WeChat アプレット
WeChat アプレット
 WeChatの開発
WeChatの開発
 カスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明
カスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明
カスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明
この記事では主にWeChatパブリックアカウントの開発について紹介しますカスタマイズメニューページへのジャンプとユーザー情報の例の詳細な説明の取得に関する関連情報は、必要な友人が参照することができます
WeChatパブリックアカウント開発カスタムメニュー
。まずこの記事を読んだ後、構成開発に進んでください
まず WeChat プラットフォーム開発者ドキュメントにアクセスして、「ユーザーの基本情報を取得するための Web ページの認証」のインターフェース手順をお読みください
WeChat パブリック アカウントの開発では、多くの場合、メニューが定義され、ユーザーがクリックします。このメニューは、通常、各パブリック アカウントのメンバー サービスに使用されるユーザーのパーソナル センターの機能に入ります。
WeChat カスタム メニューのパーソナル センター ページにユーザーを移動するにはどうすればよいですか?
最初の選択肢は、ユーザーのクリックを通じてユーザーの openid を取得することです。ユーザーのジャンプを通じてユーザーの openid を取得するには、メニューでユーザーの openid を動的にバインドするか、ジャンプで WeChat によって提供されるリンクを入力する必要があります。公式メニューのURL リンクは2種類あります
1つはSNSapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
のScopeを持つリンクです
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
違いは次のとおりです
アプリケーションの認可スコープ、snsapi_base (認可ページをポップアップせず、直接ジャンプし、ユーザーの openid のみを取得できます)、snsapi_userinfo (認可ページをポップアップし、 openid を通じてニックネーム、性別、所在地などの情報も取得できます。また、ユーザーが許可すれば、その情報も取得できます。应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且,即使在未关注的情况下,只要用户授权,也能获取其信息)
网上很多说法是将链接的url直接作为微信自定义菜单中view类型中的url(在填写是url时需要配置网页授权回调域名和appid),本人试了一下这种做法然而不能成功
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },返回结果是创建菜单失败
创建菜单失败 errcode:{40033} errmsg:{invalid char<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>. please check your request, <a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> <a href="http://www.php.cn/wiki/137.html" target="_blank">include</a> uxxxx will create fail! hint: [91..gA0792vr23]}
我试了一下将后面的地址进行urlEncode,还是同样的错误。
后来我想了一个办法
在自定义菜单中填写自己的url,在填写的url中将用户重定向到snsapi_base的url中,然后再在snsapi_base中配置获取用户openid以及用户其他信息,最后跳转到一个页面,也就是通常的会员中心页面。
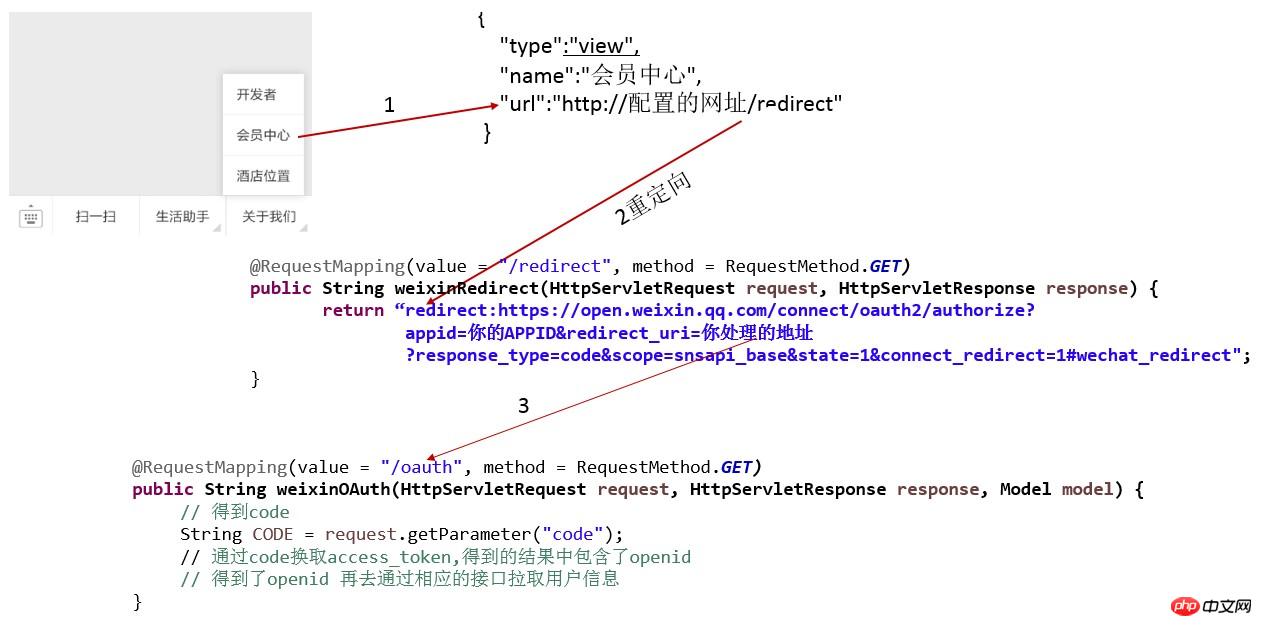
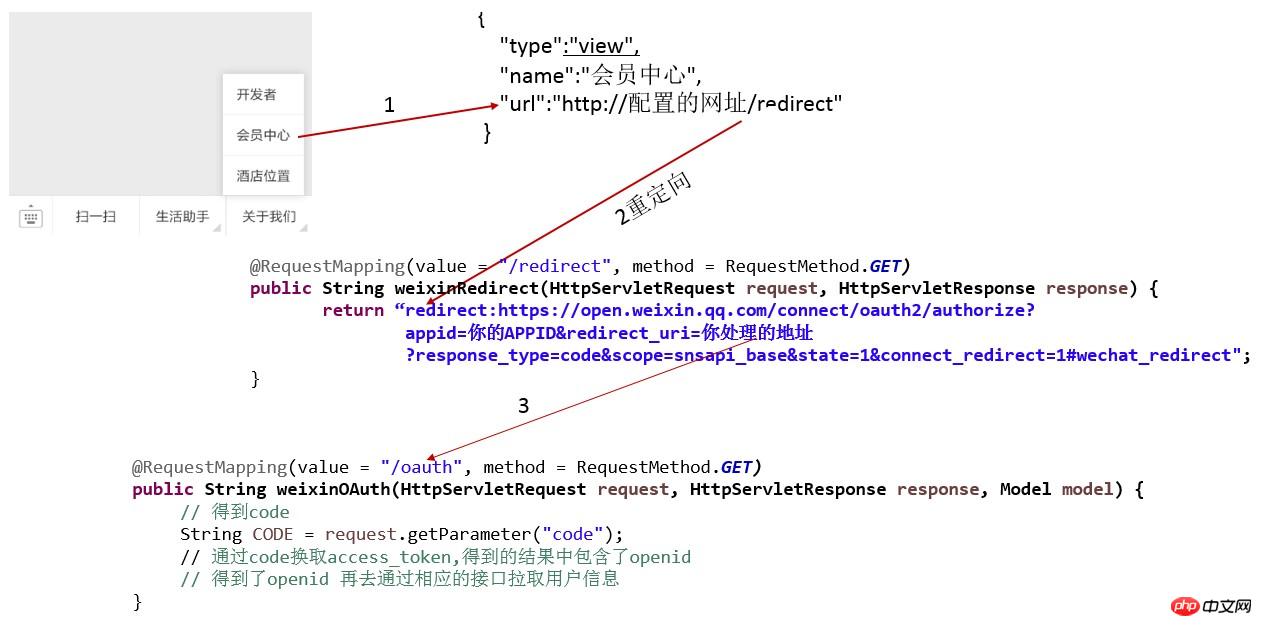
