
ジャンプ方法(または新しいページを開く方法)から、リクエスト転送、リクエストリダイレクト、TAB ページジャンプに大別できます(Web の経験がある場合は、この 2 つの違いをよく理解しているはずです)メソッド) 、一部は公式ドキュメントから。
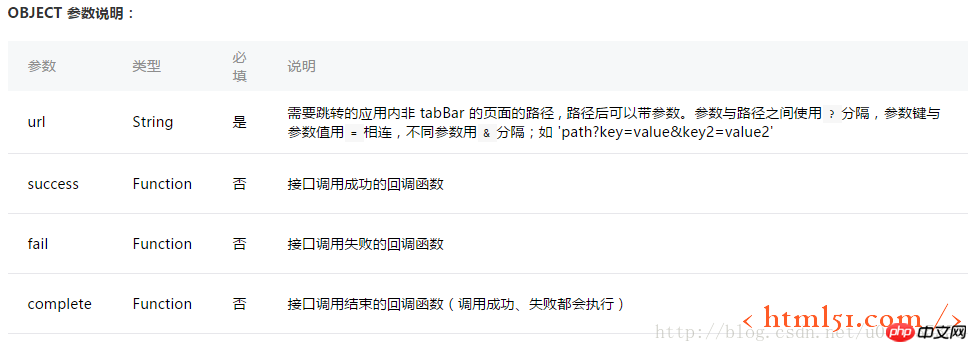
wx.navigateTo(OBJECT)
現在のページを保持し、アプリケーション内のページにジャンプします。元のページに戻るには、wx.navigateBack を使用します。
wx.navigateTo(OBJECT)

注: ミニ プログラムで必要なページのレベルは最大でも 5 レベルまでです。これは、この方法では現在のページを保持するため、つまり、この方法では、最大 5 ページしか開くことができません。
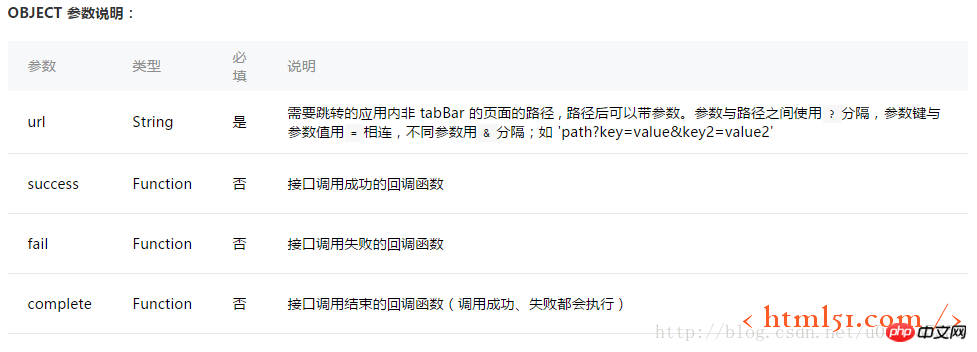
現在のページを閉じて、アプリ内のページにジャンプします。

tabBar ページにジャンプし、他のすべての非 tabBar ページを閉じます

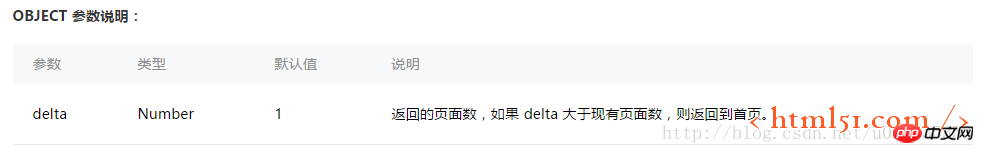
wx.navigateBack(OBJECT)
現在のページを閉じて、前のページまたはマルチレベルのページに戻ります。 getCurrentPages()) を通じて現在のページ スタックを取得し、返すレベルの数を決定できます。

注:
1. ここで、ミニプログラムではページがスタック形式で記録されることを強調する必要があります。 wx.navigateTo(OBJECT) でジャンプしたすべてのページはスタックにプッシュされますが、wx.redirectTo(OBJECT) で開かれたページはスタックにプッシュされません。公式の例を借りてみましょう。非常に明白です。
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()**2.**wx.navigateToとwx.redirectToではタブバーページへのジャンプはできません。タブバーページへのジャンプはwx.switchTabのみです
書き込み位置からは大きく分けて 2 つのタイプがあり、1 つはページの wxml ファイル内のタグの形式、もう 1 つはコードの形式です (これについては上にリストされているため、ここでは繰り返しません)。
コンポーネントナビゲーターページのリンク。

オープンタイプにより、ジャンプ方法がリクエスト転送、リクエストリダイレクト、TABページジャンプのいずれであるかを指定できます。 (効果は上記の js コードと同じなので、ここでは詳しく説明しません)
ここで、著者が遭遇した、一晩中騙された落とし穴があります。 。 。また、非常に無言です。ページジャンプの問題ではありませんが、あるつながりがあるのでここに記しておきます。
元々、私のプロジェクトのホームページには 2 つのタブがあり、詳細を入力してマップを表示するには、リスト ページの 1 つをクリックする必要があります。しかし、何を試しても、ドキュメントを N 回見直しても、解決できませんでした。
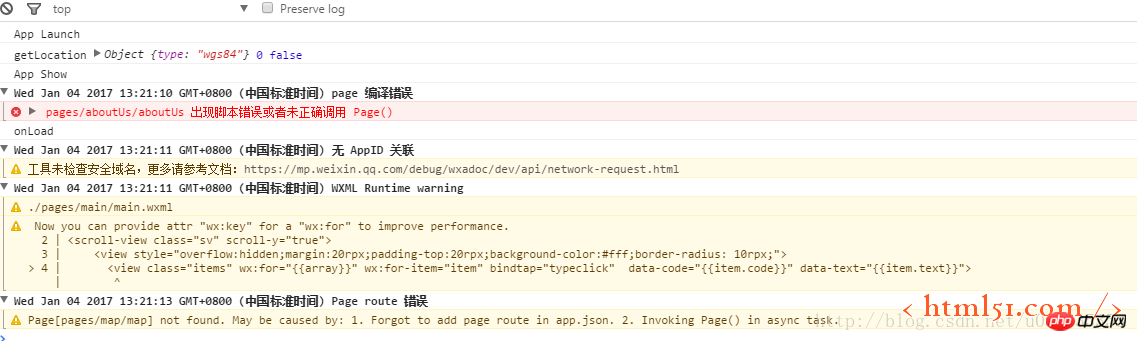
最初に例外を投稿してください

上記で報告されたaboutUsエラーは、ホームページの別のタブであり、何も操作されていない表示ページであるため、エラーが報告されましたが、気にしませんでした。問題は、ページ/マップ (詳細地図) にジャンプすると、上の最後の行にエラーが表示されることです。
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
作者の Android とバックエンドに関するこれまでの経験によれば、私は常にマップ ページ自体に問題があることを突き止めてきました。長い間オナニーをしていましたが、まだ解決していません。その後、気まぐれに aboutUs の異常を解決したところ、問題が奇跡的に解決されたことがわかりました。
問題は aboutUs ページにあります。これは単なる静的なページであり、何も操作されていないため、aboutUs.js は空です。
ミニプログラムでは、jsコードを記述する必要がない場合でも、jsファイルにPage({})を追加する必要があります。
以上がWeChat ミニ プログラム開発ガイド シリーズ: ページ ジャンプについての詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。