
前言:
某天,写了一个带有单选按钮的界面,突然想起网上其他网站各种各样的单选按钮,遂想“改下这个圆圈圈怎么样?”,于是在找了一遍单选按钮的样式,没一个说是修改圆圈圈,于是又去网上找了一遍,各种各样,自己选了其中一种并稍加修改,感觉简单通俗易懂,而且最重要的是效果好,故在此和大家分享一下。
原理:
之前已经提及,html的单选按钮没有提供一个样式能修改其圆圈,所以仅靠一句类似“color:#fff”的语句是不可能的,不过考虑:
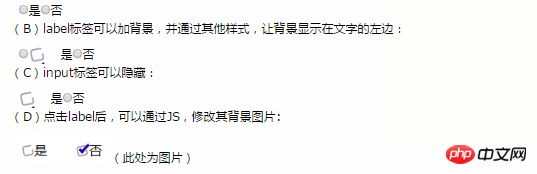
(A)html每个input都可以加一个label,点击label,也会出发input的点击:

看到这里有没有恍然大悟,什么自定义单选按钮的图标,不过是把单选按钮隐藏了,然后通过每次点击修改label的背景图片,达到自定义的效果,而且后期需要把单选按钮的图标换成花花草草猫猫狗狗,也不过是换下图片而已。如果还不能实现,我们接着往下细谈:
实现:
原理中说的四点,也可以看作实现的自定义单选按钮的四部曲:
A:没啥好说的,就是标签使用。
<label> <input> 男</label>
B:
| 设置背景: | background: url(http://images.cnblogs.com/cnblogs_com/fly-show/907124/o_radio_bk.png) no-repeat; |
| 设置背景大小: | background-size:20px 40px; (这里我的背景图是两个图标上下接在一起的,故高度为背景的两倍) |
| 设置显示方式: | display: inline-block; (设置label为行内块元素,让它能有宽高,而且不换行) |
| 设置高度和行高: | height: 20px;line-height: 20px; |
| 设置文字靠右一点: | text-indent:20px; |
C:隐藏单选按钮: display:none;
D: 这一步我使用的JQuery,主要为了方便。首先定义了一个被选中的css的class,另外给所有的单选按钮点击时都添加了一个方法:找出所有name相同的单选按钮的label,去掉他们被选中的样式,然后给自己加上一个选中的样式。
选中的样式:
.checked { background-position: 0 -20px;
}这里我用了background-position,把背景图向上偏移20px,从而把选中的图片显示出来。
添加点击处理方法:
$("input[type='radio']").click("input[type='radio'][name='"+$().attr('name')+"']").parent().removeClass("checked").parent().addClass("checked" 最后:
如果想修改其他标签,或者给其他标签(比如:多选框)添加样式,也可以尝试这种办法。
以上がHTMLラジオボタンのカスタムスタイル実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。