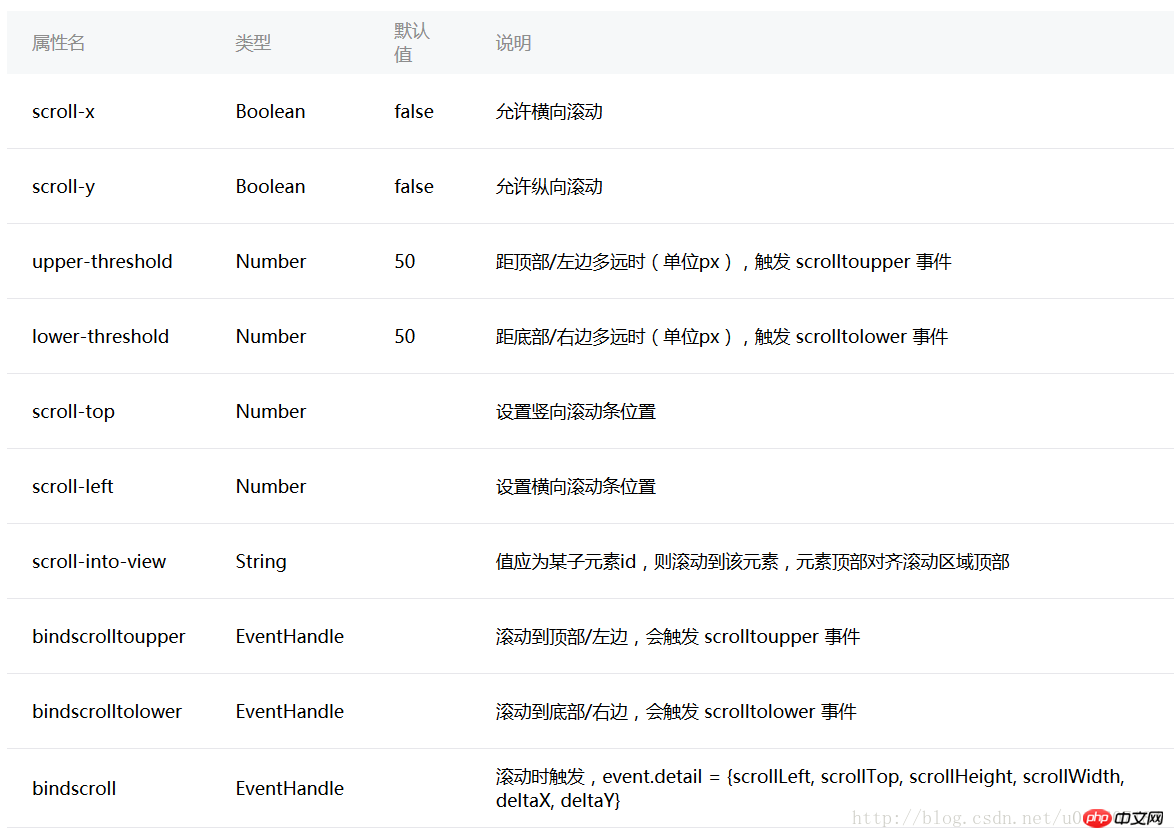
には、水平スクロールと垂直スクロールの 2 つのタイプがあります。 には次の属性があります:
同様に、上記の属性の使用法を理解するためにプロジェクトを作成します。
index.wxml<view class="container">
<view class="flex-item bc_green" hover="true" hover-class="green_hover">1</view>
<view class="flex-item bc_red" hover="true" hover-class="red_hover" hover-start-time="400" hover-stay-time="1000">2</view>
<view class="flex-item bc_blue">3</view>
</view>
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.green_hover{
border: 5px solid black;
}
.red_hover{
border: 5px solid black;
}
index.js
<view class="container">
<scroll-view class="srcoll_view" scroll-y="true" lower-threshold="100" bindscrolltolower="lower" scroll-top="{{scrollTop}}" scroll-into-view="{{toView}}">
<view id="green" class="flex-item bc_green">1</view>
<view id="red" class="flex-item bc_red">2</view>
<view id="blue" class="flex-item bc_blue">3</view>
<view id="yellow" class="flex-item bc_yellow">4</view>
</scroll-view>
