
HTML5 の canvas 要素は、Web ページ上にグラフィックを描画するために使用されます。
Canvas Canvasは長方形の領域であり、その各ピクセルを制御できます
CanvasはJavaScriptを使用して描画を制御します
Canvasには直線、長方形、円、および画像を追加するメソッドがあります
次のコードは、キャンバス画面を使用して 200*200 の赤い四角形を描画します:
<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,200,200);
</script>
</body>
</html> 上記のコードを Canvas.html として保存し、そのエンコードを utf-8 (それ以外の場合は中国語) に設定します。文字化けします)、ブラウザで開くと、次の効果が表示されます: 
<canvas id="myCanvas" width="200" style="max-width:90%">
こちらCanvasタグを作成し、そのIDをmyCanvasとして定義します。これは、JavaScriptdrawingがタグを取得するのに便利です。オブジェクト。
JavaScript の描画部分をもう一度見てください:
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,200,200); 最初の文 getElementById は、Canvas タグの ID を通じて Canvas オブジェクトを取得します。
2 番目の文 getContext は、コンテキスト オブジェクトを取得します。
3 番目の文は、Context オブジェクトのメソッド fillStyle を呼び出します。つまり、その色を塗りつぶします。
4 番目の文は、Context オブジェクトの fillRect メソッドを呼び出して、塗りつぶし領域を指定します。
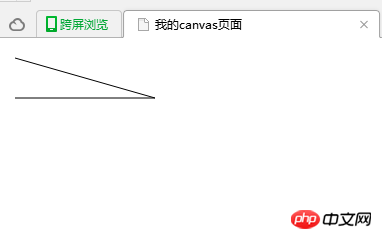
<!Doctype html><html><head><title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.moveTo(10,10);
cxt.lineTo(150,50);
cxt.lineTo(10,50);
cxt.stroke();</script></body></html>実行結果は次のとおりです: 
<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();</script></body></html>実行結果は次のとおりです: 
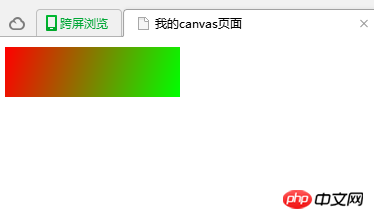
<!Doctype html><html><head><title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="200" height="200">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var grd=cxt.createLinearGradient(0,0,175,50);
grd.addColorStop(0,"#FF0000");
grd.addColorStop(1,"#00FF00");
cxt.fillStyle=grd;
cxt.fillRect(0,0,175,50);
</script>
</body>
</html>効果は次のとおりです:

<!Doctype html>
<html>
<head>
<title>我的canvas页面</title>
<meta charset="utf-8"/>
</head>
<body>
<canvas id="myCanvas" width="800" height="600">
</canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
var img=new Image();
img.src="1.png";
img.onload=function(e){
cxt.drawImage(img,0,0);
}
cxt.drawImage(img,0,0);
</script>
</body>
</html>注意、必ずonloadイベントをImgに追加してください。追加しないと画像が表示されません。
その中で、私が見つけた写真素材が1.pngです。ページを開くと、キャンバスに画像が表示されていることがわかります。私のランニング効果は次のとおりです。百度で写真を見つけましたので、参考までに~~ 
以上がHTML5キャンバスの詳細説明(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。