WeChat ミニプログラム開発のための UI レイアウト テクニックのまとめ
この記事では、WeChat ミニ プログラム開発の UI レイアウト スキルをまとめた関連情報を主に紹介します。ここでは、アプリでもさまざまなソフトウェアでも、UI レイアウトが非常に重要です。 UI レイアウト、必要な友人は、
WeChat ミニ プログラムの UI デザイン仕様の概要を参照してください:
WeChat ミニ プログラムは、まったく新しいアプリケーション フォームです。WeChat ミニ プログラム プラットフォームを使用するには、ダウンロードインストールは必要ありません。アプリケーション プラットフォーム、WeChat アプレットは、アプリケーションを「すぐに使える」という夢を実現します。ユーザーは、スキャンまたは検索するだけでアプリケーションを開くことができます。
また、「use and go」の概念を体現しており、ユーザーはあまりにも多くのアプリケーションをインストールすることを心配する必要はありません。アプリケーションはいつでもどこでも利用できるようになりますが、インストールまたはアンインストールする必要はありません。
概要
WeChatミニプログラムの活発な特性に基づいて、ミニプログラムインターフェイスの設計ガイドラインと提案を策定しました。 設計ガイドラインは、ユーザーの知る権利と操作する権利を完全に尊重することに基づいています。 WeChat エコシステム内でフレンドリーで効率的かつ一貫したユーザー エクスペリエンスを確立するとともに、さまざまなニーズに対する適応性とサポートを最大限に高めて、ユーザーとミニ プログラム サービス プロバイダーの間で Win-Win の状況を実現することを目指しています。
フレンドリーかつ丁寧
WeChatでミニプログラムサービスを利用する際に、複雑な周囲環境によってユーザーの注意が逸らされることを避けるために、ミニプログラムを設計する際には、ユーザーの目標や目標に対する無関係な設計要素の干渉を減らすことに注意を払う必要があります。ユーザーに丁寧にプログラムを案内 提供するサービスは、ユーザーが親切に操作できるよう誘導します。
ハイライト
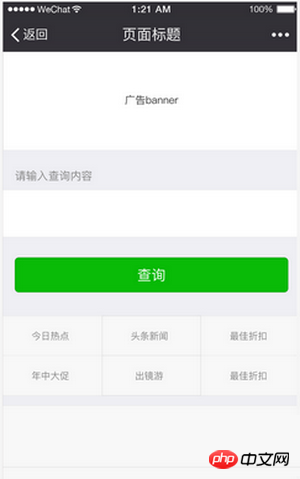
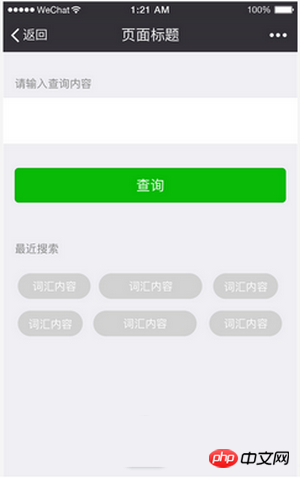
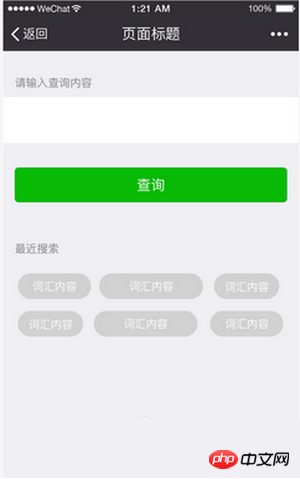
ユーザーが新しいページに入るたびにページの内容をすぐに理解できるように、各ページには明確な焦点が必要です。焦点を決定するという前提の下で、ページ上の他の干渉はできるだけ避けるべきです。アイテムはユーザーの意思決定や行動に影響を与える可能性があります。
反例
このページのテーマはクエリですが、クエリに関係のないビジネスエントリが多数追加されており、ユーザーの期待と矛盾しており、ユーザーが迷子になりやすいです。

修正手順
