WeChat決済PHP SDKのWeChatパブリックアカウント決済実装コードについて
この記事では、WeChat 支払い PHP SDK の WeChat パブリック アカウント支払い実装コードに関する関連情報を主に紹介します。必要な友達は参照してください
WeChat 支払いをすでに申請していることを前提としています
1。写真などの WeChat 背景設定

最初にテストするので、最初にテスト認証ディレクトリとテストホワイトリストを追加します。テスト認証ディレクトリは、WeChat リクエストを開始するファイルが配置されているディレクトリです。
例: jsapi リクエストを行うときに jsapi.php が配置されるディレクトリは通常テスト ディレクトリであり、テスト ホワイトリストは開発者の WeChat アカウントです。
公式の支払い承認ディレクトリは、テストされたディレクトリと同じであってはなりません。そうでない場合は、エラーが報告されます。認証ディレクトリとテスト ホワイトリストを入力しなかったり、間違って入力したりすると、エラーが発生します。
エラーレポートの例:
NaNsystem: access_denied

はテストホワイトリストにありません

2. lib/WxPay.Config.phpファイルを設定します
最も重要な構成項目
const APPID = '';
const MCHID = '';
const KEY = '';
const APPSECRET = '';
APPID と APPSECRET はどちらも WeChat バックエンドで見つけることができます。
MCHIDはWeChat支払いの申請後に送信されるメールに記載されており、KEYはメールのプロンプトに従って販売者プラットフォームで設定できます

。
3. 開始のindex.phpにアクセスします
最初にindex.phpにアクセスすると、インターフェイスが表示されます

最初に必要なのはJSAPI支払いです。ただし、コードindex.phpの下部にあるリンクを見てください。デフォルトではデモリンクですが、カスタマイズしたリンクに変更できます
<ul> <li style="background-color:#FF7F24"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/jsapi.php';?>">JSAPI支付</a></li> <li style="background-color:#698B22"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/micropay.php';?>">刷卡支付</a></li> <li style="background-color:#8B6914"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/native.php';?>">扫码支付</a></li> <li style="background-color:#CDCD00"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/orderquery.php';?>">订单查询</a></li> <li style="background-color:#CD3278"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/refund.php';?>">订单退款</a></li> <li style="background-color:#848484"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/refundquery.php';?>">退款查询</a></li> <li style="background-color:#8EE5EE"><a href="<?php echo 'http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'example/download.php';?>">下载订单</a></li> </ul>
もちろん、独自のアクセスリンクとして直接記述することもできます。
4. JSAPI支払い
必要なコード分析:
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);logクラスを呼び出す $log->DEBUG(‘test‘);を通じてデバッグ情報を出力できます。実際、$Log::DEBUG('test'); を直接使用して
$tools = new JsApiPay(); $openId = $tools->GetOpenid();
をデバッグすることもできます。主に、GetOpenid() 関数 は、ファイル WxPay.JsApiPay.php で定義されています。ファイル
public function GetOpenid()
{
//通过code获得openid
if (!isset($_GET['code'])){
//触发微信返回code码
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER['QUERY_STRING']);
$url = $this->CreateOauthUrlForCode($baseUrl);
Header("Location: $url");
exit();
} else {
//获取code码,以获取openid
$code = $_GET['code'];
$openid = $this->getOpenidFromMp($code);
return $openid;
}
}$baseUrl は、実際にはこのページに戻るためのものです。 CreateOauthUrlForCode() 関数を引き続き追跡できます。実際、これは WeChat の Auth2.0 を通じて Openid を取得するためです
参考リンク: http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
。これには WeChat を使用する必要があります。Web 認証 インターフェース も設定されています。
Openid を取得したら、WeChat Pay の統合注文インターフェイスを呼び出すことができます。ファイル jsapi.php に戻り、次のコード
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>统一下单支付单信息</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);内のコード:
$input->SetAttach("test");値を $input->SetAttach("test this isattach"); に変更すると、その背後にはバグがあります。さらに、実際には、このパラメータは必要ないので、簡単に削除できます。
コード:
$input->SetNotify_url(http://paysdk.weixin.qq.com/example/notify.php);
は、支払い結果通知を受信するために設定されたURLです。これはデフォルトのデモリンクです:
$input->SetNotify_url(dirname('http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'/notify.php');
当然你也可以选择直接写死。
其中的函数 unifiedOrder($input) 可以到WxPay.Api.php 中文件跟踪,其实就是调用统一下单接口。
在 WxPay.Api.php 中需要更改的一处代码是:
//异步通知url未设置,则使用配置文件中的url
if(!$inputObj->IsNotify_urlSet()){
$inputObj->SetNotify_url(WxPayConfig::NOTIFY_URL);//异步通知url
}就是当没设置 notifyUrl 的时候回去配置文件中找,但是配置文件中根本没有设置。
所以你可以选择在 配置文件WxPay.Config.php 中加上这个配置,也可以直接写一个默认的notify链接。
函数 GetJsApiParameters() 是获取jsApi支付的参数给变量 $jsApiParameters 方便在下面的Js中调用
jsapi.php 中js的代码:
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}其中点击立即支付按钮调用的就是 callpay() 函数,他有会调用jsApiCall() 函数打开支付程序。
此后输入密码完成支付。
在完成支付页面点击完成会回到这个支付页面,并弹出 支付成功的提示框

