WeChat ミニ プログラム: ビュー (ビュー コンテナ) コンポーネントの解釈と分析
View コンポーネントの説明:
ViewContainer
HTML コードの DIV と同様に、他のコンポーネントをラップしたり、他のコンポーネント内にラップしたりできます。比較的自由に使用でき、固定された構造はありません。
viewコンポーネントの使用法:

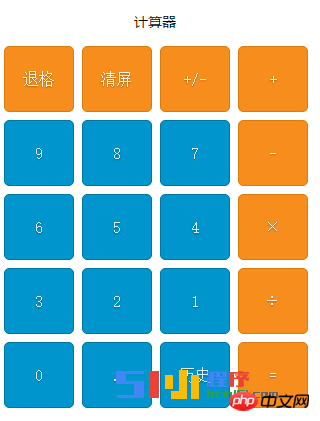
サンプルプロジェクトのwxmlコード:
<view class="btnGroup">
<view class="item orange" >退格</view>
<view class="item orange" >清屏</view>
<view class="item orange" >+/-</view>
<view class="item orange" >+</view>
</view>
<view class="btnGroup">
<view class="item blue" >9</view>
<view class="item blue" >8</view>
<view class="item blue" >7</view>
<view class="item orange" >-</view>
</view>
<view class="btnGroup">
<view class="item blue" >6</view>
<view class="item blue" >5</view>
<view class="item blue" >4</view>
<view class="item orange" >×</view>
</view>
<view class="btnGroup">
<view class="item blue" >3</view>
<view class="item blue" >2</view>
<view class="item blue" >1</view>
<view class="item orange" >÷</view>
</view>
<view class="btnGroup">
<view class="item blue" >0</view>
<view class="item blue" >.</view>
<view class="item blue" >历史</view>
<view class="item orange" >=</view>
</view>WXSS サンプルプロジェクトのコード:
.btnGroup{
display:flex;
flex-direction:row;
}
.orange{
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
}
.blue{
color: #d9eef7;
border: solid 1px #0076a3;
background: #0095cd;
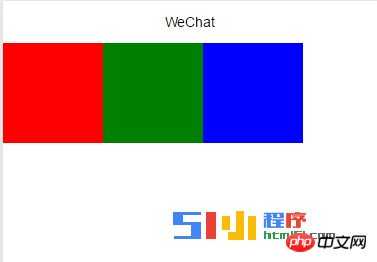
}ビュースタイルのレンダリング flex-direction: row:
WXML コードは次のとおりです<view class="flex-wrp">
<view class="flex-item red" ></view>
<view class="flex-item green" ></view>
<view class="flex-item blue" ></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです:.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
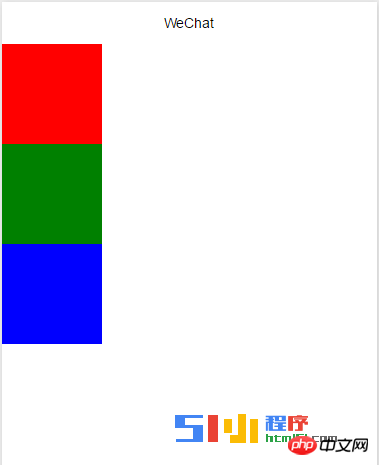
}View style flex-direction: column rendering:
WXML コードは次のとおりです:<view class="flex-wrp column">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .column{
flex-direction:column;
}
.flex-item{
width: 100px;
height: 100px;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
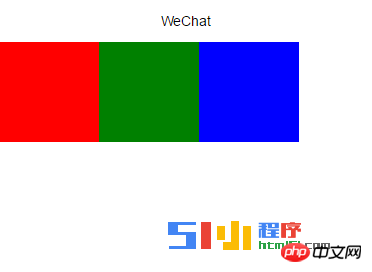
}ビュー スタイル just
ify-content: flex-start のレンダリング:
WXML コードは次のとおりです:<view class="flex-wrp flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .flex-start{
flex-direction:row;
justify-content: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}ビュー スタイルのレンダリングjustify-content: flex-
end:
WXML コードは次のとおりです:<view class="flex-wrp flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .flex-end{
flex-direction:row;
justify-content: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
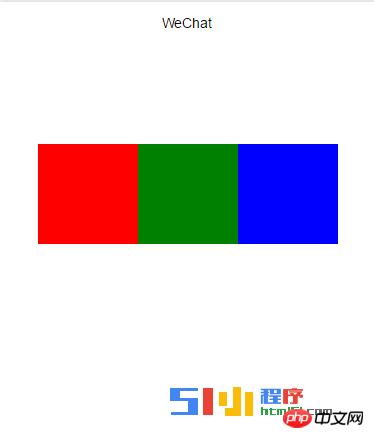
}View style justify-content: rendering of center:
