.NETを利用してWeChat決済を解析する実装方法
WeChatの普及に伴い、WeChatをベースに開発された一連の製品も登場していますので、興味のある方はWeChat決済の実装方法を中心に紹介します。
少し前に WeChat 決済の Web バージョンを作成し、多くの問題に遭遇しましたが、最終的には解決されました。他の人に参考にしてもらうために、開発プロセスと手順をここに記録します。
1.準備
まず、WeChat決済機能を有効化する必要があります。以前はWeChat決済を有効化するには30,000のデポジットが必要でしたが、現在は必要なくなりましたので、この機能が実装されました。
WeChat 支払いを開発するには、公式アカウントのバックエンドと WeChat 販売者のバックエンドで関連する設定を行う必要があります。
1. 開発ディレクトリの設定
WeChat 決済では、公式アカウントのバックエンドに決済承認ディレクトリを設定する必要があります (WeChat 決済 = "開発設定")。ここでの承認されたディレクトリは、オンライン アドレス、つまり、インターネット経由でアクセスできるアドレスである必要があります。WeChat 支払いシステムは、インターネット経由であなたのアドレスにアクセスできる必要があります。
WeChat 承認ディレクトリは、第 2 レベルまたは第 3 レベルのディレクトリまで正確である必要があります。例: 支払いを開始するリンクが http://www.hxfspace.net/weixin/WeXinPay/WeXinPayChoose の場合、設定されたディレクトリは http: //www.hxfspace.net/weixin/WeXinPay/ ここで、http://www.hxfspace.net はドメイン名、weixin はコントローラーである WeXinPay です。関連する支払いリクエストはすべて アクション に含まれます。 WeXinPayで。 U a 2、OAUTH2.0ウェブページ認証ドメイン名設定
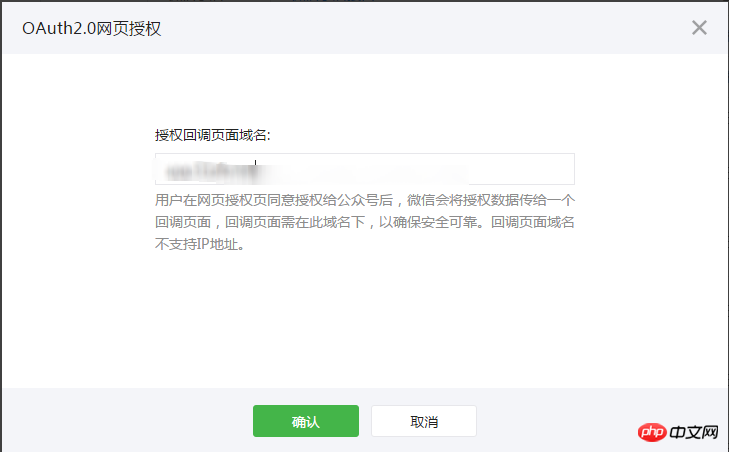
 WeChat決済は決済リクエストに合わせて認証コード(CODE)を取得するため、ここで認証ドメイン名を設定する必要があります。もちろん、ここでのドメイン名は、支払い承認ディレクトリ内のドメイン名と同じである必要があります。これを設定するのを忘れないでください。私はそれを設定するのを忘れて、泣きながら原因を探して長い時間を費やしました。
WeChat決済は決済リクエストに合わせて認証コード(CODE)を取得するため、ここで認証ドメイン名を設定する必要があります。もちろん、ここでのドメイン名は、支払い承認ディレクトリ内のドメイン名と同じである必要があります。これを設定するのを忘れないでください。私はそれを設定するのを忘れて、泣きながら原因を探して長い時間を費やしました。
3. 関連パラメータの準備
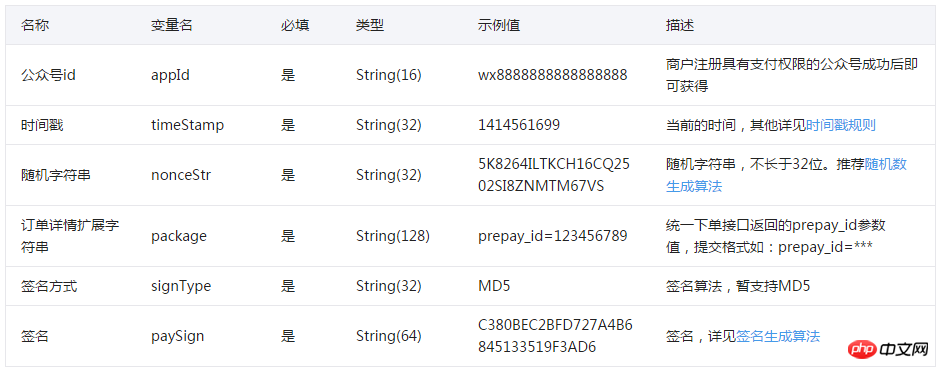
WeChat 支払いを呼び出すには、スクリプトを通じて WeChat 支払いシステムへの支払いリクエストが必要です。パラメータの説明については、 WeChat 公式 Web サイトの支払いプラットフォーム
WeChat 公式 Web サイトの支払いプラットフォーム
https://pay.weixin を参照してください。 .qq.com/wiki /doc/api/jsapi.php?chapter=7_7&index=6
II、開発プロセス
 早速、整理した後のプロセスについて説明します。
早速、整理した後のプロセスについて説明します。
2. Web ページと引き換えに認証コードを使用します。 authorization access_token と openid
3 、統合注文インターフェイスを呼び出して prepayId を取得します
4. jsapi WeChat 支払いリクエスト パラメーターを設定し、支払いを開始します
5. 後続の操作で WeChat 支払いコールバックを受信します
3 . 具体的な開発 (上記のコード)
まず、開始支払いアドレスと関連パラメーターを WeChat 支払いインターフェイスに渡します。WeChat 支払いが正常に受信され、確認された後、支払いアドレスが再要求されます。認証コード付き。
String WeChat Web ページの承認された URL メソッド
//判断是否网页授权,获取授权code,没有代表没有授权,构造网页授权获取code,并重新请求
if (string.IsNullOrEmpty(Request.QueryString["code"]))
{
string redirectUrl = _weChatPaySerivce.GetAuthorizeUrl(account.AppId, account.RedquestUrl,
"STATE" + "#wechat_redirect", "snsapi_base");
return Redirect(redirectUrl);
} 2 を使用し、最初のステップから Web ページの Access_token と Openid