ユーザーの目標に無関係なコンテンツを削除し、ページのテーマを明確にし、テクノロジーやページのコントロールで許可されている限り、ユーザーの目標に役立つヘルプコンテンツを提供します。 検索の単語、よく使われる検索用語など。

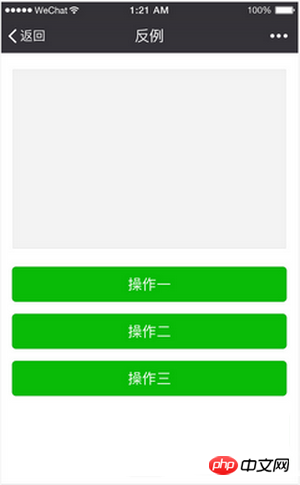
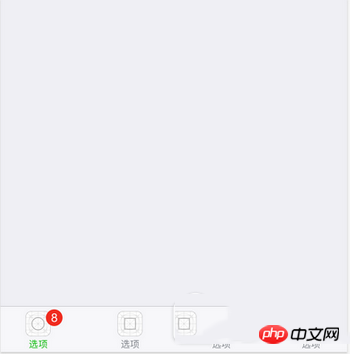
反例の指示
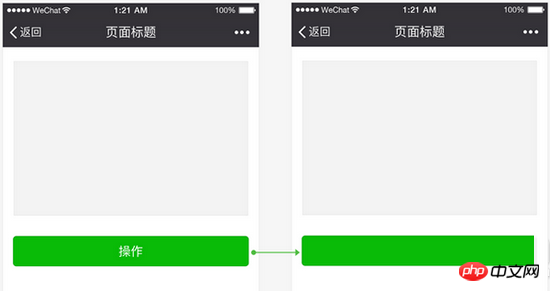
操作に優先順位がなく、ユーザーに選択の余地がない

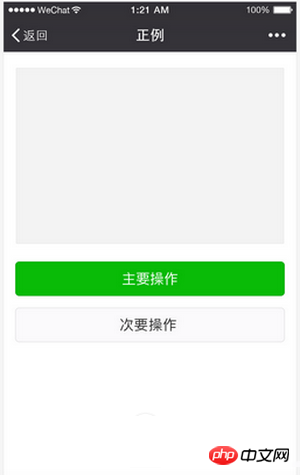
修正指示
まず第一に、複数の操作を選択する必要がある場合は、あまりにも多くの操作を並列させないでください。並列する場合、主操作と副操作を区別する必要があるため、ユーザーの選択の難しさが軽減されます。

プロセスのクリア
ユーザーがページをスムーズに利用できるようにするために、ユーザーが特定の操作プロセスを実行しているときに、ユーザーの目的のプロセス外のコンテンツがユーザーの邪魔をすることは避けるべきです。
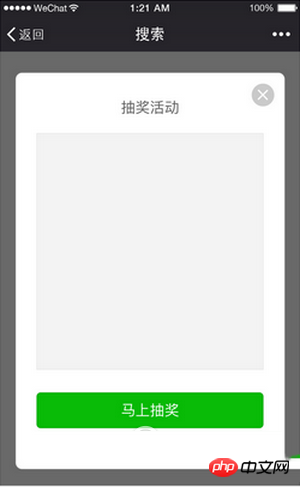
反例
ユーザーは検索するつもりでしたが、ページに入るときに突然宝くじのポップアップウィンドウが表示されて中断されました。これは、宝くじに興味のないユーザーにとっては非常に不親切な妨害です。 「誘惑」 「抽選活動に惹かれて、抽選に参加するためにメインのプロセスを離れてしまうと、本来の目的を忘れてしまい、商品の本当の価値や使い方を理解できなくなる可能性があります。」

明確かつ明確
ユーザーがミニプログラムページに入ると、私たちはユーザーに自分がどこにいるのか、どこに行くことができるのかを明確かつ明確に通知し、ユーザーが自由に移動できるようにする責任と義務があります。この方法でのみ、ユーザーに安全な楽しい体験を提供することができます。
ナビゲーションわかりやすく、行き帰りが簡単
ナビゲーションは、ユーザーがウェブページを閲覧する際に迷子にならないようにするための最も重要な要素です。ナビゲーションは、自分がどこにいるのか、どこに行けるのか、どうやって戻るのかなどをユーザーに伝える必要があります。まず、WeChat システムのすべてのミニ プログラムのすべてのページには、WeChat が提供する独自のナビゲーション バーがあり、どこにいるのか、どうやって戻るのかという問題を均一に解決できます。 WeChat レベルのナビゲーションでエクスペリエンスの一貫性を保つことで、ユーザーはミニ プログラムと WeChat を切り替えるときに新たな学習コストを追加したり、使用習慣を変更したりすることなく、WeChat 内で統一されたエクスペリエンスとインタラクティブな認識を形成することができます。 WeChat ナビゲーション バー
WeChat ナビゲーション バーは、ナビゲーション バーの色を除いて、クライアントから直接
