CSS を垂直方向に中央揃えにする 10 の方法を共有します
placeholder: 我是一个不正经的属性. ----题记
 デフォルトのスタイル まず、デフォルトのスタイルをいくつか用意します (すべてはより従来のスタイルシートであり、一目で理解するのが簡単で、この記事の核心にはほとんど影響しません) ).
デフォルトのスタイル まず、デフォルトのスタイルをいくつか用意します (すべてはより従来のスタイルシートであり、一目で理解するのが簡単で、この記事の核心にはほとんど影響しません) ).*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
}ログイン後にコピー
方法 1
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
}父元素设置{ display: flex; align-items: center; }表示効果:
方法 2
父元素设置{ display: flex; } 子元素设置{ align-self: center; } inline 要素に要素の比較がある場合。ブロック要素で囲まれる 特殊な例: 大文字と太字のテキスト、ランダムな画像アイコン、垂直方向の中央揃え: 
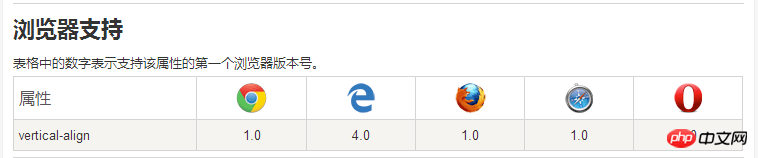
该元素设置 { vertical-align: middle; }
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 *///xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
表示効果:

方法 4
父元素相对定位(或其他定位){ position: relative; }
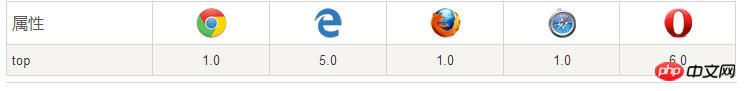
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto } 重要なポイントは: margin: auto  互換性に関しては、少し疑問があります。
互換性に関しては、少し疑問があります。
では、top と他の要素は 5.0 ~ 6.9999999 の間で何をしたのでしょうか?ようこそラオ神) (ニャオ)答え/にやにや笑い)
表示効果:
方法5
父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }
メソッド 6
line-height/height设置为等值
は、子要素がインライン要素またはテキストであるブロック要素に適しています。

メソッド 7
父元素设置{ display: table-cell; vertical-align: middle; }
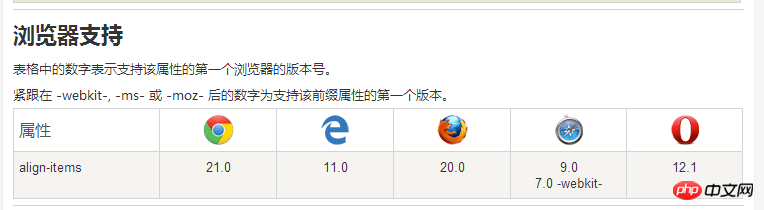
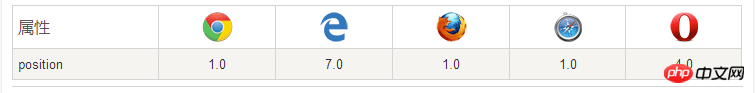
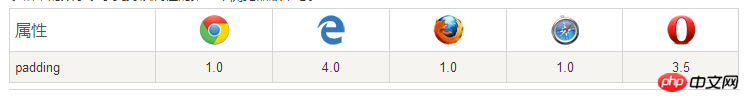
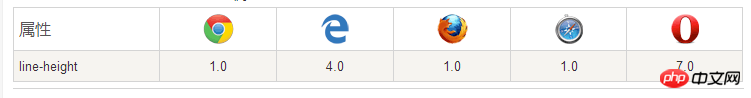
/* 缺点元素宽度不能设置为百分比, 可以为固定像素值 */互換性:
ディスプレイ効果:

方法八
父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

方法九
父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

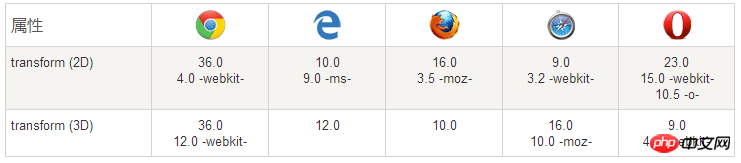
方法十
父元素设置{ position: relative; }
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
以上がCSS を垂直方向に中央揃えにする 10 の方法を共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。





