
この記事では主に WeChat アプレット canvas API の詳細な説明とサンプルコードを紹介します。必要な友達は参考にしてください

Drawing は、基本的に Android 、IOS と同じ、あらゆるモバイル アプリケーションにとって不可欠なテクノロジーです。 、および他のモバイル開発はすべて同じです。公式 Web サイトにある小さなサンプルは、比較的完成しています。描画時に応答がありません。それがバグなのか、コンピューターがテストできないのかはわかりません。 http://www.php.cn/course/342.html
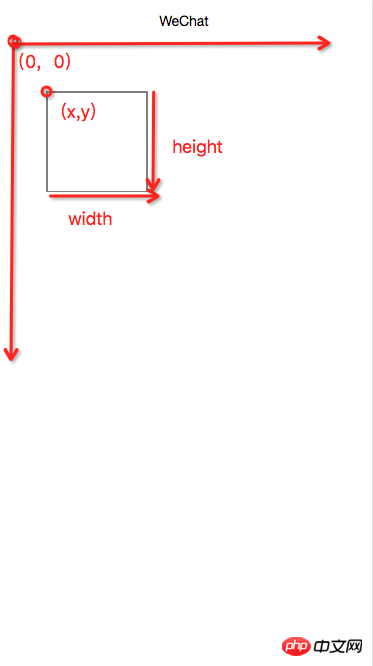
画面は数学の座標軸のようなもので、第 4 象限にあります。 、画面の左上隅がドットで、X 軸は右が正、左が負、Y 軸は下が正、上が負です (これは数学の逆です)。基点として、円の上下 50 メートル、幅 100 メートル、高さ 100 メートルの長方形を描画して、キャンバスの基本的な使用法を示します
WeChat アプレットはここから入手できます 2 つの API
wx.createContext() が作成されて返されます描画コンテキストコンテキストオブジェクト
getActionsは、wx.drawCanvas(object)のアクションに対応する、現在のコンテキストに保存されている描画アクションを取得します
clearActionsは、現在保存されている描画アクションをクリアします
wx.drawCanvas(object)は
canvasIdを描画しますキャンバス ID、受信 cavas-id、ここでの ID は数値、または String
actions 描画アクション array、wx.createContext によって作成されたコンテキスト、getActions メソッドを呼び出して描画アクション配列をエクスポートします。
描画では、変形、描画、パス、スタイルを設定することができます。これらの例は、公式Webサイトにたくさんあります。
読んでくれてありがとう、これが皆さんのお役に立てれば幸いです、このサイトのサポートに感謝します!以上がWeChat アプレット キャンバス API サンプル コードの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。