Firefox 2.0 の XML 処理改善のコード例の詳細な紹介 (写真)
Firefox 2.0 には、XML のサポートにおいていくつかの重要な改善が加えられています。現在、ユーザーの導入が急増しています。 RSS Web フィード処理における物議を醸す変更など、Firefox 2.0 XML 機能の改善について学びます。
新しいアプリケーション プラットフォームの役割を考えると、Web ブラウザーはおそらく最近最も人気のあるソフトウェアです。ソフトウェア開発者にとって今はエキサイティングな時代です
Firefox 2.0 では、XML のサポートにおいていくつかの重要な改善が行われています。現在、ユーザーの導入が急増しています。 RSS Web フィード処理における物議を醸す変更など、Firefox 2.0 XML 機能の改善について説明します。
新しいアプリケーション プラットフォームの役割を考えると、Web ブラウザーはおそらく現在最も注目されているソフトウェアです。動的 HTML テクノロジーが Asynchronous JavaScript XML (Ajax) として生まれ変わり、Microsoft® Internet Explorer® の開発が再開されるなど、ソフトウェア開発者にとって刺激的な時期です。過去 2 年間にわたり、XML と Firefox に関する developerWorks シリーズ (「参考文献」を参照) は、コア Mozilla ブラウザー エンジンのバージョン 1.8 をベースにした Firefox バージョン 1.5 を導入しました。それ以来、Mozilla プロジェクトの開発の休むことのないペースにより、Gecko 1.8.1 Web レンダリング エンジンをベースにした Firefox 2.0 が誕生しました。 Firefox 2.0 の改良点の一部には XML 処理が含まれます。この記事では、開発者が留意すべき主な障害を含め、Firefox の最新の XML 処理機能を紹介します。
Web フィードに対する制御の低下
Firefox 2.0 ある変更がユーザー コミュニティにかなりの混乱を引き起こしました。 RSS や Atom などの Web フィードを提供する場合は、XSLT スタイルシートを含めて、ユーザー向けの別の表現に変換することができます。リスト 1 の Atom フィードは、そのような変換を 参照 します。
リスト 1. スタイルシート参照を含む Atom フィード
<?xml version="1.0" encoding="utf-8"?> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <id>http://www.php.cn/;/id> <title>My Simple Feed</title> <updated>2005-07-15T12:00:00Z</updated> <link href="/blog" /> <link rel="self" href="/myfeed" /> <author><name>Uche Ogbuji</name></author> <entry> <id>http://www.php.cn/;/id> <title>A simple blog entry</title> <link href="/blog/2005/07/1" /> <updated>2005-07-14T12:00:00Z</updated> <summary>This is a simple blog entry</summary> </entry> <entry> <id>http://www.php.cn/;/id> <title /> <link href="/blog/2005/07/2" /> <updated>2005-07-15T12:00:00Z</updated> <summary>This is simple blog entry without a title</summary> </entry> </feed>
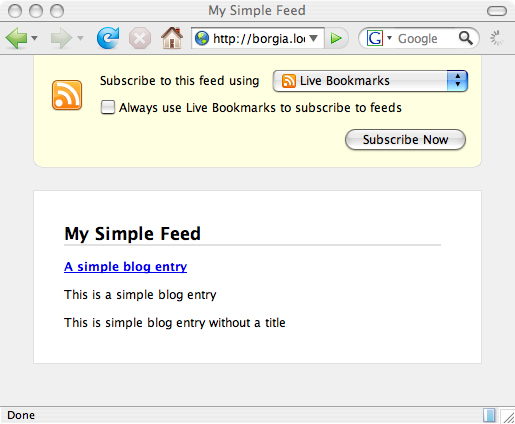
キーは 2 行目のスタイルシート処理命令 (PI) です。 Firefox 1.5 で開いた場合、ブラウザは律儀に atom2html.xslt をロードし、結果を表示します。このシリーズの第 2 部 (「参考文献」を参照) で説明したように、実際の XML を表示するには、「ソースの表示」を行う必要があります。 Firefox 2.0 では、図 1 (Firefox 2.0.0.6、Mac OS X プラットフォームのスクリーンショット) に示すように、ブラウザーはこのスタイルシート PI を無視し、カスタム Firefox view を使用して表示します。 
図 1. Firefox 2.0 の組み込み Web フィード ビュー
これを回避し、選択したスタイルシートの使用を強制する唯一の方法は、ファイルの最初の 512 バイトで「rss」を探して単純な Firefox を騙すことです。または「feed」で Web フィードかどうかを判断します。リスト 2 では、コメント を挿入するよく知られた方法を使用して、これらの 512 バイトを埋めています。
