
この記事では、主に HTML5 Canvas を使用してダイナミック パーティクル メッシュ アニメーション を作成する方法を紹介します。これは非常に実用的で、必要な方は参考にしてください。
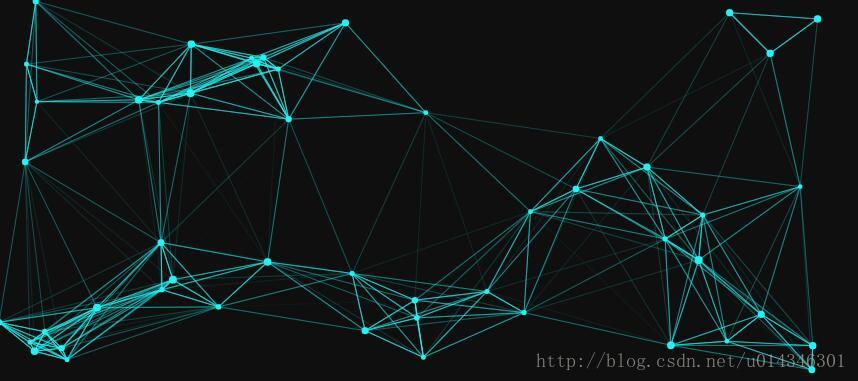
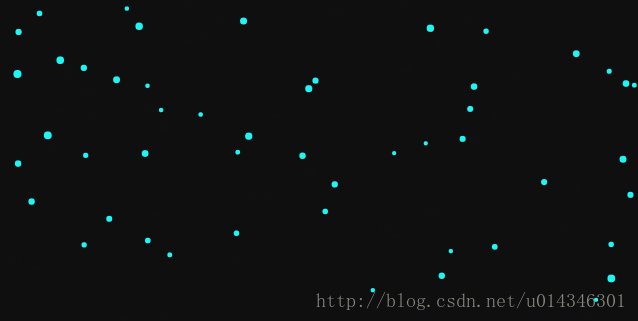
最近、非常にクールなパーティクル グリッド アニメーションを見たので、背景として素晴らしいものを自分で作成しました。 CSDN では 2M を超える画像をアップロードできないため、単純に静止画像を切り取りました:
この効果を実現する方法から始めましょう:

最初のステップは、キャンバスを追加することです:
<canvas id="canvas"></canvas>
以下はスタイルです:
<style>
#canvas{
position: absolute;
display: block;
left:0;
top:0;
background: #0f0f0f;
z-index: -1;
}
</style>上記のキャンバスの Z インデックス: -1 を背景としていくつかの要素の下に配置できます。
キャンバスがブラウザ全体を埋めることができるようにするには、キャンバスの幅と高さをブラウザと同じに設定する必要があります:
function getSize(){
w = canvas.width = window.innerWidth;
h = canvas.height = window.innerHeight;
}上記の w と h はそれぞれブラウザの幅と高さを表します。
ブラウザの幅と高さを取得したら、次のステップは内部にパーティクルを描画することです。ここでは、事前にいくつかのパーティクルパラメータを定義する必要があります:
var opt = {
particleAmount: 50, //粒子个数
defaultSpeed: 1, //粒子运动速度
variantSpeed: 1, //粒子运动速度的变量
particleColor: "rgb(32,245,245)", //粒子的颜色
lineColor:"rgb(32,245,245)", //网格连线的颜色
defaultRadius: 2, //粒子半径
variantRadius: 2, //粒子半径的变量
minDistance: 200 //粒子之间连线的最小距离
};上記の速度変数と半径変数は、サイズと速度を保証するためのものです。粒子の数はまったく同じではありません。
次に、パーティクルを初期化するクラスを作成します。コードが比較的長いので、コメントを追加しました:
function Partical(){
this.x = Math.random()*w; //粒子的x轴坐标
this.y = Math.random()*h; //粒子的y轴坐标
this.speed = opt.defaultSpeed + opt.variantSpeed*Math.random(); //粒子的运动速度
this.directionAngle = Math.floor(Math.random()*360); //粒子运动的方向
this.color = opt.particleColor ; //粒子的颜色
this.radius = opt.defaultRadius+Math.random()*opt.variantRadius; //粒子的半径大小
this.vector = {
x:this.speed * Math.cos(this.directionAngle), //粒子在x轴的速度
y:this.speed * Math.sin(this.directionAngle) //粒子在y轴的速度
}
this.update = function(){ //粒子的更新函数
this.border(); //判断粒子是否到了边界
this.x += this.vector.x; //粒子下一时刻在x轴的坐标
this.y += this.vector.y; //粒子下一时刻在y轴的坐标
}
this.border = function(){ //判断粒子是都到达边界
if(this.x >= w || this.x<= 0){ //如果到达左右边界,就让x轴的速度变为原来的负数
this.vector.x *= -1;
}
if(this.y >= h || this.y <= 0){ //如果到达上下边界,就让y轴的速度变为原来的负数
this.vector.y *= -1;
}
if(this.x > w){ //下面是改变浏览器窗口大小时的操作,改变窗口大小后有的粒子会被隐藏,让他显示出来即可
this.x = w;
}