を交換して、得る最初のステップから 認証コードを取得したら、Web ページの認証リクエスト URL を組み合わせて、access_token と openid を取得します
public string GetAuthorizeUrl(string appId, string redirectUrl, string state, string scope)
{
string url = string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope={2}&state={3}",
appId, HttpUtility.UrlEncode(redirectUrl), scope, state);
/* 这一步发送之后,客户会得到授权页面,无论同意或拒绝,都会返回redirectUrl页面。
* 如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。这里的code用于换取access_token(和通用接口的access_token不通用)
* 若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE
*/
AppLog.Write("获取到授权url:", AppLog.LogMessageType.Debug);
return url;
}3. 統合注文インターフェイスを呼び出して、前払い ID を取得します
ここでは、 RequestHandler は他のオンライン DLL によってパッケージ化されており、署名の生成と一部の検証リクエストをカプセル化するのに役立ちます。 DLL は公式 Web サイト http://weixin.senparc.com/
public Tuple<string, string> GetOpenidAndAccessTokenFromCode(string appId, string code, string appSecret)
{
Tuple<string, string> tuple = null;
try
{
string url = string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appId, appSecret, code);
string result = WeChatPayHelper.Get(url);
AppLog.Write("微信支付-获取openid和access_token 请求Url:" + url + "result:" + result, AppLog.LogMessageType.Debug);
if (!string.IsNullOrEmpty(result))
{
var jd=Newtonsoft.Json.JsonConvert.DeserializeObject<Dictionary<string, string>>(result);
tuple = new Tuple<string, string>(jd["openid"],jd["access_token"]);
AppLog.Write("微信支付-获取openid和access_token成功", AppLog.LogMessageType.Debug);
}
}
catch (Exception ex)
{
AppLog.Write("微信支付:获取openid和access_tokenu异常", AppLog.LogMessageType.Debug,ex);
}
return tuple;
} からダウンロードできます。 4. jsapi WeChat 支払いリクエスト パラメーターを設定し、支払いを開始します
我这里是首先组装好微信支付所需要的参数,然后再创建调用js脚本
//生成JsAPI支付参数
RequestHandler paySignReqHandler = new RequestHandler(null);
paySignReqHandler.SetParameter("appId", account.AppId);
paySignReqHandler.SetParameter("timeStamp", timeStamp);
paySignReqHandler.SetParameter("nonceStr", nonceStr);
paySignReqHandler.SetParameter("package", string.Format("prepay_id={0}", prepayId));
paySignReqHandler.SetParameter("signType", "MD5");
string paySign = paySignReqHandler.CreateMd5Sign("key", account.PaySignKey);
WeChatJsPayRequestModel resultModel = new WeChatJsPayRequestModel
{
AppId = account.AppId,
NonceStr = nonceStr,
TimeStamp = timeStamp,
Package = string.Format("prepay_id={0}", prepayId),