这个其实就是 js函数 jsApiCall 里面的alter 弹出的对话框
其中 res.err_msg 为get_brand_wcpay_request:ok 表明前端判断的支付成功,我们可以根据这个将支付跳转到成功页面。
但是这个并不可信。确认是否支付成功还是应当 通过notify.php 处理业务逻辑。
5. 支付结果通知 notify.php
其实这个页面最主要的代码就两行
$notify = new PayNotifyCallBack(); $notify->Handle(false);
其中大部分逻辑在 Handle 函数中处理 文件 WxPay.Notify.php
final public function Handle($needSign = true)
{
$msg = "OK";
//当返回false的时候,表示notify中调用NotifyCallBack回调失败获取签名校验失败,此时直接回复失败
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//该分支在成功回调到NotifyCallBack方法,处理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要代码:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
跟踪函数 notify 文件WxPay.Api.php
public static function notify($callback, &$msg)
{
//获取通知的数据
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//如果返回成功则验证签名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
}通过 $GLOBALS[‘HTTP_RAW_POST_DATA‘]; 获取同志数据 然后 Init 函数验证签名等。验签成功运行代码
return call_user_func($callback, $result);
即调用了一个回调函数,NotifyCallBack() 函数并传递参数 $result 在NotifyCallBack函数中会调用我们重写的NotifyProcess()函数(此函数在notify.php 中被重写)
NotifyProcess() 判断也没有问题就会 设置返回 success的xml信息
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");并最终调用函数 $this->ReplyNotify($needSign); echo success的结果
函数ReplyNotify 需要修改一处代码:
final private function ReplyNotify($needSign = true)
{
//如果需要签名
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}
WxpayApi::replyNotify($this->ToXml());
}
$this->GetReturn_code($return_code) == "SUCCESS")改为
$this->GetReturn_code() == "SUCCESS")
即可。
这样整个流程就结束了。上面提到了 传递订单参数
$input->SetAttach("test");如果我设置 值为 test this is attach (其实只要有空格就会存在bug)
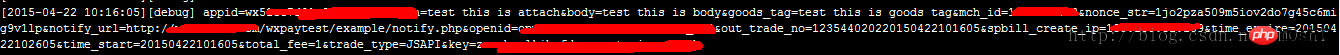
如图 传递的订单信息

可以看到 attach 信息正常,当然支付也是正常的没有任何问题。
但是发现总是会收到notify 通知,即意味着没有返回给微信服务器正确的结果通知。
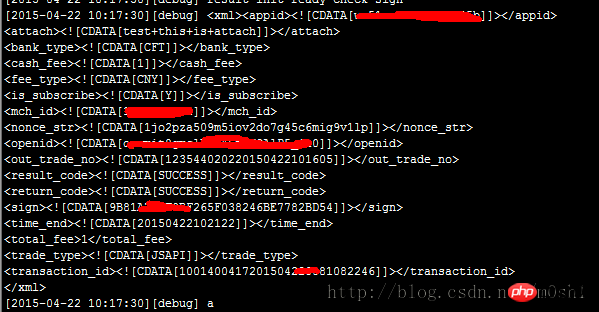
打印服务器发来的通知数据

可以看到 attach 是 test+this+is+attach 即空格被转化为加号
打印接收到的签名和程序算出来的签名发现 签名不同,即认为接收结果异常。
所以我们要是想使用attach 这个值就不能有空格,要么干脆不使用这个参数
(等待微信修复这个bug, 也可能是我这边有哪个地方不会? - -#)
这样 微信支付的 JsApi支付就大致分析完成了。
以上がWeChat決済PHP SDKのWeChatパブリックアカウント決済実装コードについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90


