CSSの基本構文
[はじめに] CSS 構文 CSS ルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます。セレクター {宣言 1; 宣言 2 } セレクターは通常、スタイルを変更する必要がある HTML 要素です。各宣言は、プロパティと
CSS 構文で構成されます。
CSS ルールは、セレクターと 1 つ以上の宣言という 2 つの主要な部分で構成されます。
selector {declaration1; declaration2; ... declarationN }セレクターは通常、スタイルを変更する必要がある HTML 要素です。
各宣言は属性と値で構成されます。
プロパティは、設定するスタイル属性です。各属性には値があります。プロパティと値はコロンで区切られます。
selector {property: value}次のコード行は、h1 要素内のテキストの色を赤に設定し、フォント サイズを 14 ピクセルに設定します。
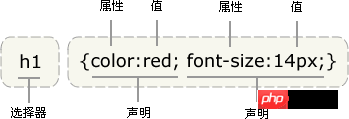
この例では、h1 がセレクター、color と font-size が属性、red と 14px が値です。
h1 {color:red; font-size:14px;}下の図は、上記のコードの構造を示しています:

ヒント: 宣言を囲むには中かっこを使用します。
さまざまな記述方法と値の単位
英語の単語 red に加えて、16 進数の色の値 #ff0000 も使用できます:
p { color: #ff0000; }バイト数を節約するには、次の略語を使用できます。 CSS の:
p { color: #f00; }RGB 値は 2 つの方法で使用することもできます:
p { color: rgb(255,0,0); }p { color: rgb(100%,0%,0%); }RGB パーセントを使用する場合は、値が 0 の場合でもパーセント記号を記述する必要があることに注意してください。ただし、他の場合にはこれを行う必要はありません。たとえば、サイズが 0 ピクセルの場合、単位に関係なく 0 は 0 であるため、0 の後に px 単位を使用する必要はありません。
引用符を忘れずに記述してください
ヒント: 値が複数の単語の場合は、値に引用符を追加する必要があります:
p {font-family: "sans serif";}複数の宣言:
ヒント: 複数の単語を定義したい場合宣言を行う場合は、セミコロンを使用して各宣言ステートメントを個別に区切る必要があります。以下の例は、赤いテキストを含む中央揃えの段落を定義する方法を示しています。最後のルールは、セミコロンは英語の区切り記号であり、終了記号ではないため、セミコロンを追加する必要はないということです。ただし、ほとんどの経験豊富な設計者は、各宣言の末尾にセミコロンを追加します。これには、既存のルールに宣言を追加または削除するときにエラーが発生する可能性が最小限に抑えられるという利点があります。次のように:
p {text-align:center; color:red;}スタイル定義の可読性を高めるには、1 行に属性を 1 つだけ記述する必要があります。これにより、次のようになります:
p { text-align: center; color: black; font-family: arial;}スペースと大文字の使用
ほとんどのスタイルシートには複数のルールが含まれますが、ほとんどのルールにはさらに多くのルールが含まれます。一つの発言よりも。複数の宣言と空白の使用により、スタイルシートの編集が容易になります。
body { color: #000; background: #fff; margin: 0; padding: 0; font-family: Georgia, Palatino, serif; }空白を含めても、ブラウザでの CSS の動作には影響しません。また、XHTML とは異なり、CSS は大文字と小文字を区別しません。例外が 1 つあります。HTML ドキュメントを操作する場合、クラス名と ID 名は大文字と小文字が区別されます。
以上がCSSの基本構文の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
DeepSeek使用のためのFAQの概要
Feb 19, 2025 pm 03:45 PM
Deepseekai ToolユーザーガイドとFAQ Deepseekは、強力なAIインテリジェントツールです。 FAQ:異なるアクセス方法の違い:Webバージョン、アプリバージョン、API呼び出しの間に機能に違いはありません。アプリは、Webバージョンのラッパーにすぎません。ローカル展開は蒸留モデルを使用します。これは、DeepSeek-R1のフルバージョンよりもわずかに劣っていますが、32ビットモデルには理論的には90%のフルバージョン機能があります。居酒屋とは何ですか? Sillytavernは、APIまたはOllamaを介してAIモデルを呼び出す必要があるフロントエンドインターフェイスです。壊れた制限とは何ですか
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。