リスト 2. Firefox 2.0 および Internet Explorer 7 のデフォルトのスタイルシート処理をバイパスする Atom フィード
<?xml version="1.0" encoding="utf-8"?> <!-- Firefox 2.0 and Internet Explorer 7 use simplistic feed sniffing to override desired presentation behavior for this feed, and thus we are obliged to insert this comment, a bit of a waste of bandwidth, unfortunately. This should ensure that the following stylesheet processing instruction is honored by these new browser versions. For some more background you might want to visit the following bug report: http://www.php.cn/ --> <?xml-stylesheet type="text/xml" href="atom2html.xslt"?> <feed xmlns="http://www.w3.org/2005/Atom" xml:lang="en" xml:base="http://www.example.org"> <!-- content of the feed identical to listing 1, so trimmed --> </feed>
考虑了用户社区的反对意见之后,Firefox 开发人员决定坚持自身的立场,因而这种行为方式将保留到未来的 Firefox 版本之中。我个人不喜欢这种方式,您可以阅读有关的争论再决定喜欢与否。值得一提的是,这种做法与 Internet Explorer 和 Apple Safari 有相似之处。
#p#
微摘要
微摘要(microsummarie),也称为活动标题(Live Title)是 Firefox 2.0 一种简洁的新特性,可以让浏览器用网站中一些有意义的内容来替换标题,特别是在书签中。比如,IBM developerWorks 的微摘要可以用站点上的最新文章标题代替静态文字 “developerWorks : IBM's resource for developers”。网站可以提供一个微摘要,用户也可自行创建。后一种情况称为 “微摘要生成器”,也是本文更关注的一点,因为它要求用户端处理 XML 和 XSLT(不熟悉 XML 的人可以重复使用其他人提供的生成器)。清单 3 中的微摘要生成器提取 developerWorks 主打文章的标题。
清单 3. 使用 IBM developerWorks 主打文章标题的微摘要生成器
<?xml version="1.0" encoding="UTF-8"?> <generator xmlns="http://www.mozilla.org/microsummaries/0.1" name="IBM developerWorks featured article"> <template> <xsl:transform xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0" xmlns:html="http://www.w3.org/1999/xhtml"> <xsl:output method="text"/> <xsl:template match="/"> <xsl:text>Featured article:</xsl:text> <!-- On sites that make wider use of element IDs you can use more direct and efficient XPaths --> <xsl:value-of select="//html:a[@class='feature'][1]"/> </xsl:template> </xsl:transform> </template> <pages> <include>http://www.php.cn/[a-zA-Z0-9]*/?</include> </pages> </generator>
生成器包括两部分:模板和页面信息。模板包括应用于网页的提取微摘要文本的 XSLT 代码。后者指定浏览器把微摘要应用于哪个页面。微摘要是简单的文本,输出指令与此相适应。微摘要的关键在于 XPath //html:a[@class='feature'][1],查找包含主打文章标题的元素。pages 部分的正则表达式保证微摘要可用于网站首页和每个 developerWorks 专区的首页。
参考资料 提供的一篇教程说明了如何安装 清单 3 这样的微摘要生成器。到目前为止,微摘要还是 Mozilla 特有的特性。