PaySign = paySign,
SignType = "MD5"
};创建调用脚本
private string CreateWeixinJs(WeChatJsPayRequestModel model)
{
string js = @"<script type='text/javascript'>
callpay();
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
requestParam
},
function (res) {
if(res.err_msg == 'get_brand_wcpay_request:ok' ){
window.location.href = 'successUrl';
}else{
window.location.href = 'failUrl';
}
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == 'undefined'){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>";
string requestParam = string.Format(@"'appId': '{0}','timeStamp': '{1}','nonceStr': '{2}','package': '{3}','signType': '{4}','paySign': '{5}'",
model.AppId, model.TimeStamp, model.NonceStr, model.Package, model.SignType, model.PaySign);
js = js.Replace("requestParam", requestParam)
.Replace("successUrl", model.JumpUrl + "&result=1")
.Replace("failUrl", model.JumpUrl + "&result=0");
AppLog.Write("生成可执行脚本成功", AppLog.LogMessageType.Debug);
return js;
} 5、接收微信支付回调进行后续操作
回调的时候首先需要验证签名是否正确,保证安全性,签名验证通过之后再进行后续的操作,订单状态、通知啥的。
ResponseHandler resHandler = new ResponseHandler(System.Web.HttpContext.Current);
bool isSuccess = _weChatPaySerivce.ProcessNotify(resHandler);
if (isSuccess)
{
string result = @"<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[支付成功]]></return_msg>
</xml>";
HttpContext.Response.Write(result);
HttpContext.Response.End();
}
return new EmptyResult();这里有一点需要注意,就是微信支付回调的时候微信会通知八次,好像是这个数吧,所以你需要在第一次收到通知之后,把收到请求这个状态以xml的格式响应给微信支付接口。当然你不进行这个操作也是可以的,再回调的时候 每次去判断该订单是否已经回调成功,回调成功则不进行处理就可以了。
以上が.NETを利用してWeChat決済を解析する実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 WeChat 支払いのパスワードを忘れた場合、どのように取得すればよいですか?
Feb 23, 2024 pm 09:40 PM
WeChat 支払いのパスワードを忘れた場合、どのように取得すればよいですか?
Feb 23, 2024 pm 09:40 PM
WeChat では、ユーザーは支払いパスワードを入力して購入できますが、支払いパスワードを忘れた場合はどうすればよいでしょうか?ユーザーが支払いパスワードを忘れた場合は、[マイサービス] - [ウォレット] - [支払い設定] - に移動して支払いパスワードを回復する必要があります。決済パスワードを忘れた場合の確認方法については、具体的な操作方法を以下で詳しくご紹介しますので、ぜひご覧ください。 WeChat の使い方チュートリアル. WeChat の支払いパスワードを忘れた場合、どのように確認しますか? 回答: マイサービス - ウォレット - 支払い設定 - 支払いパスワードを忘れた場合 具体的な方法: 1. まず、[マイ] をクリックします。 2. 中のサービスをクリックします。 3. 内部のウォレットをクリックします。 4. 支払い設定を見つけます。 5. 「支払いパスワードを忘れた場合」をクリックします。 6. 確認のために自分の情報を入力します。 7. 次に、新しい支払いパスワードを入力して変更します。
 WeChat 支払いのパスワードを忘れた場合はどうすればよいですか?
Jan 08, 2024 pm 05:02 PM
WeChat 支払いのパスワードを忘れた場合はどうすればよいですか?