継承します。開発者はコンテンツをカスタマイズする必要がなく、カスタマイズすることもできません。ただし、ナビゲーション システムが合理的な方法で動作できるように、開発者はミニ プログラムの各ページ間のジャンプ関係を指定する必要があります。 WeChatナビゲーションバーはナビゲーションエリア、タイトルエリア、操作エリアに分かれています。ナビゲーション領域は、プログラム ページのプロセスを制御します。現在、ナビゲーション バーは、暗い色と明るい色の 2 つの基本色に分かれています。
ナビゲーションエリア(iOS) ナビゲーションエリアには通常、前のレベルのインターフェースに戻る操作が 1 つだけあります。
ナビゲーションエリア(Android)iOSと同様に、ナビゲーションエリアも前のページに戻る操作が1つだけで、Android携帯に付属しているハードウェアリターンキーのクリックも同様の役割を果たします。
 WeChat ナビゲーション バーのカスタム カラー ルール (iOS および Android)
WeChat ナビゲーション バーのカスタム カラー ルール (iOS および Android)
ミニ プログラム ナビゲーション バーは、基本的な背景色のカスタマイズ機能をサポートしており、選択された色は使いやすさの前提を満たし、WeChat が提供する 2 つの主要なセットに調和している必要があります。ナビゲーションバーのアイコン。次の色選択効果を参照することをお勧めします:
色選択スキームの例
 ページ内ナビゲーション
ページ内ナビゲーション
開発者は、独自の機能設計のニーズに応じて、ページに独自のナビゲーションを追加できます。また、異なるページ間でナビゲーションの一貫性を保ちます。ただし、携帯電話の画面サイズの制限により、ミニ プログラム ページのナビゲーションは、一般的なリニア ブラウジングのみを目的とする場合は、できるだけシンプルにする必要があり、WeChat ナビゲーション バーのみを使用することをお勧めします。
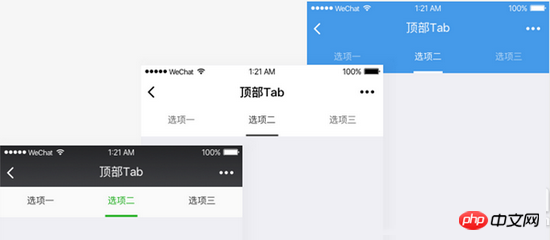
開発者は、タグ
ページネーション(タブ)ナビゲーションをミニプログラムページに追加することを選択できます。タブ ページング バーをページの上部または下部に固定できるため、ユーザーは異なるタブを簡単に切り替えることができます。タグの数は 2 つ以上、最大 5 つ以下にしてください。クリック可能な領域を確保するために、タグの数は 4 つを超えないようにすることをお勧めします。ページには複数のタブ付きページネーション バーを含めることはできません。 ミニ プログラムのホームページでは、WeChat が提供するネイティブの下部タブ ページング スタイルを選択できます。このスタイルは、ミニ プログラムのホームページでのみ使用されます。開発中に、アイコンのスタイル、ラベルのコピー、コピーの色などをカスタマイズできます。具体的な設定については、開発ドキュメントを参照してください。