SAX 及其他
对于那些开发 Mozilla 扩展的人来说,最有意义的是 Mozilla XPCOM 组件系统现在提供了一个 SAX 解析器框架。如果没有合适的高层处理技术,可以自行开发高效处理 XML 的扩展。XPCOM 集成意味着可以用 C 、JavaScript 或具有 XPCOM 绑定支持的其他任何语言来处理 SAX 事件。
OpenSearch
OpenSearch 是 Amazon A9 孵化器开发的一个 XML 标准。它提供了几种 XML 格式和其他约定来描述和使用搜索引擎。Firefox 一直强力支持可扩展的搜索引擎插件,2.0 引入了 OpenSearch 支持,因而可以通过与 Iternet Explorer 及其他浏览器兼容的机制扩展搜索功能。
Firefox 支持的 OpenSearch 1.1 目前是 beta 版,为保持与 Firefox 和 OpenSearch 的兼容性,可能需要更新。清单 4 提供了对于 IBM developerWorks 的 OpenSearch 描述文档。
清单 4. IBM developerWorks 的 OpenSearch 描述文档
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>IBM developerWorks search</ShortName>
<Description>Search IBM developerWorks zones</Description>
<Tags>xml java architecture</Tags>
<InputEncoding>utf-8</InputEncoding>
<Contact>http://www.php.cn/
</Contact>
<!-- The template attribute is split at the "?" for formatting purposes -->
<Url type="text/html"
template="http://www.ibm.com/developerworks/views/xml/
libraryview.jsp?
search_by={searchTerms}"/>
<Attribution>All content Copyright 2007, IBM developerWorks</Attribution>
</OpenSearchDescription>
该文档仅仅说明 IBM developerWorks 提供了一个搜索 URL:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by={searchTerms}其中的 {searchTerms} 是一个模板参数,搜索工具将使用搜索项目来代替它。如果搜索 “Firefox XML”,URL 将变成:
http://www.ibm.com/developerworks/views/xml/libraryview.jsp?search_by=Firefox XML
OpenSearch 规范了定义了这种 URL 模板系统。OpenSearch 还定义了把结果返回为 RSS 2.0 或 Atom 1.0 提要的约定和几种专用的扩展。Firefox 还不支持这种 Web 提要搜索结果,如果描述不含 Url 元素和 type="text/html"(表示从 URL 返回的内容类型)则返回错误。这种限制很不合理,但也可能是基于多数人仍然通过传统 HTML 表单和结果页面而不是 Web 2.0 机制搜索的现实考量。
在 Firefox 2.0 中,清单 4 这样的 OpenSearch 描述就像是完整的搜索引擎插件。网站可以使用页面头部的链接指定这样的描述,比如:
<link rel="search" type="application/opensearchdescription xml" title="IBM developerWorks" href="/path/to/opensearch/description/document.xml"/>
注意:前面的三行代码通常显示为一行。为了便于显示和打印而分解成多行。
结束语
仍在 alpha 测试阶段的 Firefox 3.0 将带来更重要的 XML 特性。预计将在 2008 年上半年发布完整的版本。包括关于 XML 处理的重要 bug 修正和新的特性,当它成为主流 Firefox 版本的时候我将继续讨论。Mozilla 核心 XML 工具箱仍然在不断改进,对于涉及 XML 技术的开发人员和用户来说是一大福音。对于多数用户和开发人员来说,Web 浏览器是 XML 处理的脸面,本系列文章讲继续追踪和讨论最新 Firefox 版本的相关特性。
以上がFirefox 2.0 の XML 処理改善のコード例の詳細な紹介 (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7493
7493
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
PowerPoint を使用して XML ファイルを開くことはできますか?
