
この記事では主に、WeChat ミニ プログラムの開発における Expressquery 関数の実装に関する関連情報を紹介します。 ここでは、WeChat ミニ プログラムで速達をクエリする機能が実装されています。参照できます
WeChatミニプログラムエクスプレスクエリ機能:
製品要件、
準備api、
コード作成。
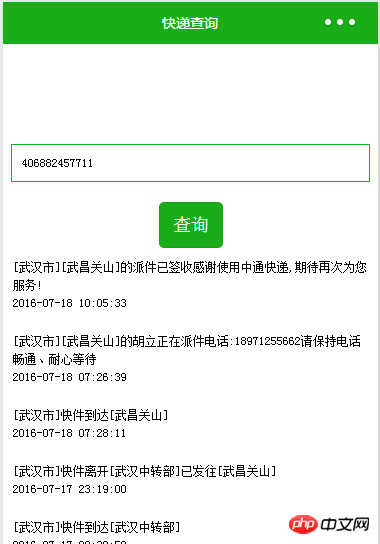
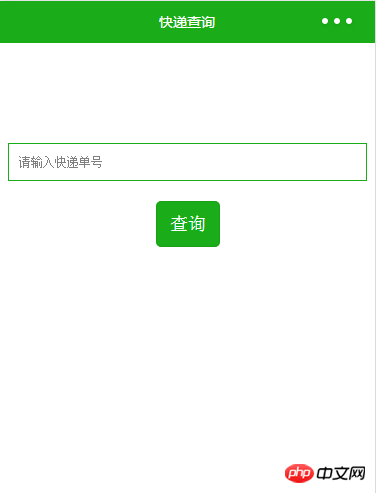
ステップ 1: 製品要件。以下に示す機能を実装する必要があります。テキスト ボックスに速達番号を入力し、[クエリ] をクリックすると、必要な速達情報が下に表示されます

ステップ 2: 準備します
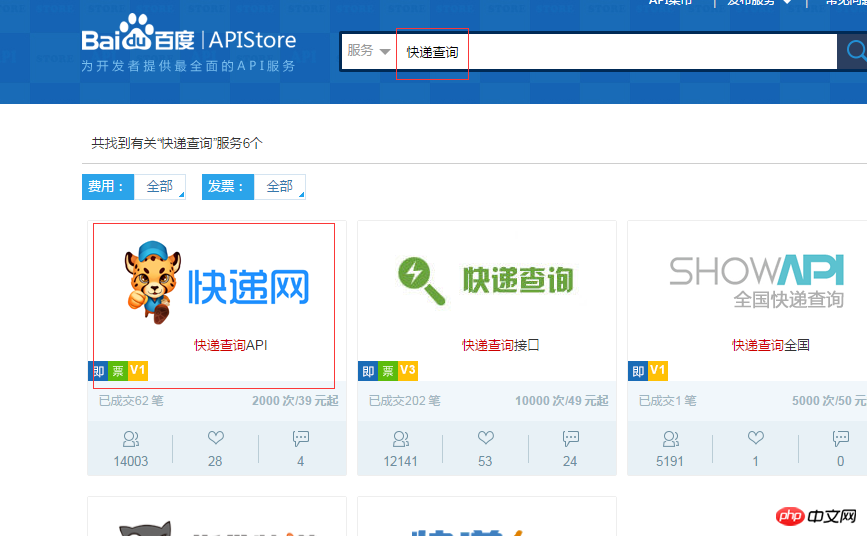
まずエクスプレス APIインターフェースを探しましょう。http://apistore.baidu.com/ を通して、たくさんのエクスプレス クエリを見つけてみましょう


