Vue.js環境構築入門チュートリアル
この記事では主に、vue 環境を迅速に構築するのに役立つ超簡単な Vue.js 環境構築チュートリアルを紹介します。興味のある方は、この新しいツール
を参照してください。実際に効率を向上させることができます。 vue の使い方: (前提条件はすべてネットワーク接続上にあります)
1. vue を使用してフロントエンド フレームワーク を開発するには、まず環境を用意する必要があります。この環境はノードに依存する必要があります。最初にノードをインストールし、ノードで npm を使用して必要な依存関係などをインストールします。
ここにヒント: npmを使用していくつかのツールをcmdに直接インストールすると速度が遅くなるため、タオバオのnpmイメージを使用します:
「npm install -g cnpm –registry=https :/」と入力します。 /registry.npm.taabao.org では、npm イメージをインストールできます。今後 npm を使用する場合は、代わりに cnpm を使用してください。
npm イメージをインストールした後、グローバル vue-cli スキャフォールディングのインストールを開始します。vue-cli を使用する理由は、このツールが必要なテンプレート フレームワークの構築に役立つためであり、これは比較的簡単です。方法: cnpm install -g vue-cli、Enter キーを押し、インストールが成功したかどうかを確認し、コマンド ラインに vue と入力すると、vue 情報が表示されます---インストール成功
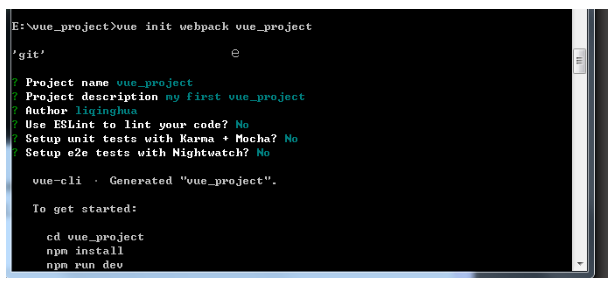
2. スキャフォールディングをインストールしたら、作成を開始します。新しいプロジェクト: コマンド vue init webpack vue_project (最後のものは私が作成したプロジェクト フォルダーの名前です)
プロセス中に表示されます

3 cd vue_project
依存関係をインストールし、node_module ディレクトリを生成します(依存関係のコード ライブラリをインストールします)
npm install=> はこのフォルダー node_modules を生成します (注: vue-cli スキャフォールディングで構築された vue プロジェクトを他の場所にコピーするときは、node_modules ディレクトリを削除する必要があります。そうしないと、他の場所では cnpm run dev を実行できません。パスに問題があります。削除後、再度 cnpm install する必要があります)
npm run dev 準備が完了したら、プロジェクト内のデフォルトの app.vue モジュールが実行できるかどうかをテストします。最初にサーバー環境をインストールする必要があります。コマンドラインで、または「npm run dev」と入力すると、「npm run build」を実行すると、build/dev-server.js ファイルが実行されます。 execute release ) は build/build.js ファイルです。コードの読み取りと分析は、これら 2 つのファイルから開始できます。
Devdeendency は、コンパイル プロセスのいくつかの依存関係を表します。 Readme ファイル: プロジェクト説明ファイル 各コンポーネントは、テンプレート、ロジック、スタイルの 3 つの部分に分かれていますcnpm dev を実行して Enter を押すと、ブラウザが開きますhttp://localhost:8080
アプリケーション シナリオ:
複雑な対話ロジックを備えたフロントエンド アプリケーションを対象としています。基本的なアーキテクチャの抽象化を提供できます。 AJAX データの永続性を通じてフロントエンドのユーザー エクスペリエンスを確保できます。利点:
フロントエンドがデータに対して何らかの操作を行う場合、AJAX リクエストを通じてバックエンドでデータの永続化を行うことができます。ページ全体を更新する必要はなく、データの一部のみを更新する必要があります。 DOM で変更する必要があります。変更する必要があります。特にモバイル アプリケーションのシナリオでは、ページの更新にコストがかかりすぎ、多くのリソースがリロードされますが、一部はキャッシュされますが、ページの DOM、JS、CSS はページによって再解析されるため、モバイル ページでは通常、 SPA シングルページアプリケーション。Vue.js の特徴: MVVM フレームワーク、データ駆動型、コンポーネント化、軽量、簡潔、効率的、高速、モジュールフレンドリー。
関連記事:純粋な Vue.js によるブートストラップ コンポーネントの構築
以上がVue.js環境構築入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace コード エディターを Vue プロジェクトに統合する方法の詳細な図による説明