Feb 19, 2024 pm 09:06 PM
XML ファイルは PPT で開くことができますか? XML、Extensible Markup Language (Extensible Markup Language) は、データ交換とデータ ストレージで広く使用されている汎用マークアップ言語です。 HTML と比較して、XML はより柔軟であり、独自のタグとデータ構造を定義できるため、データの保存と交換がより便利で統一されます。 PPT (PowerPoint) は、プレゼンテーションを作成するために Microsoft によって開発されたソフトウェアです。包括的な方法を提供します。
 Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除
Aug 07, 2023 am 11:33 AM
Python を使用した XML データのマージと重複排除 XML (eXtensibleMarkupLanguage) は、データの保存と送信に使用されるマークアップ言語です。 XML データを処理するとき、複数の XML ファイルを 1 つにマージしたり、重複データを削除したりする必要がある場合があります。この記事では、Python を使用して XML データのマージと重複排除を実装する方法と、対応するコード例を紹介します。 1. XML データのマージ 複数の XML ファイルがある場合、それらをマージする必要があります。
 Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替え
Aug 07, 2023 pm 04:17 PM
Python を使用した XML データのフィルタリングと並べ替えの実装 はじめに: XML は、データをタグと属性の形式で保存する、一般的に使用されるデータ交換形式です。 XML データを処理するとき、多くの場合、データのフィルタリングと並べ替えが必要になります。 Python には、XML データを処理するための便利なツールとライブラリが多数用意されています。この記事では、Python を使用して XML データをフィルタリングおよび並べ替える方法を紹介します。 XML ファイルの読み取り 始める前に、XML ファイルを読み取る必要があります。 Python には XML 処理ライブラリが多数ありますが、
 Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python で XML データを CSV 形式に変換する
Aug 11, 2023 pm 07:41 PM
Python の XML データを CSV 形式に変換する XML (ExtensibleMarkupLanguage) は、データの保存と送信に一般的に使用される拡張可能なマークアップ言語です。 CSV (CommaSeparatedValues) は、データのインポートとエクスポートに一般的に使用されるカンマ区切りのテキスト ファイル形式です。データを処理するとき、分析や処理を容易にするために、XML データを CSV 形式に変換する必要がある場合があります。 Pythonは強力です
 PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用して XML データをデータベースにインポートする
Aug 07, 2023 am 09:58 AM
PHP を使用した XML データのデータベースへのインポート はじめに: 開発中、さらなる処理や分析のために外部データをデータベースにインポートする必要がよくあります。一般的に使用されるデータ交換形式として、XML は構造化データの保存と送信によく使用されます。この記事では、PHP を使用して XML データをデータベースにインポートする方法を紹介します。ステップ 1: XML ファイルを解析する まず、XML ファイルを解析し、必要なデータを抽出する必要があります。 PHP には XML を解析するためのいくつかの方法が用意されており、最も一般的に使用されるのは Simple を使用する方法です。
 Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します
Aug 07, 2023 pm 07:10 PM
Python は XML と JSON 間の変換を実装します はじめに: 日常の開発プロセスでは、異なる形式間でデータを変換する必要があることがよくあります。 XML と JSON は一般的なデータ交換形式であり、Python ではさまざまなライブラリを使用して XML と JSON の間で変換できます。この記事では、一般的に使用されるいくつかの方法をコード例とともに紹介します。 1. Python で XML を JSON に変換するには、xml.etree.ElementTree モジュールを使用できます。
 Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理
Aug 08, 2023 pm 12:25 PM
Python を使用した XML でのエラーと例外の処理 XML は、構造化データの保存と表現に使用される一般的に使用されるデータ形式です。 Python を使用して XML を処理すると、エラーや例外が発生することがあります。この記事では、Python を使用して XML のエラーと例外を処理する方法を紹介し、参考用のサンプル コードをいくつか示します。 Try-Except ステートメントを使用して XML 解析エラーを捕捉する Python を使用して XML を解析すると、時々、次のようなエラーが発生することがあります。
 Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します
Aug 08, 2023 pm 12:46 PM
Python は XML 内の特殊文字とエスケープ シーケンスを解析します XML (eXtensibleMarkupLanguage) は、異なるシステム間でデータを転送および保存するために一般的に使用されるデータ交換形式です。 XML ファイルを処理する場合、特殊文字やエスケープ シーケンスが含まれる状況に遭遇することが多く、これにより解析エラーやデータの誤解が生じる可能性があります。したがって、Python を使用して XML ファイルを解析する場合は、これらの特殊文字とエスケープ シーケンスの処理方法を理解する必要があります。 1. 特殊文字と