Jan 08, 2024 pm 05:02 PM
WeChat 支払いパスワードを忘れた場合の解決策: 1. WeChat アプリを開き、右下隅の「I」をクリックしてパーソナル センター ページに入ります; 2. パーソナル センター ページで、「支払う」をクリックして支払いページに入ります; 3.支払いページで、右上隅の「...」をクリックして支払い管理ページに入ります; 4. 支払い管理ページで、「支払いパスワードを忘れた場合」を見つけてクリックします; 5. ページの指示に従って、個人情報を入力します。本人確認が完了すると、「顔をスワイプして取得する」または「キャッシュカード情報を認証して取得する」方法からパスワードなどを取得することができます。
 Meituan Takeout の WeChat 支払いの設定方法 WeChat 支払いの設定方法
Mar 12, 2024 pm 10:34 PM
Meituan Takeout の WeChat 支払いの設定方法 WeChat 支払いの設定方法
Mar 12, 2024 pm 10:34 PM
Meituan テイクアウト アプリには多くの食品や軽食の店があり、すべての携帯電話ユーザーは自分のアカウントを通じてログインします。個人の配達先住所と連絡先番号を追加して、最も便利なテイクアウト サービスをお楽しみください。ソフトウェアのホームページを開き、製品キーワードを入力し、オンラインで検索すると、対応する製品の結果が表示されます。上下にスワイプするだけで購入して注文できます。また、プラットフォームは、配達先住所に基づいて、レビューの高い近くの数十のレストランを推奨しますユーザーが提供する. ストアはさまざまな支払い方法も設定できます. ワンクリックで注文を完了できます. ライダーはすぐに配達を手配でき、配達速度は非常に速いです. テイクアウト用の赤い封筒もあります. Meituan のテイクアウト ユーザー向けにエディターがオンラインで詳細に表示され、WeChat 支払いの設定方法を説明します。 1. 製品を選択した後、注文を送信し、[今すぐ] をクリックします。
 WeChat決済の引き落とし順序を設定する方法
Sep 06, 2023 am 11:11 AM
WeChat決済の引き落とし順序を設定する方法
Sep 06, 2023 am 11:11 AM
WeChat 支払いの控除順序を設定する手順: 1. WeChat APP を開き、「Me」インターフェースをクリックし、「サービス」をクリックして、「収集と支払い」をクリックします。 2. 「優先使用」をクリックします。回収および支払いインターフェイスの支払いコードの下にある「支払い方法」; 3. 必要な支払い方法を選択します。
 Xianyu は WeChat で支払うことができますか? WeChat 支払い方法に変更するにはどうすればよいですか?
Mar 12, 2024 pm 12:19 PM
Xianyu は WeChat で支払うことができますか? WeChat 支払い方法に変更するにはどうすればよいですか?
Mar 12, 2024 pm 12:19 PM
誰もが何もすることがないとき、Xianyuプラットフォームを閲覧することを選択します.このプラットフォームには多数の製品があることがわかり、誰もがさまざまな中古製品を見ることができます.これらの製品は中古品ですが、商品の品質には全く問題はございませんので、どなたでも安心してご購入いただけますし、価格も非常にお手頃でありながら、どなたでも気軽に商品を手に取ることができます。コミュニケーションをとり、価格交渉を行います。全員が適切に交渉している限り、取引を行うことを選択できます。ここで全員が支払いをするときに、WeChat 支払いをしたいのですが、プラットフォームでは許可されていないようです。編集者をフォローしてください。具体的にどのような状況なのかを知るためです。項羽
 WeChat Pay には銀行カードをバインドする必要がありますか?
Nov 17, 2022 am 11:57 AM
WeChat Pay には銀行カードをバインドする必要がありますか?
Nov 17, 2022 am 11:57 AM
WeChat Pay は銀行カードにバインドする必要はありません。 WeChatペイメントは、実名認証が行われることを条件に、銀行カードを拘束せずに利用でき、実名認証さえ通れば、WeChat両替を利用して紅包の送付、送金、集金、WeChatペイメント、他の操作。なお、WeChatは銀行カードに紐づけられていない場合は現金を引き出すことができず、受け取り、支払い、送金などに制限があり、1回の取引と1日あたりの限度額は200元まで、最大で200元までとなっている。月額500元。
 WeChat Pay で返金を申請する手順を共有する
Mar 25, 2024 pm 06:31 PM
WeChat Pay で返金を申請する手順を共有する
Mar 25, 2024 pm 06:31 PM
1. まず、携帯電話で WeChat アプリを開き、クリックして WeChat アカウントにログインし、WeChat ホームページに入ります。 2. WeChat ホームページの右下隅にある [自分] ボタンをクリックし、[支払い] オプションを選択して、支払いページに入ります。 3. [Payment] ページに入ったら、[Wallet] オプションをクリックして入り、[Wallet] ページの右上隅にある [Bill] をクリックします。
 Alibaba で WeChat で支払う方法_Alibaba で WeChat で支払う方法 1688
Mar 20, 2024 pm 05:51 PM
Alibaba で WeChat で支払う方法_Alibaba で WeChat で支払う方法 1688
Mar 20, 2024 pm 05:51 PM
Alibaba 1688 は仕入れと卸売りのサイトで、商品の価格はタオバオよりもはるかに安いです。では、アリババはどのようにして WeChat 決済を利用しているのでしょうか?編集者は、あなたと共有するためにいくつかの関連コンテンツをまとめました。必要としている友人は、見に来てください。アリババはどのように WeChat 決済を使用していますか? 回答: 当面の間、WeChat 決済はご利用いただけません; 1. 商品を購入するページで [支払い方法の変更] をクリックします。 2. ポップアップ ページで [支払い方法の変更] をクリックするだけです。 [Alipay、段階的支払い]、レジ係] を選択できます。




