
私の印象では、CSSで制御できる背景は1つだけですが、背景は複合属性です
それには以下が含まれます:
background-color: 背景色、CSSでサポートされている色の表現方法、すべて使用可能
background-image: 背景画像(URL)
background-repeat: 背景が繰り返されるかどうか(repeat、no-repeat、repeat-x、repeat-y)
background-position: 背景の配置 (キーワード、パーセンテージ、ピクセル)
background-size: 背景のサイズ
background-origin: 背景の配置領域
background-clip: 背景描画領域
background-attachment: 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを指定します
これらに加えて、複数の背景、グラデーション、マスクなども背景として分類します。
それぞれを見てみましょう -0-。
最初に述べたように、私は長い間、背景とは単なる背景という言葉だと思っていました。なぜなら、私はいつもこう書いているからです:
.p{
background: #000 url("1.jpg") no-repeat left center;/*颜色、图片、是否平铺、定位*/
}みんなが私と同じように書くかどうかはわかりません。背景色、背景画像、重複の有無、配置の4つの属性を連続して記述します。
以下は他の属性です
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(255,255,255,.2);
background: #000 url("1.jpg") no-repeat;
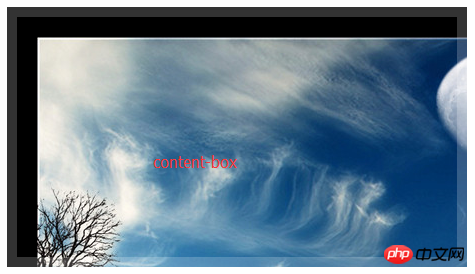
background-origin:border-box;
/*background-origin:padding-box;*/
/*background-origin:content-box;*/
}border-box
padding-box
content-box
上記はbackground-originの効果ですが、パディング時やコンテンツ時に下と右側に背景画像が残っており、背景色( # 000) は機能しませんでした
追加: 背景の位置決めの開始点を決定できます。
.div{
width: 400px;
height: 200px;
padding: 20px;
border:10px solid rgba(0,0,0,.1);
background:#000 url("1.jpg") no-repeat;
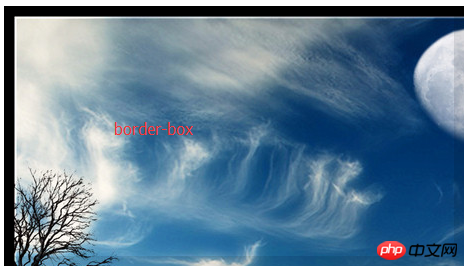
/*background-clip:border-box;*/
/*background-clip:padding-box;*/
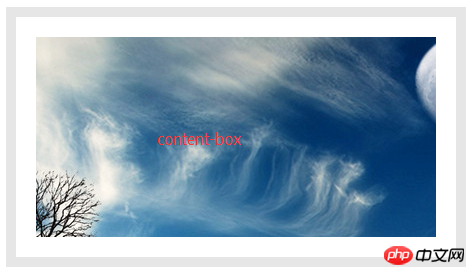
background-clip:content-box;
}
border-box: 
padding-box: 
コンテンツボックス: 
上記はbackground-clipの効果ですが、background-originよりも少し良い感じです、はは。
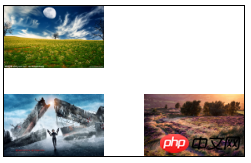
以前は、コンテナー (p) にマルチレイヤー背景を実装するには、コンテナー内にさらにいくつかのサブ要素を記述してから、サブ要素を配置するだけでした。簡単にするために、デザイナーに勘定科目図を提供してもらい、それを直接貼り付けます (私はよくやります、笑)。

上記の効果を達成するには、1 つの P だけで十分です。リンク:demo
nbsp;html>
<meta>
<title>Title</title>
<style>
.div{
width: 240px;
height: 150px;
border:1px solid #000;
background: url("1.jpg") no-repeat left top,
url("2.jpg") no-repeat left bottom,
url("3.jpg") no-repeat right bottom;
background-size:100px auto, 100px auto, 100px auto;
}
</style>
<div></div>
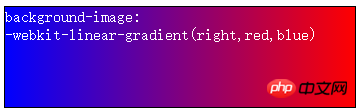
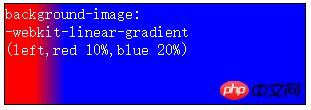
多个背景-webkit-linear-gradient(starting point,color1,color2,...,colorN);

-webkit-linear-gradient(起点[方向],color1 定位,color2 定位,...,colorN 定位);

渐变参数-起点:关键字、百分比、像素、角度(逆时针旋转)
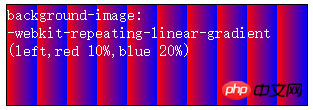
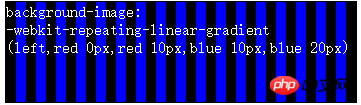
渐变重复:-webkit-repeating-linear-gradient(起点,color1 定位,color2 定位,...,colorN 定位);


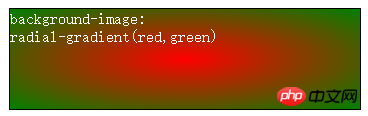
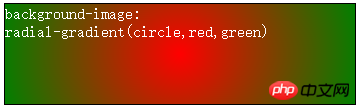
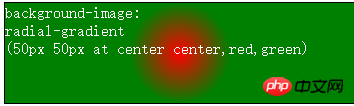
radial-gradient(position,shape,size,color);
position:定义径向渐变的圆心位置
shape:定义径向渐变的形状
size:确定径向渐变的结束形状大小
color:颜色



图中的at前的2个值是渐变大小(就是控制渐变形状的),at后的两个值是圆心
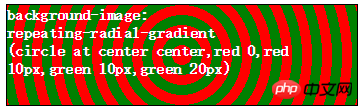
重复径向渐变:repeating-radial-gradient

div{
/* 要配合背景使用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
nbsp;html>
<meta>
<title>Title</title>
<style>
body{
background: #000;
}
div{
width: 400px;
height: 300px;
border:12px solid #000;/* 没起作用 */
background:url("1.jpg") no-repeat 50% 50%/100% 100%;
-webkit-mask: url(1.png) 30px 10px/10px 10px;
}
</style>
<div></div>
关键字:cover 等比缩放,保证填满容器,(配合背景定位,就实现图片居中了)
关键字:contain 等比缩放,容器可能会有缝隙
数值:x-控制图片宽, y-控制图片高
以上がCSS背景に関するプロパティの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。