
CSS3 は、テキスト コンテンツを新聞のような複数列レイアウトにデザインできます。以下のようなものです:

このようなレイアウトを「マルチカラムレイアウト」と呼びます。
複数の列属性を個別に学習します:
列のすべての属性について、IE10 以降ではサポートされていますが、Firefox では列スパンがサポートされていません。 column-fill 属性は、Firefox を除くすべてのブラウザでサポートされているわけではありません。
1. 列数: 分割する必要がある列の数
<p> 记得早先少年时,大家诚诚恳恳,说一句是一句;清早上火车站,长街黑暗无行人,卖豆浆的小店冒着热气;从前的日色变得慢,车、马、邮件都慢,一生只够爱一个人;从前的锁也好看,钥匙精美有样子,你锁了人家就懂了。</p>
p {
-moz-column-count: 3;
column-count: 3;
} はテストに合格しました。Firefox (バージョン 49.0.1) では -moz- プレフィックスを追加する必要がありますが、Chrome、Opera、Safari では追加する必要はありません。通常表示するには、-webkit- プレフィックスを追加します。IE10 以降、Edge では、通常に表示するためにプレフィックスを追加する必要はありません。ページを縮小した後 (テキストのサイズを縮小しない場合、テキスト不足のため 2 列のみが表示されます)、表示効果は次のとおりです:

2. column-gap: 列間のギャップ
デフォルトIE では 16px、その他のブラウザでは明示的に指定されていません。
<p> 当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。</p>
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
}
3. column-rule-width: 列間の境界線の幅
4. column-rule-style: 列間の境界線のスタイル
5. column-rule-color: 色列間の境界線の
上記の 3 つの属性は、column-rule と省略できます。 border と同様に、幅と色の一方または両方を省略できます。ブラウザではデフォルトの幅と色が使用されますが、スタイルは省略できません。 Google Chrome でテストします:
(1)。幅を省略します (Chrome のデフォルトは 3px、他のブラウザでは明示的に指定されません)
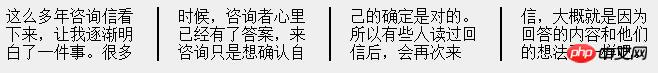
<p> 这么多年咨询信看下来,让我逐渐明白了一件事。很多时候,咨询者心里已经有了答案,来咨询只是想确认自己的确定是对的。所以有些人读过回信后,会再次来信,大概就是因为回答的内容和他们的想法不一样吧。</p>
 (3)。幅と色は両方とも省略されます
(3)。幅と色は両方とも省略されます
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: solid;
column-rule-style: solid;
-moz-column-rule-color: #f00;
column-rule-color: #f00;
} 6. columns-span: 要素は列数にまたがります (Firefox はサポートしていません)。
6. columns-span: 要素は列数にまたがります (Firefox はサポートしていません)。  使用可能な値は 1 と all で、デフォルト値は 1 です。 Firefox はこの属性をサポートしていませんが、この属性値を使用する場合、収益化の効果は column-span: 1; と同じであるため、安心して column-span: 1; を使用することはお勧めできません。 : all;
使用可能な値は 1 と all で、デフォルト値は 1 です。 Firefox はこの属性をサポートしていませんが、この属性値を使用する場合、収益化の効果は column-span: 1; と同じであるため、安心して column-span: 1; を使用することはお勧めできません。 : all;
p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-width: 2px;
column-rule-width: 2px;
-moz-column-rule-style: solid;
column-rule-style: solid;
}p {
-moz-column-count: 4;
column-count: 4;
-moz-column-gap: 40px;
column-gap: 40px;
-moz-column-rule-style: dotted;
column-rule-style: dotted;
}
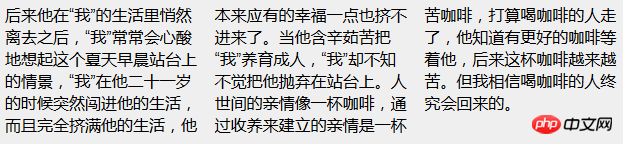
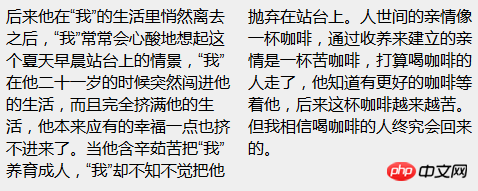
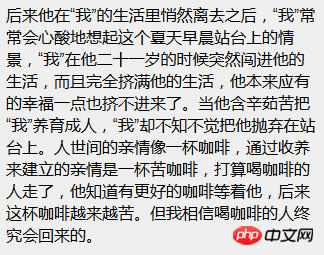
 7. column-width: 列の幅
7. column-width: 列の幅
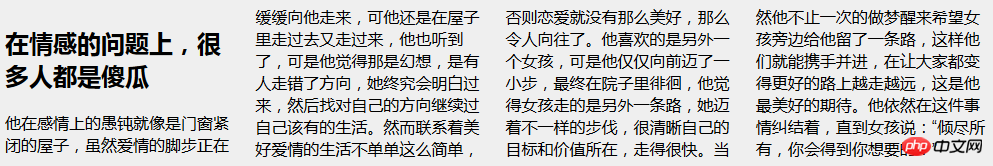
<p> </p><h2>在情感的问题上,很多人都是傻瓜</h2>他在感情上的愚钝就像是门窗紧闭的屋子,虽然爱情的脚步正在缓缓向他走来,可他还是在屋子里走过去又走过来,他也听到了,可是他觉得那是幻想,是有人走错了方向,她终究会明白过来,然后找对自己的方向继续过自己该有的生活。然而联系着美好爱情的生活不单单这么简单,否则恋爱就没有那么美好,那么令人向往了。他喜欢的是另外一个女孩,可是他仅仅向前迈了一小步,最终在院子里徘徊,他觉得女孩走的是另外一条路,她迈着不一样的步伐,很清晰自己的目标和价值所在,走得很快。当然他不止一次的做梦醒来希望女孩旁边给他留了一条路,这样他们就能携手并进,在让大家都变得更好的路上越走越远,这是他最美好的期待。他依然在这件事情纠结着,直到女孩说:“倾尽所有,你会得到你想要的!”
p {
-moz-column-count: 4;
column-count: 4;
}h2 {
-moz-column-span: 1;
column-span: 1;
} 8. column-fill: 列を埋める方法
8. column-fill: 列を埋める方法
この属性は現在、Firefox でのみサポートされているため、fill は埋め込み列を指定する方法です。利用可能な値は 2 つあり、バランス、列の長さのバランスです。ブラウザは列の長さの変更を最小限に抑えるよう努める必要があります。 auto の場合、列は順番に入力され、長さが異なります。
9. columns: 列の幅と数を指定します
これは、column-width と columns-count の共同作成されたプロパティです。
りーりー
この共著のすべてのプロパティが幅と数を満たしているわけではありません。この例では、各列間の間隔を無視し、各列間の間隔が 0 であると仮定します。次に、テキストの幅が 600px 以上の場合、テキストは常に 4 列表示されます (少なくとも実際には 4 列表示したいのですが、テキストの単語数が十分であれば、間違いなく 4 列表示されます)。同時に150pxの幅で満足します; テキストの幅が600px未満の場合、テキストは3列で表示されます テキストの幅が300px未満の場合、テキストは表示されます。 2列で。
この例では、表示される列の数は要素の利用可能な幅によって異なります。
は4列で表示されます:

は3列で表示されます:

は2列で表示されます:

は1列で表示されます:

それからこれco-writing 属性は次のように理解できます (各列間の間隔が 0 であると仮定します): 要素の利用可能な幅が小さい場合、要素の利用可能な幅がそれ以上の場合は 1 列のみが表示されます。 count * 2 の場合は 2 列が表示されます。 count * 3 の場合は 3 列が表示されます。 width の場合は、幅の列が表示されます。
いくつかの推測:
要素の利用可能な幅が決定されたら、column-width、column-count、coiumn-gap が設定されているときにページをどのようにレイアウトする必要がありますか?
テスト後、基本的に次の結論を導き出すことができます:
1. ポイント 9 の要約はここでも有効です
2. 要素の幅を 2 列以上に配置できる場合、間隔はありません)、列ギャップ間隔は常に満たされます。
以上がcss3のcolumn属性の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。