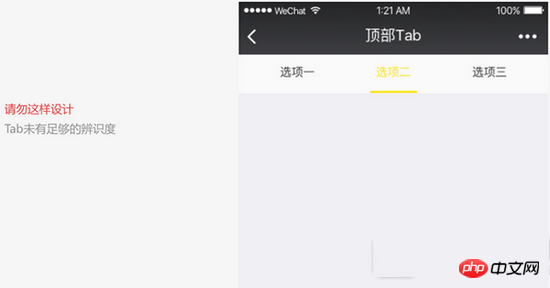
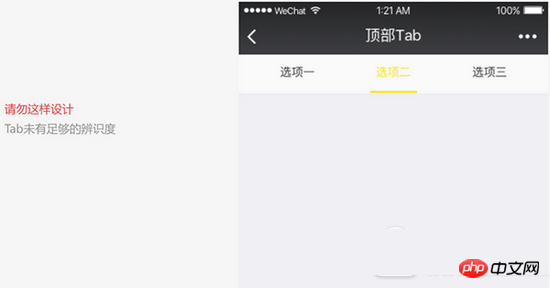
 上部タブのページングバーの色はカスタマイズできます。カスタム カラーを選択する場合は、ページネーション バー ラベルの使いやすさ、可視性、操作性を維持するように注意することが重要です。
上部タブのページングバーの色はカスタマイズできます。カスタム カラーを選択する場合は、ページネーション バー ラベルの使いやすさ、可視性、操作性を維持するように注意することが重要です。

 待ち時間の短縮とタイムリーなフィードバック
待ち時間の短縮とタイムリーなフィードバック
ページの待ち時間が長いと、ユーザーに不快感を与えます WeChat ミニ プログラム プロジェクトが提供するテクノロジーを使用すると、待ち時間を大幅に短縮できます。それでも、読み込みと待機が避けられない場合は、ユーザーの待ち時間の嫌な気分を和らげるためにタイムリーなフィードバックを提供する必要があります。
スタートアップページの読み込み
ミニプログラムのスタートアップページは、ミニプログラムがWeChatコンテンツのブランド特性をある程度表示するページの1つです。このページでは、ミニ プログラムのブランド特徴と読み込み
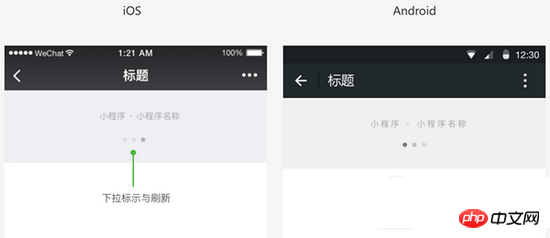
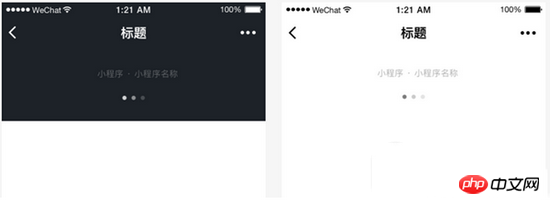
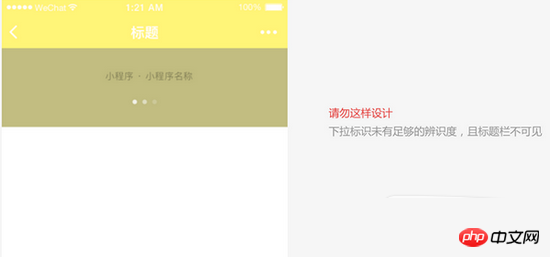
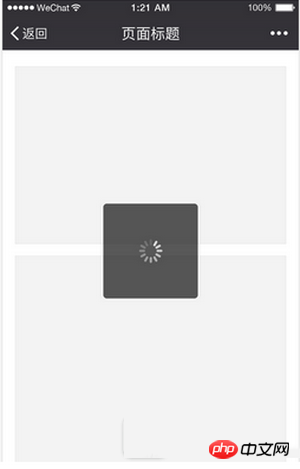
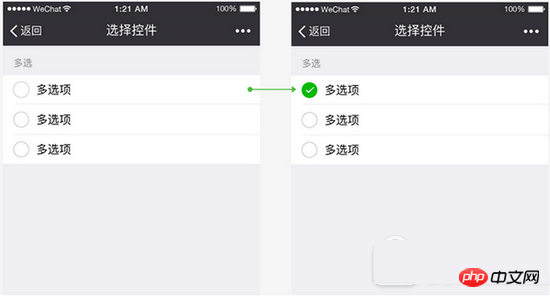
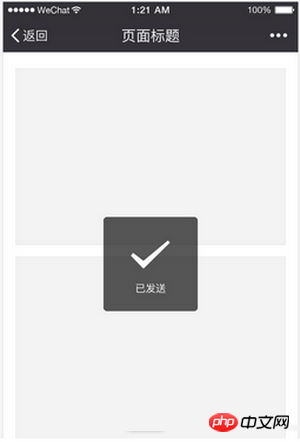
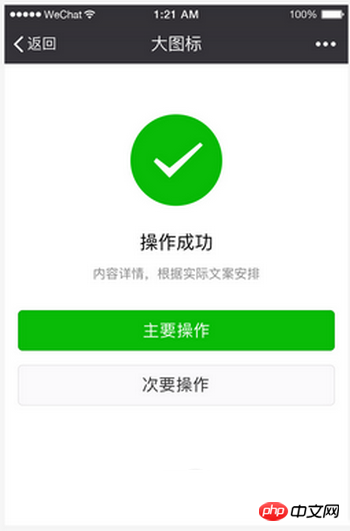
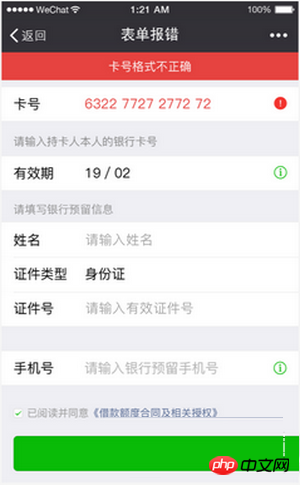
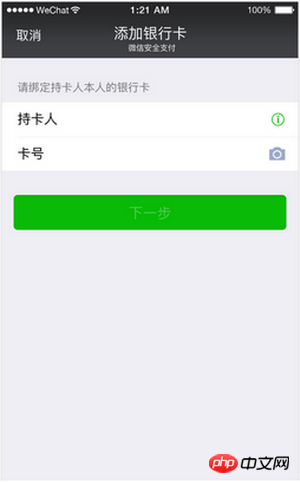
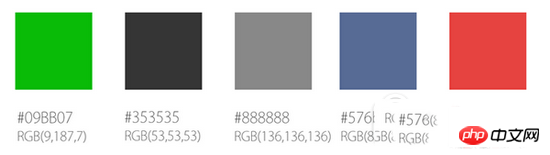
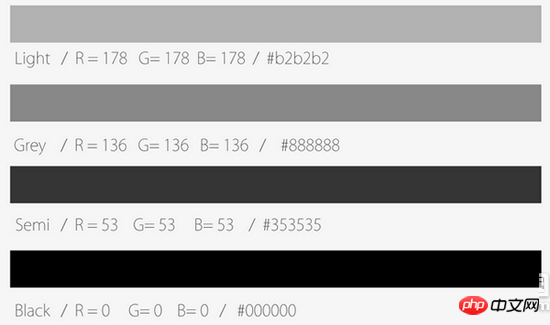
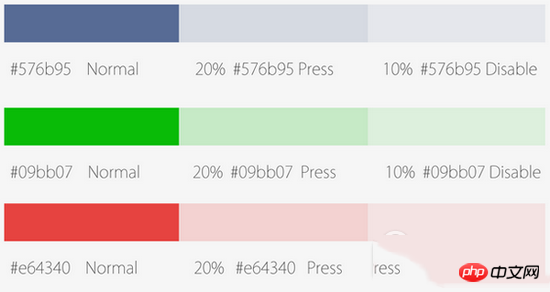
ステータス をハイライトします。起動ページのブランド ロゴ表示を除き、読み込みの進行状況インジケーターなど、ページ上の他のすべての要素は WeChat によって均一に提供され、変更できず、開発者の開発は必要ありません。 ページプルダウン更新読み込み WeChat ミニプログラム内で、WeChat は標準的なページプルダウン更新読み込み機能とスタイルを提供します。 