
使用法: arcTo(x1, y1, x2, y2, radius)
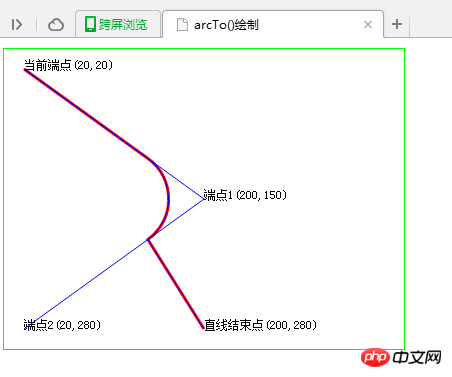
説明: arcTo() メソッドは、現在のエンドポイントの 3 つのポイント、エンドポイント 1 (x1, y1) およびエンドポイント 2 (x2, y2) できた角度を、その角度の両側に接し半径が半径の円上に円弧を描きます。円弧の始点は、現在の終点が存在する辺と円との接点であり、円弧の終点は、終点 2 (x2, y2) が存在する辺と円との接点です。描かれた円弧は、その円弧の 2 つの接点間の最短の長さです。さらに、現在の終点が円弧の始点ではない場合、arcTo() メソッドは現在の終点から円弧の始点までの直線セグメントも追加します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>arcTo()绘制</title>
</head>
<body>
<canvas id="drawing" width="400" height="300" style="border:#0F0 solid 1px">A Drawing of something</canvas>
<script>
var drawing=document.getElementById("drawing");
//确定浏览器支持<canvas>元素
if(drawing.getContext){
//取得绘图上下文对象的引用,“2d”是取得2D上下文对象
var context=drawing.getContext("2d");
//设置canvas的onmouse事件
//路径指定
context.beginPath();
//单独使用arcTo()方法必须指定绘图开始的基点
context.moveTo(20,20);
//创建两切线之间的弧/曲线
context.arcTo(200,150,20,280,50);
//起始端点(20,20)、端点1(290,150)、端点2(20,280)三点组成的夹角相切并且半径为50的圆弧,并且只保留两切点之间圆弧部分以及起始端点到第一个切点之间部分
context.lineTo(200,280);
//绘图
context.strokeStyle="red";
//指定路径线的粗细
context.lineWidth=3;
//绘制路径
context.stroke();
//绘制文字标注
context.fillText("当前端点(20,20)", 20,20);
context.fillText("端点1(200,150)", 200,150);
context.fillText("端点2(20,280)", 20,280);
context.fillText("直线结束点(200,280)", 200,280);
//绘制辅助线
context.lineWidth = 1;
context.strokeStyle="blue";
context.moveTo(20,20);
context.lineTo(200,150);
context.lineTo(20,280);
context.stroke();
}
</script>
</body>
</html>
上の図に示すように、現在の端点 (20,20)、端点 1 (200,150)、および端点 2 (20,280) は円弧を描くための夾角を形成します。円弧の半径は 50 です。切り込み角度に等しい。現在の終点が円弧の始点ではない場合、arcTo() メソッドは現在の終点から円弧の始点までの直線セグメントも追加します。
最後の直線は context.lineTo(200,280); によって描画され、arcTo によって描画される円弧とは関係ありません。
ストローク():定義されたパスを描画します
fill():現在の描画パスを塗りつぶします
次のコードでは、2つのキャンバスを使用し、描画メソッドはdrawCanvas1とdrawCanvas2です。それぞれ 2 つの違いを比較しやすくするためです。
<!Doctype html>
<html>
<head>
<title>stroke()、fill()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
}; function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、绘制三解形路径
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.strokeStyle = "red";
context.stroke();
//2、绘制矩形80*80
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.stroke(); //绘制坐标点标注,以方便看其原理
context.fillText("(20,20)",20,20);
context.fillText("(20,100)",20,100);
context.fillText("(100,100)",100,100);
context.fillText("(20,200)",20,200);
context.fillText("(100,200)",100,200);
context.fillText("(100,280)",100,280);
context.fillText("(20,280)",20,280);
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、绘制三解形填充
context.beginPath();
context.moveTo(20,20);
context.lineTo(20,100);
context.lineTo(100,100);
context.lineTo(20,20);
context.fillStyle = "red";
context.fill();
//2、绘制填充矩形80*80,先绘制路径再用fill()方法填充
context.beginPath();
context.moveTo(20,200);
context.lineTo(100,200);
context.lineTo(100,280);
context.lineTo(20,280);
context.lineTo(20,200);
context.fill(); //上面的代码相当于
//context.fillRect(20,200,80,80);
//3、使用方法fillRect(x,y,width,height)绘制矩形填充
context.fillRect(120,200,80,80);
}</script></head><body>
<p>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</p>
</body>
</html>
構文: createPattern(image, repetitionStyle)
説明: createPattern() メソッドは、現在のグラフィック上で画像を繰り返し並べる方法を表す CanvasPattern オブジェクトを作成するために使用されます。パラメータ image は、タイリングに使用される画像を指定します。このパラメータは、Image オブジェクトまたは Canvas オブジェクトです。パラメータ repetitionStyle は、画像がどのように繰り返しタイル表示されるかを示します。可能な値は、repeat (水平方向と垂直方向の両方にタイルを繰り返します。これはデフォルト値でもあります)、repeat-x (水平方向のみにタイルを繰り返します)、repeat- です。 y (垂直方向のみにタイリングを繰り返す)、no-repeat (タイルは 1 回のみ、タイリングは繰り返されません)。
以下の例を見てください:
<!Doctype html>
<html>
<head>
<title>createPattern()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(0,0,200,200);
}
}
function drawConvas2(){
var canvas = document.getElementById("myCanvas2");
var context = canvas.getContext("2d");
//1、创建一个图片对象