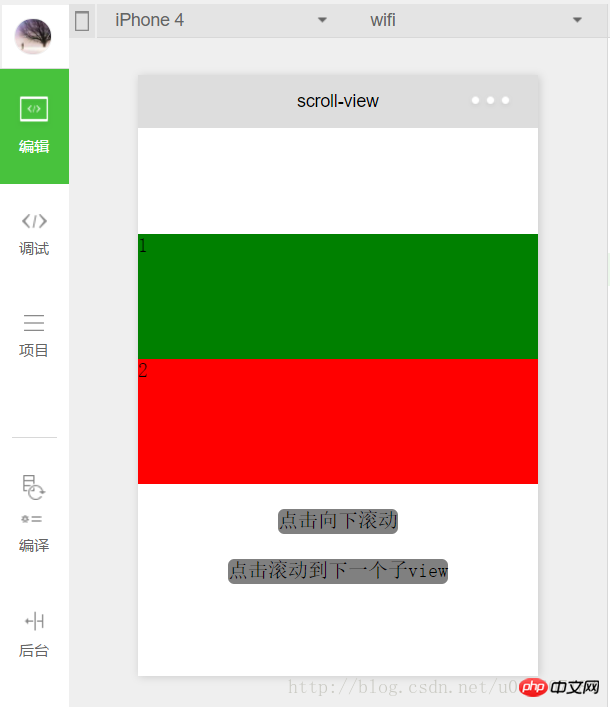
<view class="clickItem" bindtap="clickAdd">点击向下滚动</view>
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view>
</view>
scroll- yとscroll-x"
まず、縦スクロールを意味するのscroll-y="true"を設定します。index.wxssでは高さを200pxに設定していますが、サブ子 のそれぞれの高さは 100 ピクセルで、2 つの完全なサブ子 を完全に収容できます。scroll-x="true" が設定されている場合、水平にスクロールします。scroll-topとscroll-
leftscroll-topは垂直スクロールバーの位置で、デフォルトは同様に0です。上記のプログラムでは、scroll-leftは水平スクロールバーの位置です。 、scroll-top="{{scrollTop}}" が設定され、scrollTop はデータから決定されます 表示を改善するには、
関数
を新しい にバインドします:.srcoll_view{
height: 200px;
}
.flex-item{
width: 100%;
height: 100px;
box-sizing: border-box;
}
.bc_green{
background-color: green;
}
.bc_red{
background-color: red;
}
.bc_blue{
background-color: blue;
}
.bc_yellow{
background-color: yellow;
}
.clickItem{
margin-top: 20px;
background-color: grey;
height: 20px;
border-radius: 5px;
}var app = getApp();
var order = ['green','red', 'blue','yellow','green'];
Page({
data: {
scrollTop: 0,
toView:"green"
},
onLoad: function () {
