14 の無料レスポンシブ Web テスト ツール
[はじめに] Web サイトを構築すると決めたら、デザイン基準を確立しておく必要があります。次に何をすべきだと思いますか?テスト!私は、Web サイトがさまざまな画面やブラウザ サイズにどの程度反応するかをテストするためにテストという言葉を使用します。テストは、レスポンシブ Web デザイン プロセスにおける重要なステップです。理解していれば...
ウェブサイトを構築すると決めたら、すでにデザイン基準が定められているはずです。次に何をすべきだと思いますか?テスト! 「テスト」という言葉は、Web サイトがさまざまな画面やブラウザ サイズにどの程度反応するかをテストするために使用します。テストは、レスポンシブ Web デザイン プロセスにおける重要なステップです。私の言っていることが理解できれば、どのような種類のデバイスでもウェブサイトを適切に表示できるようにする必要があります。
今日の世界では、技術の進歩とツールにより、ユーザーはラップトップやデスクトップだけでなく Web を使用できるようになりました。これは、通信会社が提供する驚異的なデータ速度によって助けられています。そのため、デザイナーは Web サイトがさまざまなデバイスで適切に動作することを確認する必要があります。
幸いなことに、これは大きな問題ではありません。 Web サイトのデザインがユーザーフレンドリーで、さまざまなデバイスに対応しているかどうかを確認するのに役立つ、優れた無料のレスポンシブ Web デザイン テスト ツールがオンラインで利用できます。 Web サイトはユーザーフレンドリーで、利用可能なさまざまなデバイスで応答する必要があります。スマートで柔軟性があり、通常の Web エクスペリエンスと一貫性のある、レスポンシブ/マルチデバイス対応の Web サイト デザインを作成することは、確実に成功につながります。

以下にリストしたのは、さまざまなデバイス サイズやオペレーティング システムに適応できる Web サイトの設計に役立つ優れたツールとリソースです。以下にリストされているツールとリソースを使用してレスポンシブ サイトをテストする場合、コーディングの知識は必要ありません。
最高の無料レスポンシブ Web デザイン テスト ツール
1. レスポンシブ デザイン ブックマーク
レスポンシブ デザイン ブックマークは、レスポンシブ デザイン テストに便利なツールです。ブックマーク バーにブックマークをドラッグするだけで、ブラウザに適用されます。仕組み: まず、仮想キーボードがトリガーされ、ユーザーがデータを入力するときにどのくらいのスペースがあるかを確認します。後で CSS 更新をトリガーします。
CSS ファイルを保存すると、作業しているブラウザを更新する必要がなく、変更が直接有効になります。最後に、ブックマークを閉じて、現在のページに戻ります。これにより、タブレットまたはスマートフォンの画面の幅に合わせたサイズで現在のページをプレビューできます。

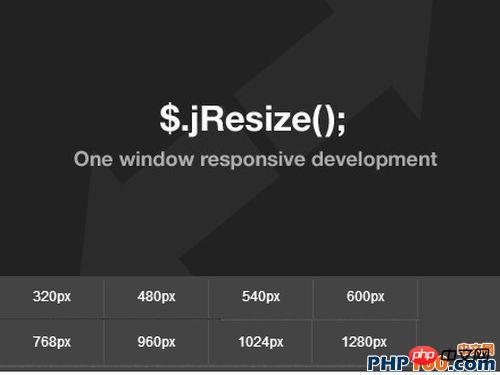
2. jResize プラグイン
jResize は、レスポンシブ開発プロジェクトを支援するために jQuery に統合されたレスポンシブ Web 開発ツールです。フレームはさまざまな幅で Web ページに埋め込まれます。したがって、ブラウザで HTML を調整するのは簡単です。このクールなツールをダウンロードするだけで、希望の幅をクリックすると寸法が変更されます。

3.sizeMyBrowser
resizeMyBrowser は、テストする必要があるブラウザのサイズを選択できるレスポンシブ Web デザイン ツールです。ユーザーは 15 の異なるプリセット サイズから選択するか、カスタム サイズを入力できます。

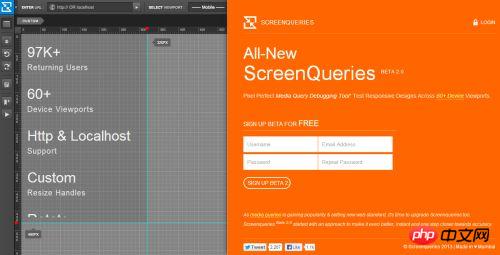
4. Screenqueri.es
Screenqueri.es は、カスタム解像度の 30 の異なるデバイスまたはウィンドウでデザインをテストできる、ピクセル完璧なレスポンシブ デザイン テスト ツールです。