if(this.y > h){
this.y = h;
}
if(this.x < 0){
this.x = 0;
}
if(this.y < 0){
this.y = 0;
}
}
this.draw = function(){ //绘制粒子的函数
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius ,0 ,Math.PI * 2);
ctx.closePath();
ctx.fillStyle = this.color;
ctx.fill();
}
}1 各パーティクルの初速度と角度がランダムに生成され、パーティクルの色が決定されます。関連する設定によって決定します。
2. This.vector はパーティクルの移動方向を保存するために使用されます。this.vector.x が 1 の場合、パーティクルは右に移動します。-1 の場合、パーティクルは左に移動します。同様に、this.vector.y が負の場合、パーティクルは上に移動し、正の場合、パーティクルは下に移動します。
this.update は、各パーティクルの次の位置の座標を更新するために使用されます。まず、エッジ検出が実行されます。パーティクルの動きがキャンバスのサイズを超える場合は、方向ベクトルが -1 倍されて逆方向の移動が生成されます。
3. ウィンドウのスケーリングによりパーティクルが境界を越える可能性があるため、エッジ検出機能はそれを捕捉できません。そのため、この状況を検出してパーティクルの位置を現在のキャンバスの境界にリセットするには、一連の if ステートメントが必要です。 。
4. 最後のステップは、キャンバス上にこれらの点を描画することです。
パーティクル クラスが記述されたので、描画しましょう:
function init(){
getSize();
for(let i = 0;i<opt.particleAmount; i++){
particle.push(new Partical());
}
loop();
}opt.particleAmount パーティクル object は、ループ関数です:
function loop(){
ctx.clearRect(0,0,w,h);
for(let i = 0;i<particle.length; i++){
particle[i].update();
particle[i].draw();
}
window.requestAnimationFrame(loop);
}loop 毎回 ( ) 関数が実行され、キャンバス上のコンテンツがクリアされ、パーティクル オブジェクトの update() 関数を通じてパーティクルの座標が再計算され、最後にパーティクル オブジェクトのdraw() 関数を通じてパーティクルが描画されます。パーティクルオブジェクト。このときの効果は次のとおりです:

ただし、ブラウザのウィンドウ サイズが変更されると一部のパーティクルが消えます。この時点で、ブラウザのサイズが変更されるかどうかを監視する イベント を追加する必要があります。 winResize() 関数を記述する必要があります。ここで注意する必要があるのは、ブラウザーが変更されると、ブラウザーの端を少し動かすだけで数十回のサイズ変更イベントがトリガーされることです。この場合、ブラウザは何十回も再計算され、パフォーマンスが消費されます。実際に、必要なのは、ブラウザが変更された後の最終的なサイズです。途中で変更された場合は、私たちには関係ないので、ブラウザ ウィンドウが変更されると、ブラウザのサイズを計算するイベントが 200 ミリ秒の遅延後に実行されます。この間にサイズ変更イベントがトリガーされると、それが実行されます。複雑に聞こえますが、実際のコードは非常に簡単です:
window.addEventListener("resize",function(){
winResize()
},false);これで、すべてのパーティクル アニメーションが完了しました。上で定義した opt オブジェクトに minDistance 変数があります。 2 つのパーティクル間の接続がこの値より小さい場合、それらの間に線を描画します。
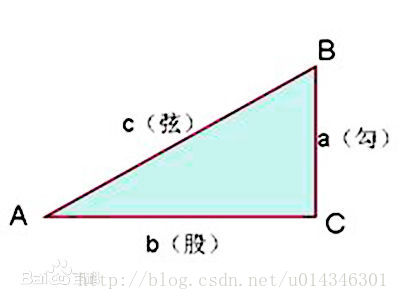
それでは、2 つの粒子間の距離を計算するにはどうすればよいでしょうか? 中学校の数学の最初の授業である、直角三角形の 2 つの直角の辺の 2 乗の和は の 2 乗に等しいということを思い出してください。 3 番目の面は以下を参照してください:
 これで、各粒子の x 軸と y 軸の座標がわかったので、2 つの点の間の距離を計算して、2 つの点を渡すことができます。 、次のように:
これで、各粒子の x 軸と y 軸の座標がわかったので、2 つの点の間の距離を計算して、2 つの点を渡すことができます。 、次のように:
function getDistance(point1,point2){
return Math.sqrt(Math.pow(point1.x-point2.x,2) + Math.pow(point1.y - point2.y ,2));
}现在我们可以计算出两个点的距离,那么我们就计算出所有每个粒子同其他所有粒子的距离,来确定它们之间是否需要连线,当然如果所有粒子的颜色深度都一模一样,那就有点丑了,所以我们这里可以根据两个粒子之间的距离来决定连线的透明度,两个粒子距离越近,越不透明,距离越远,越透明,超过一定距离就不显示了。
function linePoint(point,hub){
for(let i = 0;i<hub.length;i++){
let distance = getDistance(point,hub[i]);
let opacity = 1 -distance/opt.minDistance;
if(opacity > 0){
ctx.lineWidth = 0.5;
ctx.strokeStyle = "rgba("+line[0]+","+line[1]+","+line[2]+","+opacity+")";
ctx.beginPath();
ctx.moveTo(point.x,point.y);
ctx.lineTo(hub[i].x,hub[i].y);
ctx.closePath();
ctx.stroke();
}
}
}上面传入的两个参数分别是一个点和整个点的数组,let opacity = 1 -distance/opt.minDistance;用于判断连线之间的透明度同时也判断了距离,距离大于opt.minDistance时,opacity为负,下面判断时就过滤掉了,上面的颜色用到了正则表达式,需要先解析最上面opt对象里给出的颜色,然后再加上透明度,这段代码如下:
var line = opt.lineColor.match(/\d+/g);
最后在loop()函数里面不断循环计算距离就可以了,在loop()中加入代码后如下:
function loop(){
ctx.clearRect(0,0,w,h);
for(let i = 0;i<particle.length; i++){
particle[i].update();
particle[i].draw();
}
for(let i = 0;i<particle.length; i++){ //添加的是这个循环
linePoint(particle[i],particle)
}
window.requestAnimationFrame(loop);
}需要指出的是:如果添加过多的点和/或过多的连接距离(连接距离会创建过多的线条),动画也会扛不住。当视口变窄时最好降低粒子的运动速度:粒子的尺寸越小,在愈加狭窄空间内的移动速度貌似会越快。
显示整段代码:
canvas粒子动画
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
var opt = {
particleAmount: 50, //粒子个数
defaultSpeed: 1, //粒子运动速度
variantSpeed: 1, //粒子运动速度的变量
particleColor: "rgb(32,245,245)", //粒子的颜色
lineColor:"rgb(32,245,245)", //网格连线的颜色
defaultRadius: 2, //粒子半径
variantRadius: 2, //粒子半径的变量
minDistance: 200 //粒子之间连线的最小距离
};
var line = opt.lineColor.match(/\d+/g);
console.log(line);
var particle = [], w,h;
var delay = 200,tid;
init();
window.addEventListener("resize",function(){
winResize()
},false);
function winResize(){
clearTimeout(tid);
tid = setTimeout(function(){
getSize();
},delay)
}
function init(){
getSize();
for(let i = 0;i<opt.particleAmount; i++){
particle.push(new Partical());
}
loop();
}
function loop(){
ctx.clearRect(0,0,w,h);