},
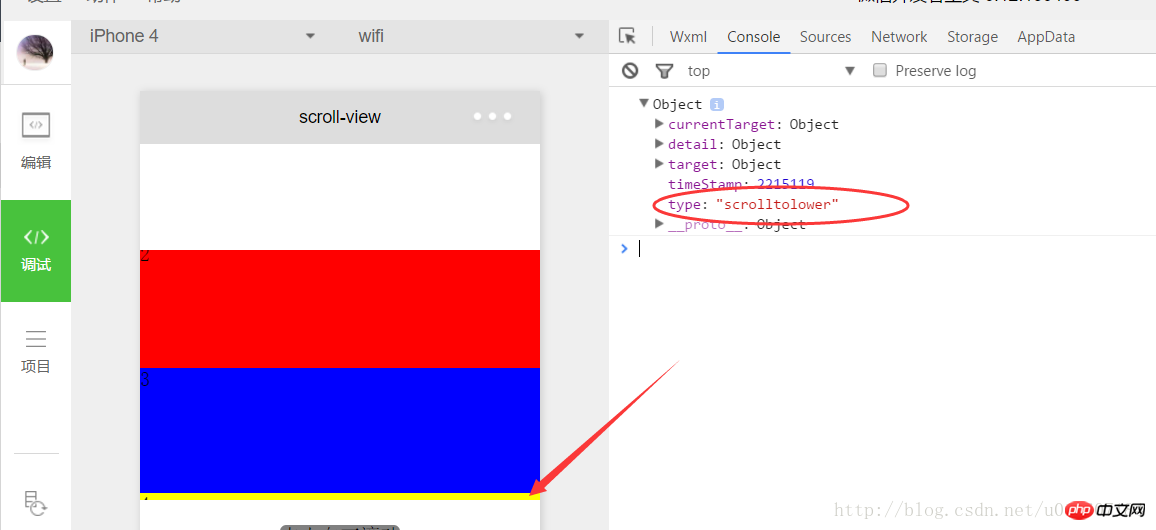
lower: function(e) {
console.log(e)
},
clickAdd:function(){
this.setData({
scrollTop: this.data.scrollTop+20
});
console.log("this.data.scrollTop:" + this.data.scrollTop);
},
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},
}) つまり、1 回クリックするたびに、scrollTop が 20 ずつ増加するため、20 ピクセル下にスクロールします
つまり、1 回クリックするたびに、scrollTop が 20 ずつ増加するため、20 ピクセル下にスクロールします
scroll-into-view
。
scroll-into-view的值为某个子元素的id,表明滚动到该元素,元素顶部对齐滚动区域顶部。上述程序中设置了scroll-into-view="{{toView}}",toView从数据中获取。
新建一个并绑定一个函数:
<view class="clickItem" bindtap="clickTo">点击滚动到下一个子view</view> 1
函数的功能为按顺序滚动到对应的子元素:
clickTo: function(e) {
for (var i = 0; i < order.length; i++) {
if (order[i] === this.data.toView) {
this.setData({
toView: order[i + 1]
})
break
}
}
},var order = ['green','red', 'blue','yellow'];
bindscrolltolower和bindscrolltoupper
bindscrolltolower和bindscrolltoupper为事件绑定:bindscrolltolower是滚动到底部/右边时触发;bindscrolltoupper是滚动到顶部/左边时触发。另外还有一个bindscroll是只要滚动时就会触发。
