
この記事では、CSS3 を使用してリングプログレスバーを作成する例を紹介します
最近、PC 側のプロジェクトではこのようなページを作成する必要があります。それ以外は非常に簡単で、重要なのはパーセンテージリングエフェクトです。私の最初の計画は、canvasを使用して直接実装することでした。キャンバス上に円を実装するのは非常に簡単だからです。

サークルを実装する Canvas のコードは以下に掲載されています。必要な場合は試してみてください。今日は主に css3 メソッドについて説明し、Canvas についてはこれ以上説明しません
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="canvas" width="200" height="200"></canvas>
<script>
var canvas = document.getElementById('canvas');
var process = 0;
var context = canvas.getContext('2d');
// 画外圆
context.beginPath();
context.arc(100, 100, 80, 0, Math.PI*2);
context.closePath();
context.fillStyle = '#666';
context.fill();
drawCricle(context, process);
function drawCricle(ctx, percent){
// 进度环
ctx.beginPath();
ctx.moveTo(100, 100);
ctx.arc(100, 100, 80, Math.PI * 1.5, Math.PI * (1.5 + 2 * percent / 100 ));
ctx.closePath();
ctx.fillStyle = 'red';
ctx.fill();
// 内圆
ctx.beginPath();
ctx.arc(100, 100, 75, 0, Math.PI * 2);
ctx.closePath();
ctx.fillStyle = 'white';
ctx.fill();
// 填充文字
ctx.font= "bold 30px microsoft yahei";
ctx.fillStyle = "black";
ctx.textAlign = "center";
ctx.textBaseline = 'middle';
ctx.moveTo(100, 100);
ctx.fillText(process + '%', 100, 100);
}
</script>
</body>
</html>。理由は、私がそれを使用しなかったためです。製品が今後多くのタスクがあると私に告げたので、99 を超えるタスクがあるかどうかを尋ねました。それは可能であり、上限を999に設定できると彼は言いました。
999 個のキャンバス リングを使用してレンダリングした場合。 。 。数百もあれば十分なので、css3 を使用するしかありません。少なくとも、はるかに高速になります。しかし、CSSで直接プログレスリングを描画する方法はないようです。
完全なコードは後ほど掲載しますが、ここでは大まかな構造を説明します。
CSSを使用してプログレスバーのスタイルを実現するには、回転アニメーションの読み込み効果が必要な場合は、異なるサイズの円を重ねて使用することしか考えられません。とても嬉しい、残念。 。
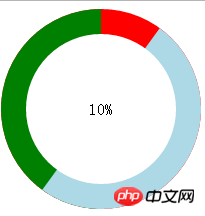
まず、このような背景の円を作成する必要があります

次に、内側の円を作成してマスクします

それは少し似ています、次のステップは作り方に焦点を当てることですパーセンテージに従って動的に表示が変化します。 jsは必須です。最初にスタイルについて話しましょう
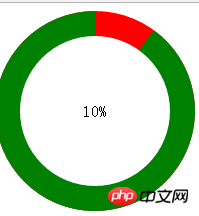
次のステップは、このように2つの半円を作成することです

CSSで半円を実現するには、多くの方法があります。私はクリップを使用します。 :rect(); このメソッドはそれを半円に切り取ります。これを行った後は、js を使用して左右の半円の回転角度を制御するだけです。


最後に左右の半円の色を統一するのを忘れずに下にソースコードを載せておきます

以上がCSS3を使用してリングプログレスバーを作成する例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。