WeChat アプレット ページ間を移動するときにイベントを監視する方法の詳細な説明
WeChat アプレットの開発プロセスでは、ページ間をジャンプする必要が必ず発生します。では、ページ ジャンプ間のイベントを監視するにはどうすればよいでしょうか。以前の記事: 宜隆 WeChat ミニ プログラムのフレームワーク コンポーネントの研究 (ソース コードを添付) を例として、ミニ プログラムがページ間をジャンプするときのイベント メカニズムを調べました。
ミニ プログラムは、新しいページを開く、ページ リダイレクト、ページに戻る、tabBar の切り替えなど、ビューを変更する 4 つのメカニズムを提供し、ページのライフ サイクルをホストし、対応するライフサイクルを提供することがわかっています。アプリケーションの各段階でのビジネス処理を容易にするために、アプリケーションのイベントを循環させますが、ページ間を移動するための対応するイベント メカニズムはありません。たとえば、ページ A が 2 番目のページ B を開きます。そして、ページ B がいくつかの操作を実行して、ページ A にそれに応じて処理するように通知します。 2. ページ B からいくつかのデータを運び、ページ A に戻ります
上記の 2 つのシナリオは非常に一般的であり、もちろん、ページ間でパラメータを渡したり、グローバルにやり取りしたりすることができます。ページ ジャンプを通じて データ オブジェクトは目的を達成するために使用されますが、使用にはいくつかの制限があります (パラメーターの変換またはグローバル オブジェクトの維持)。
そこで、elongアプレットプロジェクト
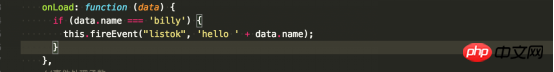
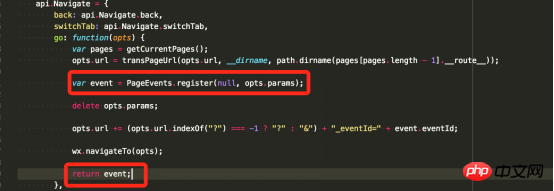
では、この問題を解決するためにイベントメカニズムが使用されています。ページ A がこのインターフェイスを呼び出してページにジャンプした後、メソッドはイベント オブジェクト イベントをページ A に返します。このオブジェクトはカスタム イベントを登録でき、ターゲット ページ (ページ B) は以下に従ってイベント応答をトリガーできます。ビジネス ニーズを満たし、同時に関連データをパラメータとしてリッスン コールバックに渡します。Aページ
Bページ
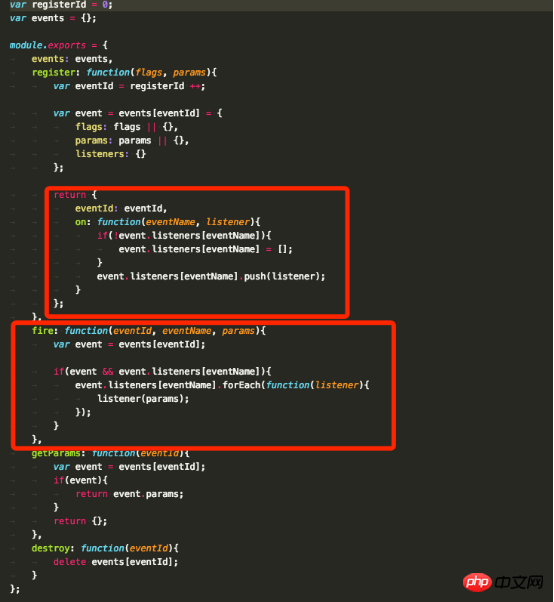
API
イベント
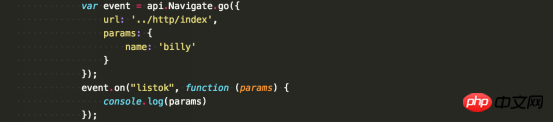
コードの一部は次のとおりです:  [AppleScript] プレーンテキストビュー
[AppleScript] プレーンテキストビュー
Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},
二次ページのレンダリングを開きます—

以上がWeChat アプレット ページ間を移動するときにイベントを監視する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 28
28
 99
99


