css+div の共通プロパティの詳細な紹介
この記事では、css+div の一般的な属性について詳しく説明します
css
ワイルドカード セレクター *{}
タグ セレクター p{}
ID セレクター #ID{}
クラス セレクター.class {}
p
グループセレクターp、p{}、pタグ、pタグにセレクターp a{} aタグが含まれます
display要素ボックス型ブロックブロックレベル要素を指定します、none要素は表示されません、inine インライン要素は、インライン要素、インラインブラックのインラインブロック要素です。
visibility要素が表示されるvisible、hiddeninvisible、inheritinheritparent element
非表示に使用されるdisalayとvisibilityの違いは、非表示後に表示がスペースを占有しないことです
オーバーフロー 次のときに発生します。コンテンツのオーバーフロー Visible はトリミングされず、要素ウィンドウの外側に表示されます。 Hidden はオーバーフローしてコンテンツが非表示になります。scroll は常にスクロール バーを追加します。auto は自動です。trim はスクロール バーを追加します。inherit は親要素を継承します。
cursor カーソルの形状
letter-spacing Letter spacing
line-height 行の高さの高さはブロック全体の高さを定義し、行の高さはテキストを定義します行の高さは 30 ピクセルに設定され、テキストはこの 30 ピクセルを基準にして垂直方向の中央に配置されます。
border-collapse 表枠の重なり
font-weight 文字の太さを設定
text-decoration 文字装飾
font-family要素のフォントを指定
text- alignブロック ・テキスト配置を設定する要素がテキストやピクチャなどのインライン要素の場合、親要素にtext-align:centerを設定することで水平方向のセンタリングを実現します。
clear 可能な値は、left、right、bothです。
z-index 可能な値は、大きい方のauto/numberです。数値が大きいほど前向きになり、負の値になる可能性があります。
position Positioning 値は絶対位置であり、オブジェクトがドキュメントフローの外にあることを意味し、位置決め関数を使用して現在の位置を基準に配置されます。オブジェクト自身の位置が位置決めの座標原点になります。 ' s ' s ' s ' t を含む 残留要素
: アクティブ アクティブ化された要素 (つまり、クリックされた要素)
css3
border-radius ボーダーの角丸border-radius:5px 10px 15px 20px; それぞれ左上隅、右上隅、右下隅、左下隅の半径を表します。 border-radius に 2 つの値が指定されている場合、最初の値は左上隅と右下隅であり、2 番目の値は右上隅と左下隅です。 3 つの値を指定した場合、最初の値は左上隅、2 番目の値は右上隅と左下隅、3 番目の値は右下隅です。
box-shadow シャドウを追加するために使用されます box-shadow: 10px 10px 5px 青; 1 番目は水平方向の移動距離、2 番目は垂直方向の移動距離、3 番目はぼかし距離、4 番目は影の色です。 。
border-image
background-image
background-size 画像サイズを設定するときは、p の高さと幅を設定する必要があります。そうしないと、画像は表示されません。は、親要素の割合を意味します。
backgrond-origin 背景画像を設定するデフォルトの位置はpadding-box、border-boxは一番外側のレイヤーから、content-boxは内側から始まります
background-clip 指定した位置で背景をトリミングします。前のbox-shadow
linear -gradient 線形グラデーションカラーbackground:-moz-linear-gradient(red,blue); 上から下にbackground:-webkit-linear-gradient(right,red,blue);標準構文 to right 45deg は右上隅を指すこと、90deg は右の背景を指すことを意味します:-o-linear-gradient(50deg, red, blue); 任意の角度を指定します。
linear-gradient 色の透明度 rgba(255,0,0,0.7); rgba の最後の値は不透明度を表し、0 は完全に透明、1 は完全に不透明を意味します。
text-shadow テキストに影を付ける使い方はbox-shadowと同じです
white-space 要素内のスペースの扱い方を指定します。 通常(デフォルト)はスペースを圧縮し、すべてのスペースを事前に保持し、改行はしません。 nowrap は改行なしでスペースを圧縮し、pre-wrap はスペースを保持し、通常の改行を行います。pre-line はスペースを圧縮し、改行し、継承します。
text-overflow テキストがオーバーフローしたときに内容を表示する方法
word-wrap 単語が非常に長い場合に折り返すことを許可する word-wrap:break-word;
word-break 属性の場合は機能は上記と同じです。値が keep-all の場合、すべての単語は完全になります。属性値が Break-all の場合、境界を越えるすべての単語は分割されます。
p
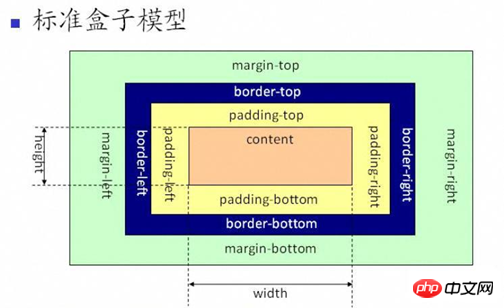
ボックスモデルpは非常に重要(ナンセンス)なので、以下は非常に重要です(写真はオンラインで見つけます)

top rightbottom left それぞれ配置配置された上、右、下、左を表します, この奇妙な順序は、CSS の奇妙な設定によるものです。方向を指定していない属性はすべてこの順序になります。
margin ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には占有されません。上部または下部の余白。フローティング要素のマージンもマージされません。負のマージン値を指定できます。
border Border 例えばborder-width: 10px 5px 1px 20px は、上の境界線が 10 ピクセル、右の境界線が 5 ピクセル、下の境界線が 1 ピクセル、左の境界線が 20 ピクセルであることを意味します。
padding パディング 値が2つある場合、最初の値は上下、2番目の値は左右になります。値が 3 つある場合、最初の値は上、2 番目の値は左右、3 番目の値は下になります。
height width 内部コンテンツの高さと幅
margin 「左右のマージン」の値を「auto」に設定することで、固定幅のブロック要素を中央揃えにすることができます。
pレイヤーのデフォルトの幅は100%です
幅を決定したら、float属性を使用してドリフトできます
レイヤーをfloatで設定すると、次に使用するレイヤーがドリフトの影響を受けます。設定するにはクリアを使用する必要があります
レイヤー内で絶対位置を設定する場合、最初に親オブジェクトで相対位置を設定する必要があります。そうしないと、絶対位置はボディの親オブジェクトに基づいて設定されます
以上がcss+div の共通プロパティの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