開発者は、ドロップダウン インタラクションを通じて更新する必要があるページをカスタマイズできます。WeChat は、そのようなインタラクションのための標準機能とスタイルを提供します。スタイルの点では、更新アイコンとドロップダウン ロゴの色がバンドルされており、暗いスキームと明るいスキームの 2 つのセットに分かれています。これらを使用する場合、開発者はヘッダー テキストの調和と統一性に注意を払う必要があります。 、ドロップダウンのロゴと更新アイコン。ユーザーがこのタイプのページでドロップダウン操作を行うと、WeChat アプレット ページの標準読み込みアニメーション が表示されます。開発者は独自のスタイルを開発する必要はありません 進行状況バーを使用して読み込みの進行状況を表示する必要があります。 操作フィードバック を提供します。 ページのグローバル操作結果 - ポップアップ プロンプト (トースト) ポップアップ プロンプト (トースト) は、軽量の成功プロンプトに適しており、1.5 秒後に自動的に消え、プロセスを中断しません。ユーザーへの影響が少ないため、成功ステータスを強調する必要のない操作のリマインダーに適しています。このフォームはエラー通知には適用されないことに注意してください。 ページ上のグローバル操作結果 - モーダルダイアログボックス ユーザーに明確に知らせる必要がある操作結果のステータスは、モーダルダイアログボックスを通じてプロンプトを表示でき、次のステップの操作を伴うことができますガイダンス。 ページのグローバル操作結果—結果ページ 操作結果が現在のプロセスの終了である状況では、操作結果ページを使用してフィードバックを提供できます。この方法は、操作が完了したことをユーザーに通知する最も強力かつ明確な方法であり、実際の状況に基づいて次のステップへのガイダンスを提供できます。 例外は制御可能であり、回避策もあります タスクやプロセスを設計するとき、異常な状態やプロセスは見落とされがちですが、これらの異常なシナリオは、ユーザーが最もイライラし、助けを必要とする場合が多いため、異常状態の設計に特別な注意を払い、例外が発生したときにユーザーに必要なステータス プロンプトを表示し、ユーザーが回避できるように解決策を通知する必要があります。 ユーザーが不可解な理由で特定のページに留まり、異常な状況で行き場がなくなるという事態は防ぐ必要があります。 2.2で述べたポップアップウィンドウや結果ページは、異常状態を通知するために使用できます。また、フォームページ、特にフォーム項目が多いページでは、ユーザーが修正できるようにエラー項目を明確に指摘する必要があります。 異常なステータス - フォームエラー フォームはエラーを報告し、フォームの上部にエラーの原因を通知し、ユーザーに修正を促すエラーフィールドを特定します 便利でエレガント よりPC 時代の物理的なキーボードとマウスからモバイル時代の指まで、入力デバイスは大幅に簡素化されていますが、指の操作の精度はキーボードやマウスの精度に比べてはるかに劣ります。