流程如下

请看代码
{ "type":"view",
"name":"会员中心",
"url":"http://配置的网址/redirect"}
其中通过url将用户跳转到
http://配置的网址/redirect
然后在处理方法中调用一次重定向即可
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}服务器会将微信认证 跳转到你的服务器处理地址,也就是上面
redirect_uri=你的服务器处理地址中的地址
这里配置为
你的服务器地址/oauth
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
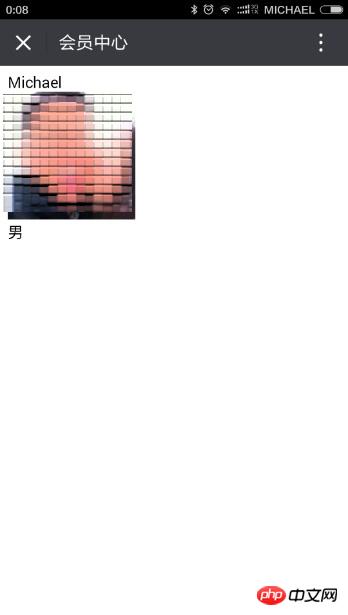
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
}メニューの作成に失敗しました errcode:{40033} errmsg:{invalid char <a href="http://www.php.cn/code/8209.html" target="_blank">設定<p> リクエストを確認してください。<a href="http://www.php.cn/%20wiki/109.html" target="_blank">if<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/285a3d21c22acdaad610992eab9767a6-1.jpg" class="lazy" title="カスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明" alt="カスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明" style="max-width:90%" style="max-width:90%"> </a><a href="http:/%20/www.php.cn/wiki/137.html" target="_blank">include</a></p> uxxxx は失敗します! ヒント: [91..gA0792vr23]}</a> 次のアドレスを urlEncoding してみましたが、それでも同じエラーが発生しました。
次のアドレスを urlEncoding してみましたが、それでも同じエラーが発生しました。
後で私は方法を考えましたカスタムメニューに独自のURLを入力し、入力されたURL内のsnsapi_baseのURLにユーザーをリダイレクトし、ユーザーのopenidとその他のユーザー情報を取得するようにsnsapi_baseを設定し、最後に、通常のメンバー センター ページであるページにジャンプします。
🎜プロセスは次のとおりです🎜🎜 🎜🎜コードをご覧ください🎜🎜
🎜🎜コードをご覧ください🎜🎜 { "type":"view",🎜🎜 "name":"Member Center",🎜🎜 "url":" http://configured URL/redirect"}🎜🎜 ユーザーは 🎜🎜http://configured URL/redirect🎜 にリダイレクトされます🎜その後、処理メソッドでリダイレクトを呼び出すだけです🎜🎜🎜rrreee🎜🎜🎜サーバーは、WeChat認証を上記のサーバー処理アドレスにジャンプします🎜🎜redirect_uri=あなたのサーバー処理アドレスアドレス🎜🎜は、ここでは🎜🎜サーバーアドレス/oauthとして構成されています🎜🎜コードは次のとおりです🎜🎜🎜rrreee🎜🎜🎜効果は次のとおりです🎜🎜🎜🎜 🎜🎜🎜🎜そして、このメソッドは、ユーザーが他のブラウザで開くとエラーが発生し、WeChat でのみ使用でき、🎜セキュリティ🎜が確保されます。また、アドレス バーによって他のユーザーの個人情報が公開されることはありません。 🎜
以上がカスタム メニュー ジャンプ ページの開発例と WeChat パブリック アカウントのユーザー情報の取得例の詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99