
Gulp は、フロントエンド開発者が一般的なタスクを処理するために使用できる自動化ツールです:
1. Web サーバーを構築します
2. ファイルを保存するときにブラウザを自動的にリロードします
3. Sass や LESS などのプリプロセッサを使用します
4. CSS、JavaScriptの圧縮、画像の圧縮
などのリソースを最適化しますもちろん、Gulp はそれ以上のこともできます。十分に夢中であれば、それを使用して静的ページジェネレーターを構築することもできます。 Gulp は非常に強力ですが、それを活用する方法を学ぶ必要があります。
これがこの記事の主な目的です。 Gulp の基本的な使用法を理解し、世界を統一するという大きな目標をできるだけ早く達成するのに役立ちます。
この記事の最後には、簡単なワークフローが表示されます:
Sassをコンパイルする
さらに、簡単なコマンドチェーンを使用して複数のタスクを呼び出す方法も学びます。 。
Gulpをインストールする前にNode.jsをインストールする必要があります。
Node をまだインストールしていない場合は、ここからダウンロードできます。
Node.js をインストールした後、ターミナル (win のターミナル、cmd) を使用して、次のコマンドで Gulp をインストールします
$ sudo npm
sudo コマンドが必要なのは Mac ユーザーのみであり、$ 記号をコピーしないでください。これはあなたのものではありません。
npm install は、ノード パッケージ マネージャーからインストールするように指定されたコマンドです (npm は心配です)。 npm install 是指定从Node Package Manager(npm 你怕毛)安装的命令。
-g 表示全局安装,这样你在电脑上任何位置都能只用gulp 命令。
Mac 用户需要管理员权限才能全局安装,所以需要sudo。
接下来使用Gulp创建项目。
首先,我们新建一个project文件夹,并在该目录下执行 npm init
-g はグローバル インストールを意味するため、gulp コマンドはコンピュータ上のどこでものみ使用できます。 Mac ユーザーがグローバルにインストールするには管理者権限が必要なので、sudo が必要です。
次に、Gulpを使用してプロジェクトを作成します。 
npm init コマンドを実行します。
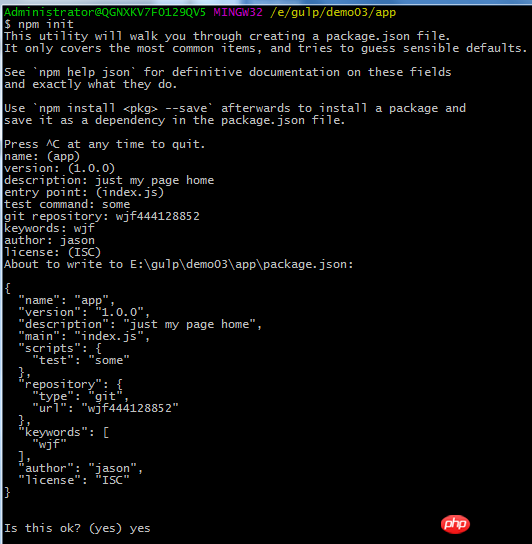
$ npm init
json ファイルが作成されます。このファイルには、このプロジェクトに関連する情報が保存されます。たとえば、使用するさまざまな依存関係 (ここでは主にプラグイン) (次の内容がターミナルに自動的に表示されます。ここに何気なく入力するだけです)
ファイルが作成されます。このファイルには、このプロジェクトに関連する情報が保存されます。たとえば、使用するさまざまな依存関係 (ここでは主にプラグイン) (次の内容がターミナルに自動的に表示されます。ここに何気なく入力するだけです)
$ npm
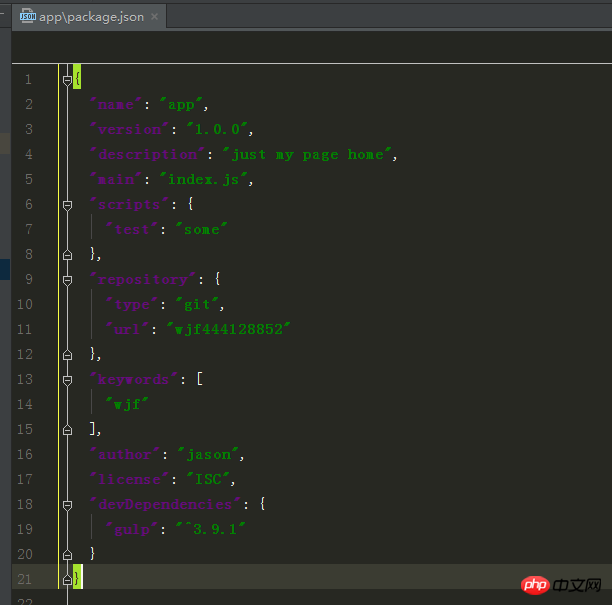