WXML コードは次のとおりです:<view class="flex-wrp justify-content-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .justify-content-center{
flex-direction:row;
justify-content: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
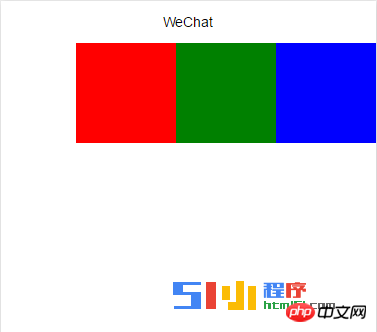
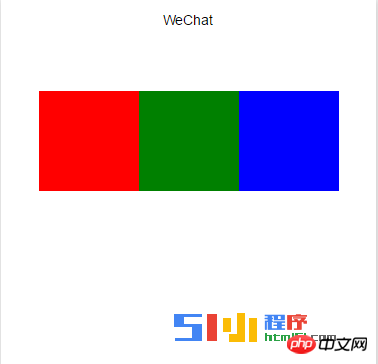
}View style justify-content: The rendering of space-between:
' WXML コードは次のとおりです:<view class="flex-wrp space-between"> <view class="flex-item" style="background: red"></view> <view class="flex-item" style="background: green"></view> <view class="flex-item" style="background: blue"></view> </view>
 The WXSS コードは次のとおりです:
The WXSS コードは次のとおりです: .space-between{
flex-direction:row;
justify-content: space-between;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
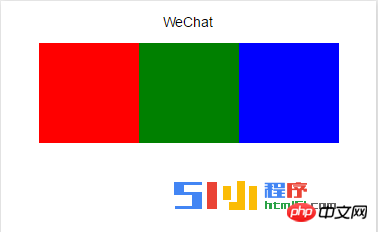
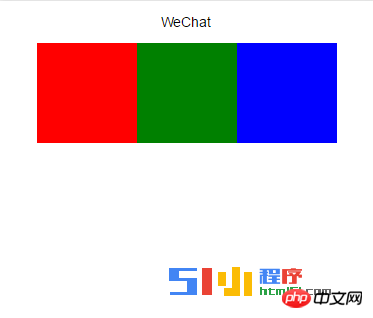
}ビュー スタイルのレンダリング justify-content: space-around:
WXML コードは次のとおりです:
<view class="flex-wrp space-around">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .space-around{
flex-direction:row;
justify-content: space-around;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
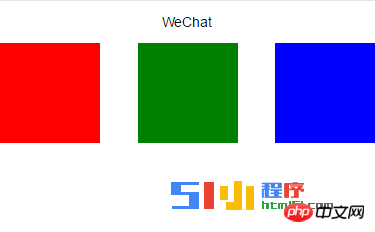
}View style align- items: flex-end レンダリング:
WXML コードは次のとおりです:<view class="flex-wrp align-items-flex-end">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .align-items-flex-end{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-end;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
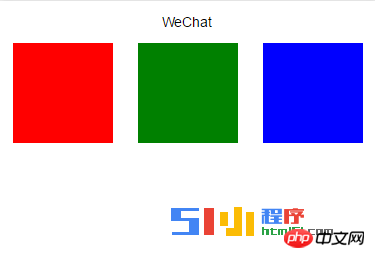
}View style align-items: center レンダリング 画像:
WXML コードは次のとおりです:<view class="flex-wrp align-items-center">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .align-items-center{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: center;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
}View style align-items: flex-start rendering:
WXML コードは次のとおりです:<view class="flex-wrp align-items-flex-start">
<view class="flex-item" style="background: red"></view>
<view class="flex-item" style="background: green"></view>
<view class="flex-item" style="background: blue"></view>
</view> WXSS コードは次のとおりです:
WXSS コードは次のとおりです: .align-items-flex-start{
height: 200px;
flex-direction:row;
justify-content: center;
align-items: flex-start;
}
.flex-wrp{
height: 100px;
display:flex;
background-color: #FFFFFF;
}
.flex-item{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.green{
background: green;
}
.blue{
background: blue;
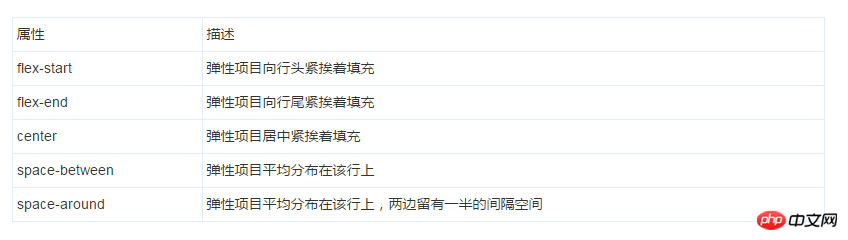
}Main
attributes:
配置 (フレックス方向)、wxss で使用 wxssに使用される柔軟なアイテムコンテンツの配置(justify-content) wxssに使用されるコンテナの内側軸上のアイテムの配置(align-items)。

以上がWeChat ミニ プログラム: ビュー (ビュー コンテナ) コンポーネントの解釈と分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