この変化に適応するために、開発者は設計プロセス中に携帯電話の機能を最大限に活用し、便利で洗練された制御インターフェイスをユーザーに提供する必要があります。 入力を減らす 携帯電話のキーボード領域は小さく密であるため、入力が難しく、入力エラーが発生しやすいため、ミニプログラムページを設計する際には、ユーザーの入力を最小限に抑えるために、既存のインターフェースなどを使用してください。操作が簡単なオプション コントロールにより、ユーザー入力エクスペリエンスが向上します。 入力を減らし、インターフェイスを上手に活用する たとえば、下の写真では、銀行カードを追加するときに、カメラ認識インターフェイスを使用してユーザーの入力を支援しています。さらに、WeChat チームは、地理的位置インターフェイスなどのさまざまな WeChat ミニ プログラム インターフェイスも公開しました。これらのインターフェイスを最大限に活用することで、ユーザー入力の効率と精度が大幅に向上し、エクスペリエンスが最適化されます。 インターフェイスの使用に加えて、ユーザーが手動で入力する必要がある場合は、キーボード入力の代わりにユーザーが選択できるようにしてください。一方で、呼び出しは覚えやすく、通常、ユーザーは記憶入力だけに頼るよりも限られた選択肢の中から選択する方が簡単です。その一方で、モバイルでは依然として高密度の単一キー入力が重要であると考えられています。電話のキーボードは入力エラーを引き起こしやすいです。 たとえば、図では、ユーザーが検索するときに検索履歴のショートカット オプションを提供すると、ユーザーは迅速に検索でき、不必要なキーボード入力を減らしたり回避したりできるようになります。 誤操作を避けてください 携帯電話では指で画面に触れてインターフェースを制御するため、指のクリックの精度はマウスに比べてはるかに劣るため、ページ上でクリックする必要があるコントロールを設計する場合は十分な注意が必要です。クリック可能な領域が小さすぎたり、密度が高すぎたりして誤操作が発生しないように、ホット ゾーンの領域を考慮してください。もともとコンピュータ画面で使用されていたインターフェースをそのまま携帯電話に移植した場合、このような問題が発生しやすくなります。携帯電話の画面解像度が異なるため、最適なクリックピクセルサイズは完全に一致するわけではありませんが、物理的なサイズに換算すると、およそ 7mm ~ 9mm の間となります。 WeChat が提供する標準コンポーネント ライブラリでは、さまざまなコントロール要素がページのクリック効果とさまざまな画面への適応を考慮しているため、設計には標準のコントロール サイズを使用または模倣することをお勧めします。 インターフェイスを活用してパフォーマンスを向上させる WeChat デザイン センターは、Sketch デザイン コントロール ライブラリや Photoshop デザイン コントロール ライブラリを含む一連の Web 標準コントロール ライブラリをリリースしました。