
WeChat アプレットを学習すると、写真 や アニメーション の読み込みを待機する必要がある状況に遭遇するはずです。では、この待機画面をどのようにプログラムすればよいでしょうか?今日はそのような小さなチュートリアルを書きます。
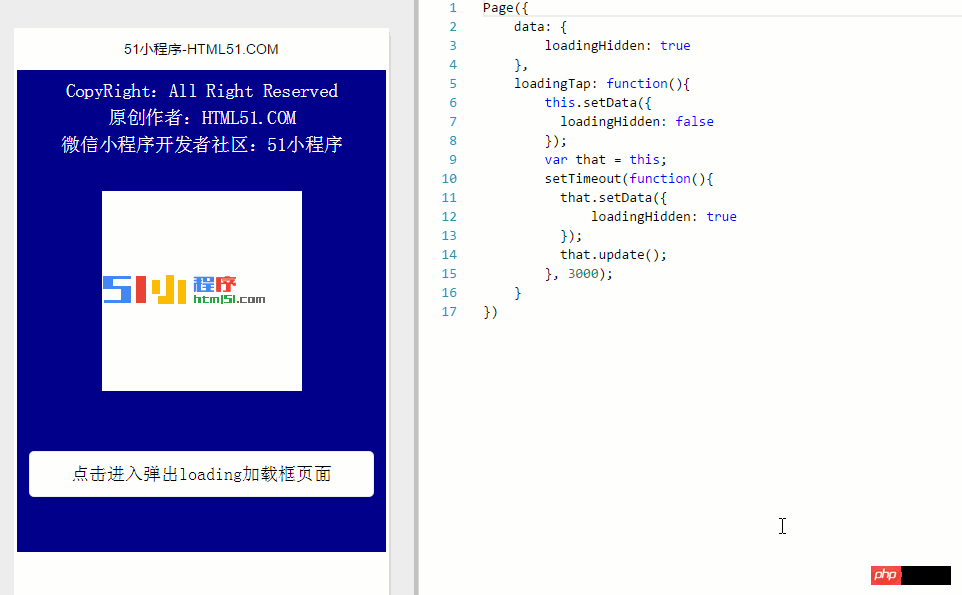
まずレンダリングを見てみましょう:

重要なコード
1. ホームページのコード:
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发者社区:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入弹出loading加载框页面</button></view>
</view>2..js コード
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})読み込みページのコード
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>以上がWeChat アプレット開発では、読み込みコンポーネントを使用して読み込みアニメーション メソッドを表示します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。