以bindscrolltolower为例,bindscrolltolower表示滚动到底部或右边时触发,这个底部或右边是如何定义的呢?这时就需要用到lower-threshold,lower-threshold表示距底部/右边多远时(单位px),触发 scrolltolower 事件,默认值为50,上述代码中我们定义了lower-threshold="100",由于子的高度就是100px,所以正好出现最后一个子时就会触发事件:

3、 滑块视图容器
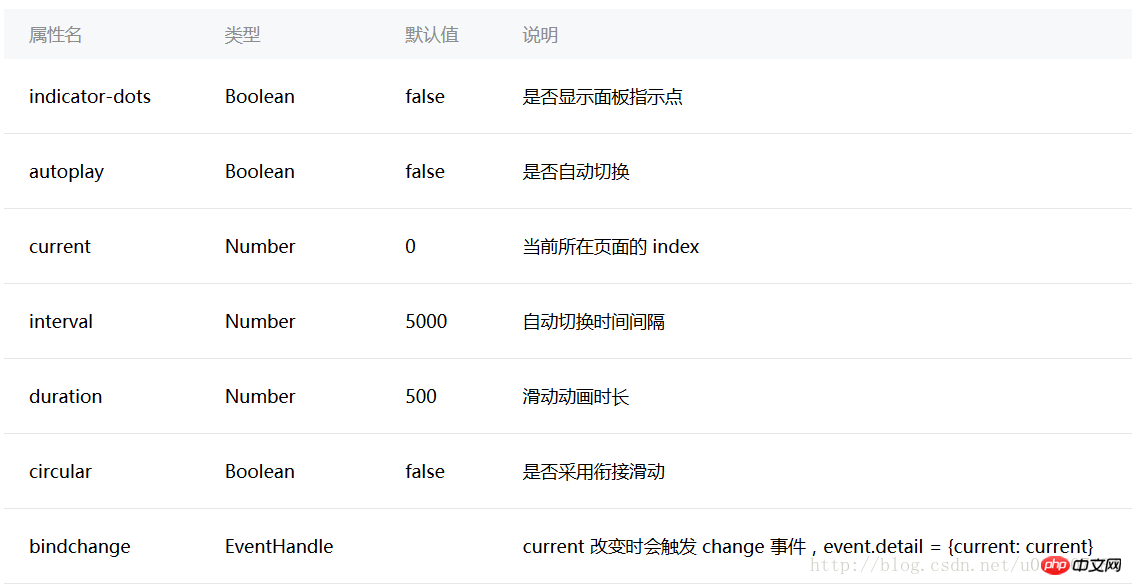
其实就是微信小程序封装的幻灯片轮播功能,并给出了几个可供开发者设置的属性:

用户可以根据自己需求设置相应的属性值即可,示例代码如下:
swiper.wxml
<view class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" circular="{{circular}}" bindchange="change">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" />
</swiper-item>
</block>
</swiper>
</view>swiper.wxss
swiper{
height: 150px;
width:100%;
}swiper.js
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 500,
circular:true
},
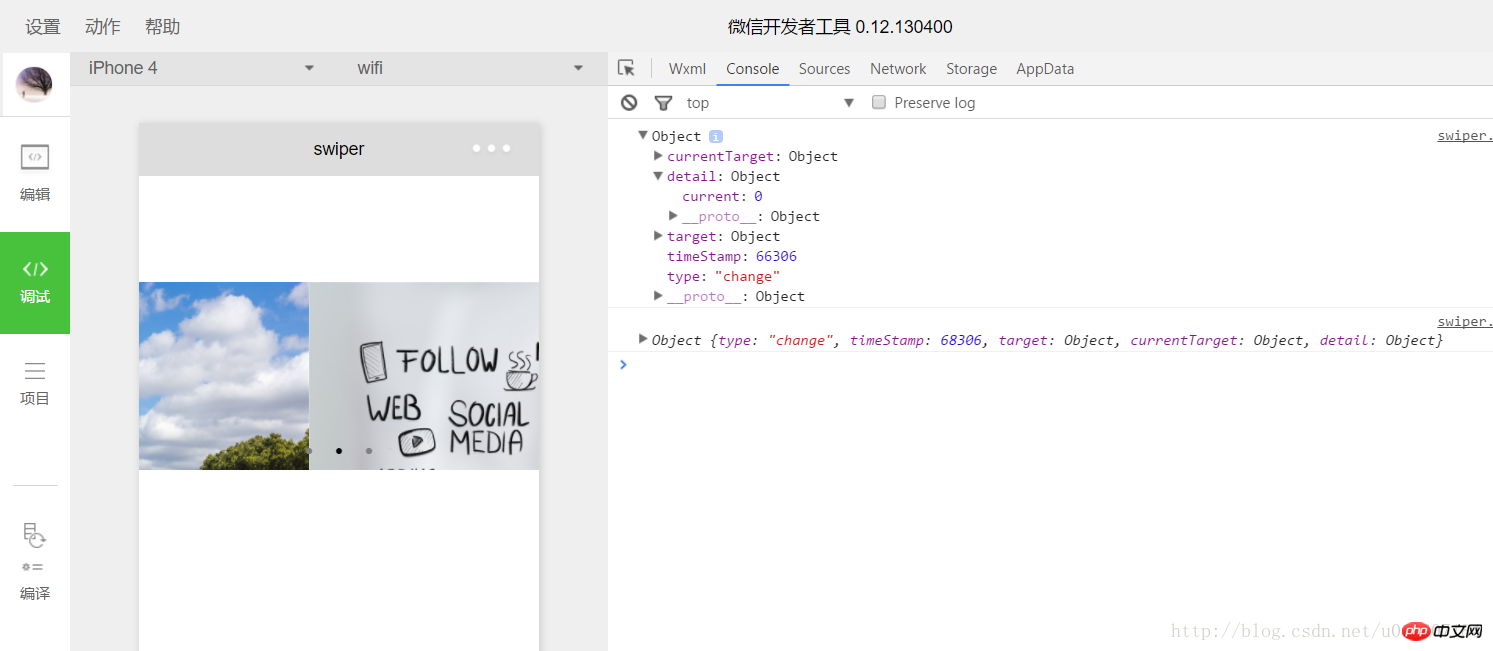
change:function(e){
console.log(e);
}
})由于绑定了change函数,所以每次切换时,都会触发change事件:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上がWeChat アプレット ビュー コンテナ コンポーネントのサンプル コードの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108