これらのコントロールは、将来的には完全に改善される予定です。モバイル端末ページの特性により、モバイル端末ページでの使いやすさと操作パフォーマンスを確保できると同時に、WeChat 開発チームは WeChat アプレット インターフェイスを継続的に改善および拡張し、これらのリソースを使用して WeChat パブリック ライブラリを提供することはできません。より高速なサービスのみをユーザーに提供し、ページのパフォーマンスの向上に大きな効果をもたらし、目に見えないユーザー エクスペリエンスを向上させます。 統一性と安定性 上記のさまざまな原則に加えて、WeChat に接続されたミニプログラムは、異なるページ間の統一性と連続性に常に注意を払い、異なるページで一貫したコントロールと対話方法を使用するように努めることをお勧めします。ページ。 統一されたページエクスペリエンスと継続的なインターフェイス要素により、最小限の学習コストで使用目標を達成し、ページジャンプによる不快感を軽減できます。このため、ミニ プログラムは必要に応じて WeChat が提供する標準コントロールを使用して、統一された安定した目的を達成できます。 ビジュアル仕様 デザイナーのデザインを容易にするために、WeChat は Web デザインとミニ プログラム用の基本的なコントロール ライブラリのセットを提供し、開発者が呼び出すのに便利なリソースも提供します。 フォント仕様 WeChatでのフォントの使用は、それが実行されているシステムフォントと一致しています。一般的に使用されるフォントサイズは、20、18、17、16、14、13、11(pt)です。使用シナリオは次のとおりです。 : 色 タイムスタンプとフォームのデフォルト値は、説明コンテンツの大部分がグレーで、メインコンテンツはセミブラックです。 青はリンク色、緑は完了色、赤はエラー色です。押すと無効になると、透明度がそれぞれ 20% と 10% に下がります。 ボタンの高さが 44px の場合に使用します: color #000000 / #353535 font size 18pt クリック可能な状態のテキストは透明度を 60% に調整します ボタンの高さが 25px の場合に使用します: カラー #000000 / #353535 フォントサイズ 14pt アイコン使用原則 注: 美しい UI を作成したい場合は、公式 Web サイト APIに従うことが不可欠です! 読んでいただきありがとうございます。皆さんのお役に立てれば幸いです、ありがとうこのサイトをサポートしていただきありがとうございます! 

















 標準。リスト外のボタンのテキスト
標準。リスト外のボタンのテキスト



以上がWeChat ミニプログラム開発のための UI レイアウト テクニックのまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29