var img = new Image();
img.src = "html5.png";
///当图片加载完毕后再设置对应的图像平铺模式并填充矩形
img.onload = function(){
var pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(30,30,200,200);
}
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
2 つの違いは、長方形領域の開始点の座標だけであることに注意してください。 1 つ目はキャンバスの開始点座標 (0,0) で、2 つ目の開始点は (30,30) です。エフェクトの観点から見ると、2枚目の最初の画像は完成していません。
注意: 画像のタイリングを開始する CanvasPattern オブジェクトの基準開始点は、現在描画しているグラフィックスの左上隅ではなく、キャンバス全体の左上隅です。正確には、キャンバスの開始点座標です。キャンバス (0,0)。
構文:
createImageData(width,height); それぞれ幅と高さを指定して ImageData オブジェクトを作成します。 ImageData オブジェクトを返します。
createImageData(imageData); 指定された imageData オブジェクトと同じ新しい ImageData オブジェクトを作成します。 ImageData オブジェクトを返します。
putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);
関数: (指定された ImageData オブジェクトからの) 画像データをキャンバスに戻します。
imgData: キャンバスに配置する必要がある ImageData オブジェクトです。
x: キャンバスの左上隅の x 座標
y: キャンバスの左上隅の y 座標
dirtyX、dirtyY、dirtyWidth、dirtyHeight の 4 つのパラメーターはオプションです。4 つのパラメーターがない場合、imageData は次のようになります。キャンバス上の x 座標と y 座標から完全に描画されます。これらの 4 つのパラメータがある場合、imageData の部分画像の dirtyX、dirtyY 開始座標、幅 DirtyWidth、高さ DirtyHeight が保持されます。
getImageData(x,y,width,height);x,y はコピーを開始する左上隅の x 座標、width と height はコピーされる領域の幅と高さです。 ImageData オブジェクトを返します。
<!Doctype html>
<html>
<head>
<title>putImageData()用法</title>
<meta charset="utf-8"/>
<style>
.myCanvas{
border:2px solid #f00;
}
</style>
<script>
window.onload = function(){
drawConvas1();
drawConvas2();
};
//画布1使用createImageData()、putImageData()画图
function drawConvas1(){
var canvas = document.getElementById("myCanvas1");
var context = canvas.getContext("2d");
var imgData=context.createImageData(100,100);
for (var i=0;i<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/194/983a040a3b3ad84ba9d1a2727acb7ea7-3.png" class="lazy" Data.data.length;i+=4)
{
imgData.data[i+0]=255;
imgData.data[i+1]=0;
imgData.data[i+2]=0;
imgData.data[i+3]=255;
}
context.putImageData(imgData,10,10);
}
//画布2使用getImageData()、putImageData()画图
function drawConvas2(){
//获取canvas1中的ImageData,并绘制在canvas2中
var canvas1 = document.getElementById("myCanvas1");
var context1 = canvas1.getContext("2d");
var imgData = context1.getImageData(10,10,100,100);
var canvas2 = document.getElementById("myCanvas2");
var context2 = canvas2.getContext("2d");
context2.putImageData(imgData,10,10);
}
</script>
</head>
<body>
<div>
<canvas class="myCanvas" id="myCanvas1" width="400" height="400">
您的浏览器不支持canvas
</canvas>
<canvas class="myCanvas" id="myCanvas2" width="400" height="400">
您的浏览器不支持canvas
</canvas>
</div>
</body>
</html>
構文: Canvas.toDataURL("image/png"); オブジェクトはコンテキストではなくキャンバスであることに注意してください
機能: キャンバス Canvas を画像としてエクスポートし、画像データを返します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>canvas绘图</title>
<script>
window.onload = function()
{
drawCanvas1();
drawCanvas2();
}
function drawCanvas1()
{
var canvas=document.getElementById("myCanvas1");
var context=canvas.getContext("2d");
//绘制红色矩形
context.fillStyle="red";
context.fillRect(10,10,200,200);
}
function drawCanvas2()
{
//取得画布1图像的数据URL
var canvas1 = document.getElementById("myCanvas1");
var imgURL = canvas1.toDataURL("image/png");
//把画布1的图像显示在画布2上
var canvas2=document.getElementById("myCanvas2");
var context2=canvas2.getContext("2d");
var image = new Image();
image.src = imgURL;
context2.drawImage(image, 10, 10);
}
</script>
</head>
<body>
<canvas id="myCanvas1" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<canvas id="myCanvas2" width="400" height="400" style="border:#F00 solid 1px">
您的浏览器不支持canvas
</canvas>
<br />
<h3>canvas2为使用toDataURL()方法,导出在canvas1元素上绘制的图像。</h3>
</body>
</html>
キャンバス 2 の長方形の位置がキャンバス 1 と異なる理由に注目してください。
toDataURL() はキャンバス全体をエクスポートし、キャンバス 2 は (10, 10) から描画されるためです。
以上がHTML5キャンバスの詳しい解説(4)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。