HTML5 開発の要点 - ゲーム開発リソース集 (グラフィックとテキスト)
HTML5実装プロセスにはまだ多くの問題がありますが、クロスプラットフォームが一般的な傾向になっていますが、どうすれば優れた HTML5 ゲームを開発できるのでしょうか。これらのリソースが役立つはずです:
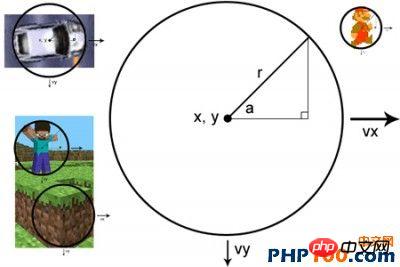
Skookum: 高校で物理学を十分に学ばなかった場合、または多くの基本的な物理原則を忘れてしまった場合は、この Web サイトを参照して、HTML5 ゲーム開発で従う必要がある基本的な物理原則を説明することができます。

Michalbe Blog: これは、Doodle Jump を簡単にコピーする方法を説明するチュートリアル シリーズです。チュートリアルは5つの部分に分かれており、いくつかのコードも添付されているため、非常に優れているとの開発者も述べているため、興味のある方はご覧ください。

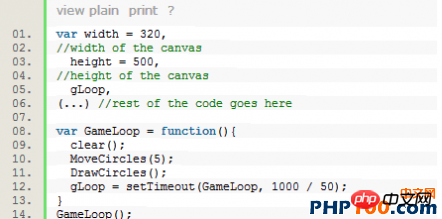
エレスト: これは Ernesto Jimenez によるスピーチで、HTML 5 ゲーム開発の 5 つの鍵、ゲーム リンクの設定と キャンバス ウィンドウの設定について説明しています。コード例があります。
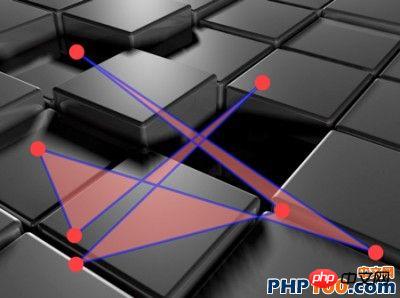
script-Lessen: このチュートリアルは、ステップバイステップのガイダンスとコードを備えた初心者に適しています。各章に新しいコンテンツが徐々に追加されます。最初のセクションでは、7 つの頂点 を使用してオブジェクト を作成する方法を説明します。次に、これら 7 つの頂点を接続し、これらの頂点を全体として移動し、最後に作成したオブジェクトを半透明の色で塗りつぶします。

HTML5ゲーム開発ツールはこちらです
構築: JS や HTML5 について何も知らない場合は、このツールの方が適しています。実はこれ、ゲームデザイナー向きのゲームツールなのです。無料版と有料版があります。

ジュークボックス: これはジュークボックス CD ではなく、Zynga によって開発されたゲーム ミュージックとサウンド コンポーネントです。元々は Github からダウンロードできましたが、現在はこのページにアクセスできません。アクセスが回復する時期を確認してください。もっと詳しく知りたい友達はここをチェックしてください。

Spaceport: ActionScript 3 を使用して開発された無料のクロスプラットフォーム モバイル ゲーム フレームワーク。以前の Flash ゲームをインポートすることもできます。登録後、複雑なゲームを短時間で開発できるという SDK をダウンロードできます。

ゲームエンジン:
Github には、HTML5 フレームワーク と JS エンジンに関するオープン リソースがあり、Cocos2d-html5 から Canvas.js まで、数十のエンジンから選択できます。テーブル の最後には、エンジン関数 notes もあります。参考のため。
GameSalad: これは、HTML5 ゲームを簡単に開発できるドラッグ アンド ドロップ ツールです。プログラミングの経験は必要なく、数日または数時間でゲームを開発できると主張しています。 。 あなたはそれを信じていますか?とにかく信じていました。

以上がHTML5 開発の要点 - ゲーム開発リソース集 (グラフィックとテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