ステップ 3: コーディング作業
新しい Express ファイルを作成すると、デフォルト ファイルの準備が整います
navigationを緑色の背景色にします

jsonにナビゲーションの名前を設定しますjson
: "Express Query"
index.wxmlで、デフォルトのコードを削除し、テキスト入力ボックスの 1 つとクエリ ボタンを配置します
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
次に、テキスト ボックスとボタンにスタイルを追加する必要があります。インデックスに設定します。wxss
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
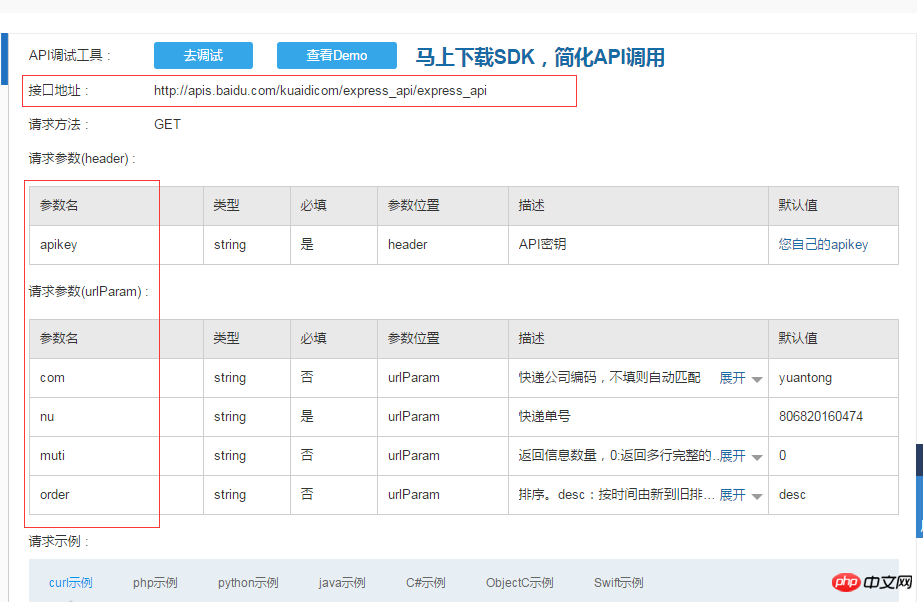
ドキュメントで提供されている wx.request を使用して、ネットワーク リクエスト URL: アドレス パスを開始します。これには、完全なデータの複数行を返すためのいくつかのパラメーター muti=0、新しいものから古いものまで時間順に並べられた order=desc、名前が含まれていますthe com Express (運送会社の名前)、nu Express 追跡番号、header: リクエストされたパラメーター apikey
の値は、私たち自身の Baidu アカウントの apikey です (自分の Baidu アカウントにログインできます)パーソナルセンターでご覧ください)りー
🎜有了这样的请求方法,接下来就需要给我们的查询按钮添加一个点击的事件:bindtap="btnClick",在index.js中添加查询事件,通过app来调用实现写好的请求方法getExpressInfo,在此之前我们需要先获取一下文本框内输入的快递单号,
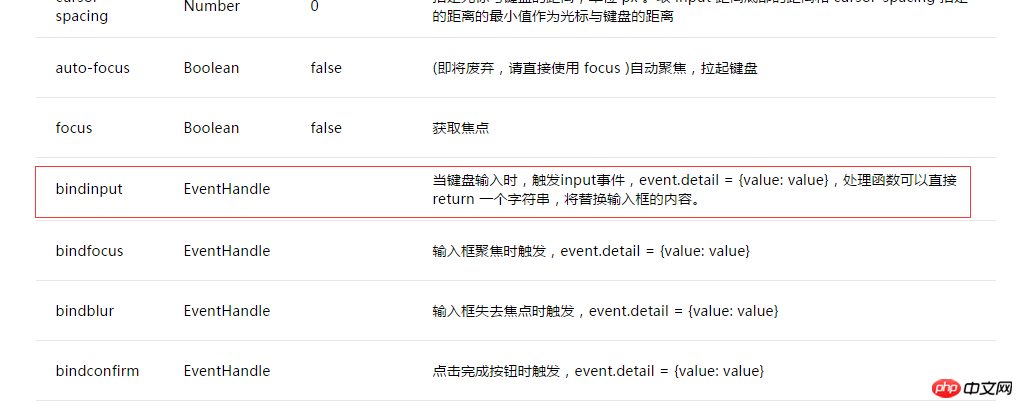
给文本框绑定一个bindinput事件,

获取输入的快递单号。在data:对象中定义两个变量一个输入框的值,一个要显示的快递信息。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
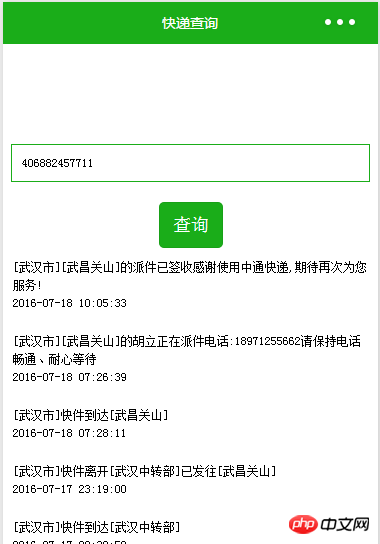
})最后我们需要在index.wxml中把查询出来的快递信息显示出来了,利用vx:for来循环数组。
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
最后一步设置下显示出来的快递信息的样式:
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}到这里我们的整个查询就完成了……

以上がWeChatアプレットで開発した速達クエリ機能の実装例コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。