for(let i = 0;i<particle.length; i++){
particle[i].update();
particle[i].draw();
}
for(let i = 0;i<particle.length; i++){
linePoint(particle[i],particle)
}
window.requestAnimationFrame(loop);
}
function linePoint(point,hub){
for(let i = 0;i<hub.length;i++){
let distance = getDistance(point,hub[i]);
let opacity = 1 -distance/opt.minDistance;
if(opacity > 0){
ctx.lineWidth = 0.5;
ctx.strokeStyle = "rgba("+line[0]+","+line[1]+","+line[2]+","+opacity+")";
ctx.beginPath();
ctx.moveTo(point.x,point.y);
ctx.lineTo(hub[i].x,hub[i].y);
ctx.closePath();
ctx.stroke();
}
}
}
function getDistance(point1,point2){
return Math.sqrt(Math.pow(point1.x-point2.x,2) + Math.pow(point1.y - point2.y ,2));
}
function getSize(){
w = canvas.width = window.innerWidth;
h = canvas.height = window.innerHeight;
}
function Partical(){
this.x = Math.random()*w;
//粒子的x轴坐标
this.y = Math.random()*h;
//粒子的y轴坐标
this.speed = opt.defaultSpeed + opt.variantSpeed*Math.random();
//粒子的运动速度
this.directionAngle = Math.floor(Math.random()*360);
//粒子运动的方向
this.color = opt.particleColor ;
//粒子的颜色
this.radius = opt.defaultRadius+Math.random()*opt.variantRadius;
//粒子的半径大小
this.vector = {
x:this.speed * Math.cos(this.directionAngle),
//粒子在x轴的速度
y:this.speed * Math.sin(this.directionAngle)
//粒子在y轴的速度
}
this.update = function(){
//粒子的更新函数
this.border();
//判断粒子是否到了边界
this.x += this.vector.x;
//粒子下一时刻在x轴的坐标
this.y += this.vector.y;
//粒子下一时刻在y轴的坐标
}
this.border = function(){
//判断粒子是都到达边界
if(this.x >= w || this.x<= 0){
//如果到达左右边界,就让x轴的速度变为原来的负数
this.vector.x *= -1;
}
if(this.y >= h || this.y <= 0){
//如果到达上下边界,就让y轴的速度变为原来的负数
this.vector.y *= -1;
}
if(this.x > w){
//下面是改变浏览器窗口大小时的操作,改变窗口大小后有的粒子会被隐藏,让他显示出来即可
this.x = w;
}
if(this.y > h){
this.y = h;
}
if(this.x < 0){
this.x = 0;
}
if(this.y < 0){
this.y = 0;
}
}
this.draw = function(){ //绘制粒子的函数
ctx.beginPath();
ctx.arc(this.x, this.y, this.radius ,0 ,Math.PI * 2);
ctx.closePath();
ctx.fillStyle = this.color;
ctx.fill();
}
}
</script>
以上がHTML5 Canvasを使ってダイナミックなパーティクルグリッドアニメーションを作成するためのサンプルコード共有の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。