 今回はGulpをローカルにインストールします。 --save-dev を使用すると、package.json に gulp 依存関係を追加するようにコンピューターに通知されます。
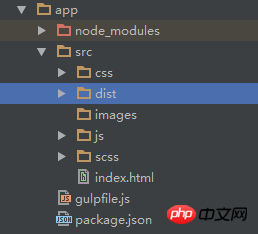
今回はGulpをローカルにインストールします。 --save-dev を使用すると、package.json に gulp 依存関係を追加するようにコンピューターに通知されます。 ディレクトリ構造 は次のとおりです
は次のとおりです
この構造では、appフォルダーを開発ディレクトリとして使用し(すべてのソースファイルはここに配置されます)、distフォルダーは本番環境の保存に使用されます環境コンテンツ。
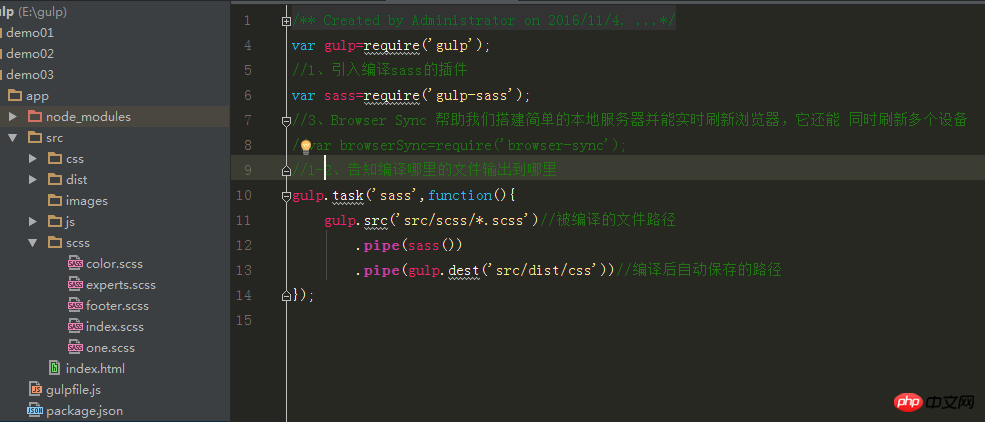
これらのファイルには任意の名前を付けることができますが、ディレクトリ構造を必ず覚えておいてください。 gulpfile.jsを作成し、以下のように入力してみましょう。次に、gulp-sass プラグインをインストールして sass ファイルをコンパイルします
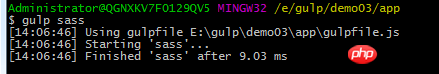
 1. アプリの下にコマンドラインを入力します:
1. アプリの下にコマンドラインを入力します:
install gulp-sass
--save-dev 🎜🎜🎜<span class="hljs-keyword"><span class="hljs-comment">此时package.json文件会自动更新依赖包!</span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/></span></span></em><span class="hljs-keyword" style="font-size: 16px;"><span class="hljs-comment"><strong>2、在gulpfile.js内引入该插件</strong></span></span><em><span class="hljs-keyword"><span class="hljs-comment"><br/><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/013/68d5342ec803364505a5e04feaca1b3f-4.png" class="lazy" alt="Gulp を使用して Sass をコンパイルする手順の紹介" style="max-width:90%" style="max-width:90%" title="Gulp を使用して Sass をコンパイルする手順の紹介"/></span></span></em>
3.告知gulp要执行的任务,gulpfile.js中的task任务

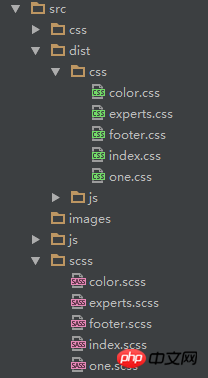
は dist/css/

内のすべての CSS を自動的にコンパイルして生成します
以上がGulp を使用して Sass をコンパイルする手順の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。