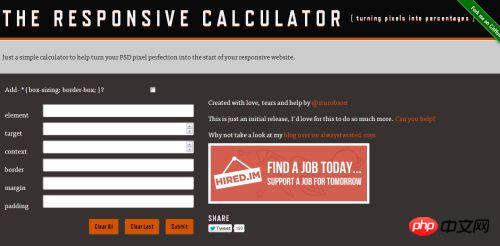
5. 応答計算機
応答計算機は、デザイナーが特定の状況でピクセルを 100% に変換することを容易にするツールです。 PSD ピクセルをウェブサイトに完璧にフィットさせるのに役立ちます。ニーズをクリックするだけです。

6. Screenfly
QuirkTools の Screenfly は、ユーザーがデスクトップ、タブレット、携帯電話、テレビなどのさまざまなデバイスでレスポンシブ Web サイトをプレビューできるオンライン デジタル デバイス シミュレーション ツールです。使い方は簡単で、前述したように、さまざまなサイズのデスクトップ コンピューター モニターや仮想 TV 画面での表示など、さまざまなオプションが提供されます。さらに、ディスプレイのスクロールや回転を有効または無効にするオプションもあります。

7. Responsinator
Responsinator は、スマートフォンやタブレットで Web ページを縦向きおよび横向きモードでプレビューできる便利なツールです。さらに、Responsinator を使用すると、さまざまな画面で Web サイトを閲覧するという現実的な体験が得られます。 URL を入力するだけで、iPhone、iPad、Kindle、その他の Android スマートフォンでプレビューできます。

8. Viewport Resizer
Viewport Resizer は、ユーザーがあらゆる Web サイトの応答性をテストできるブラウザベースのツールです。ユーザーはブックマークを保存し、テストしたいページにアクセスし、作成されたブックマークをクリックして、あらゆるタイプの画面解像度でページがどのように動作するかを確認するだけです。

9. Respondr
これは、テストするサイトまたはページの URL を入力し、テストするデバイスを選択する必要があるシンプルで便利なツールです。

10. ReView.Js
Edward Cant によって開発された ReView は、応答性の高い Web ページに効果的なビュー選択を提供する動的ウィンドウ システムです。ユーザーは、レスポンシブ デザイン状態に入る、またはレスポンシブ デザイン状態から出ることを選択できます。

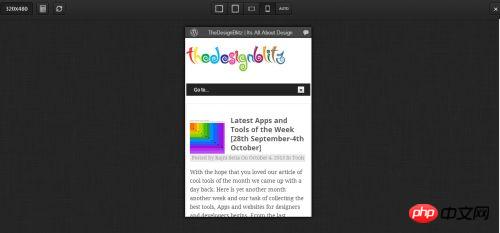
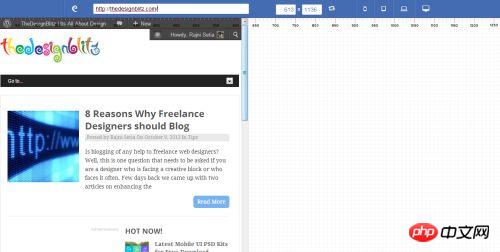
11. Designmodo レスポンシブ テスト
Designmodo レスポンシブ テスト 名前が示すように、これはさまざまな画面サイズで Web サイトをテストするのに役立つレスポンシブ Web サイト テスト ツールです。 URL を入力するだけでデバイス タイプを選択するか、カスタム サイズを入力します。下の画像は、当社の Web サイトの応答性テストを示しています。

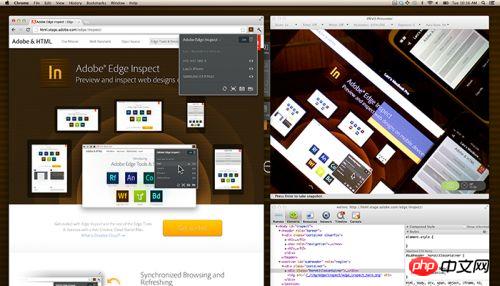
12. Adobe Edge Inspect
Adobe Edge Inspect CC を使用すると、さまざまなデバイスで Web デザインをプレビューして確認できます。同期ブラウジング、リモート検査、スクリーンショット、エッジ検出、スケーラビリティなどの多くの機能を備えています。

