
ここでは、background-imageを介して背景imageを設定する方法と、背景画像のタイリング、ストレッチ、オフセット、サイズ設定などの操作を紹介します。
CSS で要素の背景画像とその背景画像スタイルを設定するための 属性は主に次のとおりです:
background-image: 要素の背景画像を設定します。background-repeat: 背景画像を並べて表示する方法を設定します。
background-attachment: 背景画像を固定するか、スクロールに応じて移動するかを設定します。
background-position: 背景画像の位置を設定します。
background-size: 背景画像のサイズを設定します。
各属性については以下で詳しく説明します。 2. 背景画像: 要素の背景画像を設定します説明: 要素の背景画像を 1 つ以上設定できます。
構文:
デフォルト値: none。 //要素の背景画像を設定しません。
2.1 単一の背景画像を設定する
手順: デフォルトでは、背景画像は水平方向と垂直方向に並べて表示されます。
background-image:url('res/bgA.jpg')

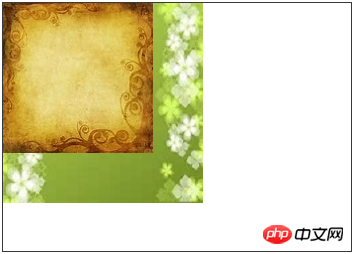
2.2 複数の背景画像を設定する
手順: レンダリング時、前面の背景画像は上のレイヤーに、背面の背景画像は下のレイヤーにあります。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
3.background-repeat: 背景画像のタイリング効果を設定します
説明: 水平方向と垂直方向を含む、背景画像のタイリング効果を設定します。
構文: [ , ]*<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
:repeat //水平および垂直タイリング
拡張機能:W3C仕様、MDN情報
3.1background-repeat:repeat-x |repeat -y |repeat-x |repeat-y
手順: 背景画像を水平方向と垂直方向に並べて配置します。
例:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

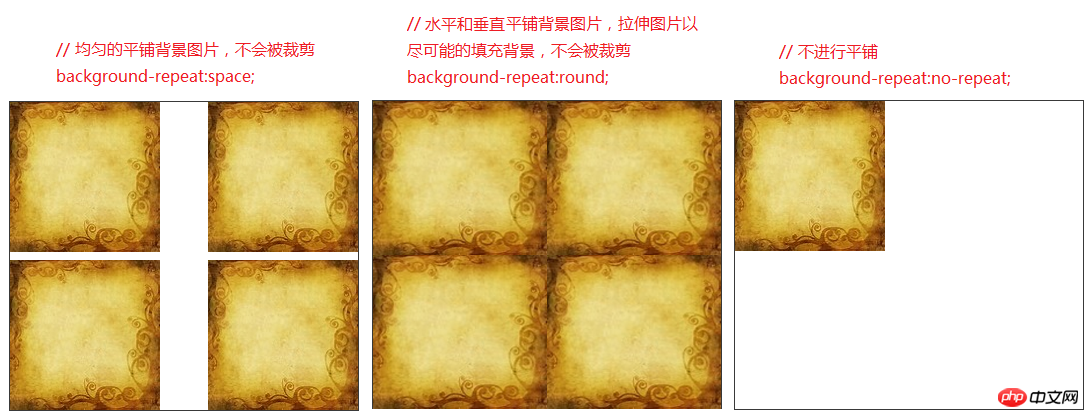
3.2background-repeat:space | no-repeat
説明: 背景画像のその他のタイリング効果を設定します。
例:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

4. 背景添付: 背景画像が固定かスクロールで移動するかを設定します
説明: 背景画像が固定かスクロールで移動するかを設定しますスクロール。構文
: [ , ]*<attachment>= scroll | fixed | local
拡張子
: W3C仕様、MDN情報background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */
4.1背景- attachment:scroll; // スクロールバーでスクロールを続けます。 (デフォルト)


说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料



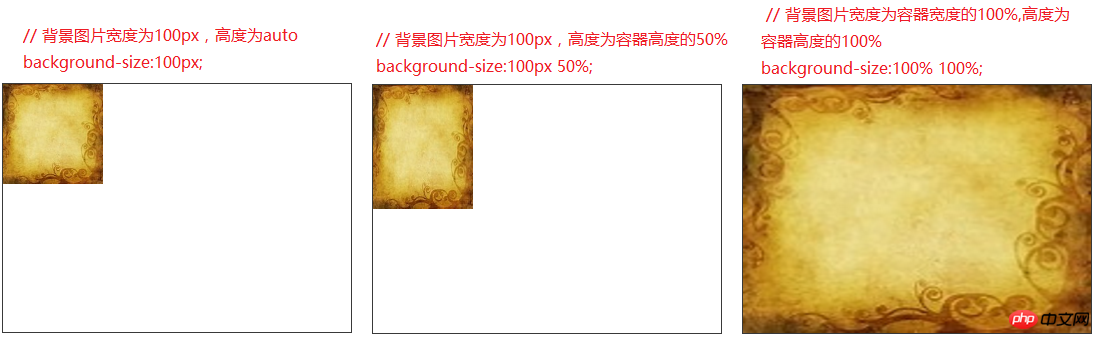
说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
示例:
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

以上がCSS3 背景画像の紹介 - 背景画像の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。