HTML5のクロスドメイン情報連携技術のpostMessageコード例を詳しく解説
従来の HTML 仕様にはクロスドメイン リクエストに対する厳しい制限があることを私たちは知っています。この制限がないと、職場で社内の管理情報システムを開いたときに、同時に別の外部 Web を開くと、恐ろしいことが起こります。ページが開かれると、その外部 Web ページ内の動的スクリプト (JS スクリプトなど) が会社の内部管理情報システムの内容を盗聴する可能性があります。会社の情報システムに機密情報が含まれている場合、実際にはそれが何であるかわかりません。 . 知らず知らずのうちに企業情報が漏洩し、企業に多大な損害を与える可能性があるため、ブラウザはこれらのクロスドメインアクセスをブロックします。
しかし、実際には、クロスドメイン サイト間には合理的な相互作用がいくつかあります。読者は、従来の HTML 仕様におけるクロスドメイン ソリューションを知っているかもしれません
。
例えば、iframeメソッド、jsonpメソッドなど。今日話したいのは、HTML5におけるクロスドメインデータインタラクションに関する知識です。
HTML5 では、postMessage と呼ばれる新しい API が導入されています。実際、postMessage にクロスドメイン操作があるかどうかに関係なく、メッセージの配信には postMessage を使用することが推奨されます。
早速、まずデモを見てみましょう。
2 つのドメイン名を設定します http://www.yuetong.com/
http://my.bbs.com/
http://www.yuetong.com/ ドメインの下に新しい comm_main.html を作成します。アドレスは http://www.yuetong.com/comm_main.html
です。
ファイルの内容は以下の通りです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script type="text/javascript">
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
</head>
<body>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<br/>
<iframe name="msg" src="http://my.bbs.com/comm_client.html" width="400" height="400"/>
<p></p>
</body>
</html>http://my.bbs.com/ ドメインの下に新しい comm_client.html を作成します。アドレスは http://my.bbs.com/comm_main.html で、ファイルの内容は次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script type="text/javascript">
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "\n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
</head>
<body>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<textarea name="msg" rows="15" cols="40"></textarea>
</body>
</html>
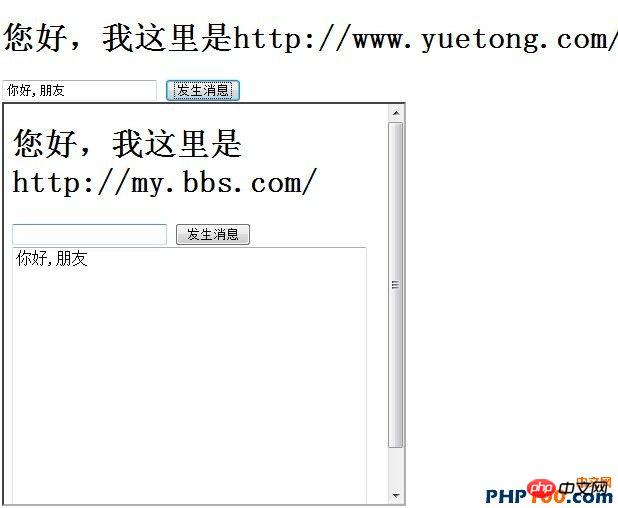
図 1 に示すように、入力ボックスに「Hello, friends」と入力すると、受信したメッセージが iframe ウィンドウに表示されます。

写真1
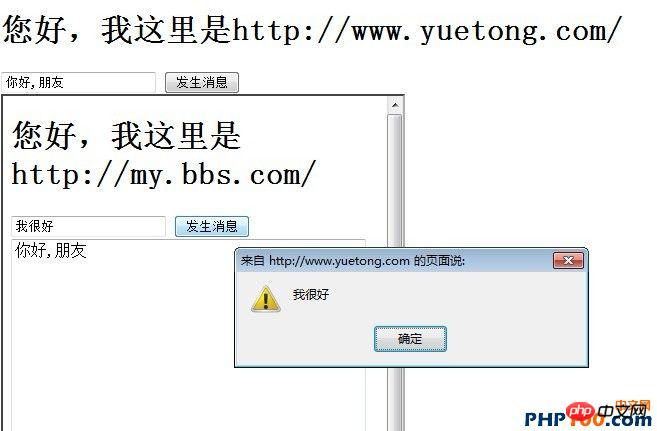
iframe ウィンドウに「大丈夫です」と入力すると、メイン ウィンドウがメッセージを受信してプロンプト ボックスをポップアップ表示します
最も重要なのは、メッセージ メッセージの監視と処理、および信頼サイトの構成を追加することです。
以上がHTML5のクロスドメイン情報連携技術のpostMessageコード例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





