javaWeb 開発プロセスの細部の要約と共有 (1)
これが freemark と bootstrap との最初の接触です。使用中に、注意が必要な多くの細かい点に遭遇します。このブログ記事では、使用中に遭遇した問題を継続的にまとめていきます。
1.フリーマーク時間設定
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /listタグの使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.pコンテンツを追加
4.確認ボックス
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
5. フロントエンドデバッグメソッド
フロントエンドデバッグメソッド
6. freemarkはページをポップアップします
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
必要なページを含めてくださいページ内にポップアップ表示します
<#include "window_add_edit.ftl"/>
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});に対応させたい。
スタイルは、データベースに保存されているタグに二重引用符を使用します。 。
 8. ブートストラップの時間が長い場合、
8. ブートストラップの時間が長い場合、
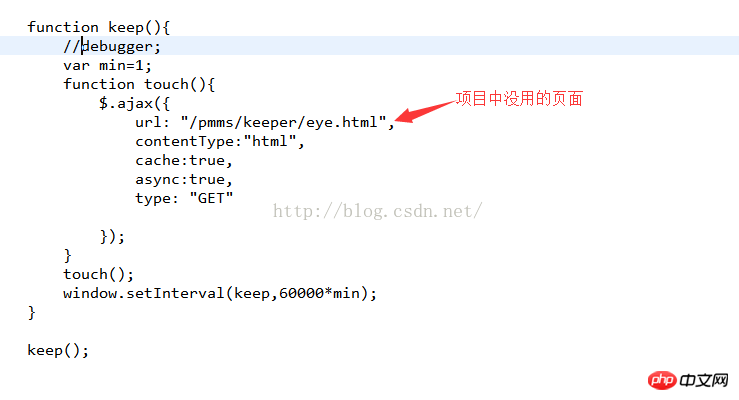
9. セッションを防ぐためにページを自動的に更新します。失敗
以上がjavaWeb 開発プロセスの細部の要約と共有 (1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 76
76
 ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
ジャワのウェカ
Aug 30, 2024 pm 04:28 PM
Java の Weka へのガイド。ここでは、weka java の概要、使い方、プラットフォームの種類、利点について例を交えて説明します。
 Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
Java Springのインタビューの質問
Aug 30, 2024 pm 04:29 PM
この記事では、Java Spring の面接で最もよく聞かれる質問とその詳細な回答をまとめました。面接を突破できるように。
 Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8 Stream Foreachから休憩または戻ってきますか?
Feb 07, 2025 pm 12:09 PM
Java 8は、Stream APIを導入し、データ収集を処理する強力で表現力のある方法を提供します。ただし、ストリームを使用する際の一般的な質問は次のとおりです。 従来のループにより、早期の中断やリターンが可能になりますが、StreamのForeachメソッドはこの方法を直接サポートしていません。この記事では、理由を説明し、ストリーム処理システムに早期終了を実装するための代替方法を調査します。 さらに読み取り:JavaストリームAPIの改善 ストリームを理解してください Foreachメソッドは、ストリーム内の各要素で1つの操作を実行する端末操作です。その設計意図はです
 Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプ
Aug 30, 2024 pm 04:28 PM
Java での日付までのタイムスタンプに関するガイド。ここでは、Java でタイムスタンプを日付に変換する方法とその概要について、例とともに説明します。
 カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルの量を見つけるためのJavaプログラム
Feb 07, 2025 am 11:37 AM
カプセルは3次元の幾何学的図形で、両端にシリンダーと半球で構成されています。カプセルの体積は、シリンダーの体積と両端に半球の体積を追加することで計算できます。このチュートリアルでは、さまざまな方法を使用して、Javaの特定のカプセルの体積を計算する方法について説明します。 カプセルボリュームフォーミュラ カプセルボリュームの式は次のとおりです。 カプセル体積=円筒形の体積2つの半球体積 で、 R:半球の半径。 H:シリンダーの高さ(半球を除く)。 例1 入力 RADIUS = 5ユニット 高さ= 10単位 出力 ボリューム= 1570.8立方ユニット 説明する 式を使用してボリュームを計算します。 ボリューム=π×R2×H(4
 Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Tool Suiteで最初のSpring Bootアプリケーションを実行するにはどうすればよいですか?
Feb 07, 2025 pm 12:11 PM
Spring Bootは、Java開発に革命をもたらす堅牢でスケーラブルな、生産対応のJavaアプリケーションの作成を簡素化します。 スプリングエコシステムに固有の「構成に関する慣習」アプローチは、手動のセットアップを最小化します。