Apr 24, 2023 am 10:52 AM
Ace は、JavaScript で書かれた埋め込み可能なコード エディターです。 Sublime、Vim、TextMate などのネイティブ エディターの機能とパフォーマンスに匹敵します。あらゆる Web ページや JavaScript アプリケーションに簡単に埋め込むことができます。 Ace は Cloud9 IDE のメイン エディタとして維持されており、Mozilla Skywriter (Bespin) プロジェクトの後継です。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
JSX 構文と Vue のテンプレート構文の簡単な比較 (利点と欠点の分析)
Mar 23, 2023 pm 07:53 PM
Vue.js では、開発者は、JSX 構文とテンプレート構文という 2 つの異なる構文を使用してユーザー インターフェイスを作成できます。どちらの構文にもそれぞれ長所と短所があるので、それらの違い、長所と短所について説明します。
 vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
vue がファイル スライス アップロードを実装する方法の簡単な分析
Mar 24, 2023 pm 07:40 PM
実際の開発プロジェクトのプロセスでは、比較的大きなファイルをアップロードする必要がある場合がありますが、その場合はアップロードが比較的遅くなり、バックグラウンドでフロントエンドがファイルのスライスをアップロードする必要がある場合があります。これは非常に簡単です。たとえば、1Aギガバイトのファイル ストリームはいくつかの小さなファイル ストリームに分割され、インターフェイスはそれぞれの小さなファイル ストリームを配信するように要求されます。
 Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue2実装APIの原理を解析する
Jan 13, 2023 am 08:30 AM
Vue3 のリリース以来、単語合成 API は Vue を書く学生の視野に入ってきました。合成 API が以前のオプション API よりもどれほど優れているかは誰もが聞いたことがあると思います。そして、@ のリリースにより、 vue/composition-api プラグイン、Vue2 学生もバスに乗れます. 次に、主に Response ref と Reactive を使用して、このプラグインがどのようにこれを実現しているかを詳細に分析します。
 vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
vue3 で Amap API を使用する方法について話しましょう
Mar 09, 2023 pm 07:22 PM
Amap を使用したとき、公式から多くのケースやデモを勧められましたが、これらのケースはすべてネイティブ メソッドを使用してアクセスしており、vue や React のデモは提供されていませんでした。vue2 アクセスについてはオンラインで多くの人が書いていますが、この記事では、 vue3 が一般的に使用される Amap API をどのように使用するかを見ていきます。皆さんのお役に立てれば幸いです。
 chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt のタイプライター効果を実現する vue3 の詳細な例
Apr 18, 2023 pm 03:40 PM
chatgpt ミラー サイトで作業していたときに、一部のミラー サイトにはタイプライター カーソル効果がなく、テキスト出力のみがあることがわかりました。とにかくやりたいです。そこで私はそれを注意深く研究し、タイプライターとカーソルの効果を認識しました。ここで、私の解決策とレンダリングを共有します~
 Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法
Aug 21, 2023 pm 05:48 PM
Vue フレームワークで統計グラフ システムを迅速に構築する方法 最新の Web アプリケーションでは、統計グラフは不可欠なコンポーネントです。人気のあるフロントエンド フレームワークとして、Vue.js は、統計グラフ システムを迅速に構築するのに役立つ便利なツールとコンポーネントを多数提供します。この記事では、Vue フレームワークといくつかのプラグインを使用して、簡単な統計グラフ システムを構築する方法を紹介します。まず、Vue スキャフォールディングといくつかの関連プラグインのインストールなど、Vue.js 開発環境を準備する必要があります。コマンドラインで次のコマンドを実行します