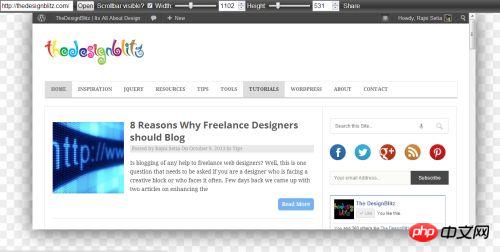
13. Responsepx
これは、レスポンシブ Web サイトのデザインをテストするために使用できるクールなオンライン ポータルまたはツールです。 Web サイトをピクセルごとに調整できます。この機能を使用すると、ブレークポイントを設定し、CSS メディアがサイトでどのように機能するかをテストできます。

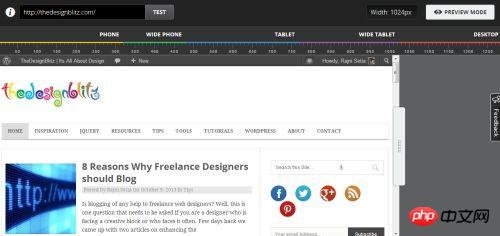
14. DimensionsApp
DimensionsApp は、携帯電話およびタブレット用のオンライン エミュレーターで、タブレット、ワイド スクリーン デバイス、携帯電話などのさまざまなデバイスでの Web サイトの応答性をテストするのに役立ちます。ブログの URL を入力し、さまざまなデバイスの名前をクリックするだけで、どのように表示されるかを確認できます。

上記のツールに加えて、お気に入りの無料のレスポンシブ Web デザイン ツールはありますか?もしそうなら、すぐに共有してください。
関連ツールの推奨事項:
非常に便利な JavaScript 開発ツール: WebStorm Mac バージョン
時間を節約するブラウザ同期テスト ツール: browser-sync-master
php 中国語 Web サイト ツールボックス: php 開発の無料ダウンロードツール
以上が14 の無料レスポンシブ Web テスト ツールの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7943
7943
 15
15
 1652
1652
 14
14
 1412
1412
 52
52
 1303
1303
 25
25
 1250
1250
 29
29
 アプリテストツール
Jul 04, 2023 am 11:05 AM
アプリテストツール
Jul 04, 2023 am 11:05 AM
アプリテストツール: 1. Appium; 2. Airtest; 3. uiauTomator2; 4. Monkey; 5. MonkeyRunner; 6. Maxim; 7. UICrawler; 8. GT; 9. Perfdog; 10. SoloPi; 11. QNET; 12. Fiddler、13. Charles、14. TestIn、15. Tencent Utest、16. Baidu MTC、17. Alibaba MQC など。
 Golang のテスト ツール: なぜテスト プロセスを簡素化できるのでしょうか?
Sep 10, 2023 pm 06:21 PM
Golang のテスト ツール: なぜテスト プロセスを簡素化できるのでしょうか?
Sep 10, 2023 pm 06:21 PM
Golang のテスト ツール: なぜテスト プロセスを簡素化できるのでしょうか?はじめに ソフトウェア開発のプロセスにおいて、テストは不可欠なリンクです。テストを通じて、開発者はコードの正しさを検証し、ソフトウェアの品質を向上させることができます。強力なプログラミング言語 Golang では、テスト プロセスを簡素化するためのシンプルで効果的なテスト ツールのセットが提供されます。この記事では、Golang のテスト ツールの利点と、それがテスト プロセスを簡素化できる理由について説明します。 1. Golangのテストツール Golangのテストツール
 Java 言語によるパフォーマンス テスト ツールの紹介
Jun 10, 2023 am 08:43 AM
Java 言語によるパフォーマンス テスト ツールの紹介
Jun 10, 2023 am 08:43 AM
コンピューター技術の継続的な発展に伴い、ソフトウェアのパフォーマンス テストは常に非常に重要な側面となってきました。ソフトウェア システムの開発中に、継続的なパフォーマンス テストを行うと、チームが改善が必要な領域を特定し、パフォーマンス エラーによって引き起こされる悪影響を回避するのに役立ちます。強力なプログラミング言語である Java には、Java アプリケーションのパフォーマンスを監視および分析するために使用できるパフォーマンス テスト ツールも多数あります。この記事では、読者に参考として提供するために、Java 言語で一般的に使用されるパフォーマンス テスト ツールをいくつか紹介します。 JMeterApacheJMete
 MTR: MySQL テスト フレームワークを使用した大規模データベース テストの方法とツール
Jul 13, 2023 am 09:52 AM
MTR: MySQL テスト フレームワークを使用した大規模データベース テストの方法とツール
Jul 13, 2023 am 09:52 AM
MTR: MySQL テスト フレームワークを使用した大規模データベース テストの方法とツール はじめに: 最新のソフトウェア開発では、データベースのパフォーマンスと安定性が非常に重要です。高負荷かつ複雑なシナリオ下でデータベース システムの信頼性の高い動作を保証するために、開発者は大規模なデータベース テストを実施する必要があります。この記事では、MySQL テスト フレームワーク (MySQLTestRun、MTR と呼ばれます) を使用した大規模データベース テストの方法とツールを紹介し、コード例を示します。 1. MTR の紹介 MTR は私のものです
 Go言語による統合テストツール
Jun 01, 2023 pm 12:12 PM
Go言語による統合テストツール
Jun 01, 2023 pm 12:12 PM
Go言語は、コンパイル速度が速く実行効率が高く、ネットワークアプリケーションやサーバー、クラウドコンピューティングなどの分野で広く使われている、近年注目を集めているプログラミング言語です。 Go 言語の開発プロセスにおいて、テストはコードの正確性、ロジックの合理性、プログラムの安定性を保証するため、非常に重要な部分です。開発効率とテスト結果を向上させるために、Go 言語開発者は、他の言語のテスト ツールやアイデアを活用し、自身の経験と実践に基づいて統合テスト ツール getest を開発しました。
 プロジェクトの実践: CSS グリッド レイアウトを使用してレスポンシブ Web ページを作成する方法に関する経験の共有
Nov 02, 2023 am 08:24 AM
プロジェクトの実践: CSS グリッド レイアウトを使用してレスポンシブ Web ページを作成する方法に関する経験の共有
Nov 02, 2023 am 08:24 AM
モバイル デバイスの普及と Web 閲覧習慣の変化により、レスポンシブ デザインは現代の Web デザインにおける重要なトレンドとなっています。レスポンシブ デザインでは、CSS グリッド レイアウトは非常に効果的なレイアウト ツールとみなされます。この記事では、CSS グリッド レイアウトを使用して実際のプロジェクトでレスポンシブ Web ページを作成する際の私の経験とヒントをいくつか共有します。まず、CSS グリッド レイアウトの基本概念を確認しましょう。 CSS グリッド レイアウトは、ページを行と列のグリッドに分割することでページ要素の配置と配置を実現する 2 次元のレイアウト システムです。
 プロジェクトの実践: CSS を使用してレスポンシブな Web ページを作成する方法に関する経験の共有
Nov 03, 2023 pm 02:42 PM
プロジェクトの実践: CSS を使用してレスポンシブな Web ページを作成する方法に関する経験の共有
Nov 03, 2023 pm 02:42 PM
実践的なプロジェクト: CSS を使用してレスポンシブ Web ページを作成する方法に関する経験を共有するモバイル デバイスの人気と Web ページの訪問数の継続的な増加により、レスポンシブ Web デザインは現代の Web デザインの重要な部分になりました。合理的な CSS レイアウトとメディア クエリ テクノロジを通じて、Web ページはさまざまなデバイスの画面サイズに応じてレイアウトとスタイルを自動的に調整し、さまざまなデバイスでの閲覧効果に適応できます。この記事では、CSS を適用して実際のプロジェクトでレスポンシブ Web ページを作成する際の経験とテクニックをいくつか紹介します。 1. 設計計画を作成する プロジェクトを開始する前に、まず設計計画を明確に定義する必要があります。
 PHP のテスト自動化ツール
May 23, 2023 am 08:42 AM
PHP のテスト自動化ツール
May 23, 2023 am 08:42 AM
ソフトウェア開発の分野が発展し続けるにつれて、テスト自動化ツールの注目と重要性も高まっています。 PHP 開発者にとって、テスト自動化ツールを使用してコードの品質を向上させるにはどうすればよいでしょうか?この記事では、PHPUnit、Codeception、Behat など、一般的に使用される PHP テスト自動化ツールをいくつか紹介し、それぞれの長所と短所について説明します。 PHPUnit PHPUnit は、PHP の世界で最も人気のあるテスト自動化ツールの 1 つです。単体テスト、統合テスト、機能テストに使用できます。 P




