
この記事では主にBootstrap トランジション効果トランジションモーダルボックス(Modal)を紹介します。これは非常に優れており参考価値があります。必要な友人はそれを参照できます
モーダルボックス(Modal)の非表示コンテンツを切り替えることができます。プラグイン :
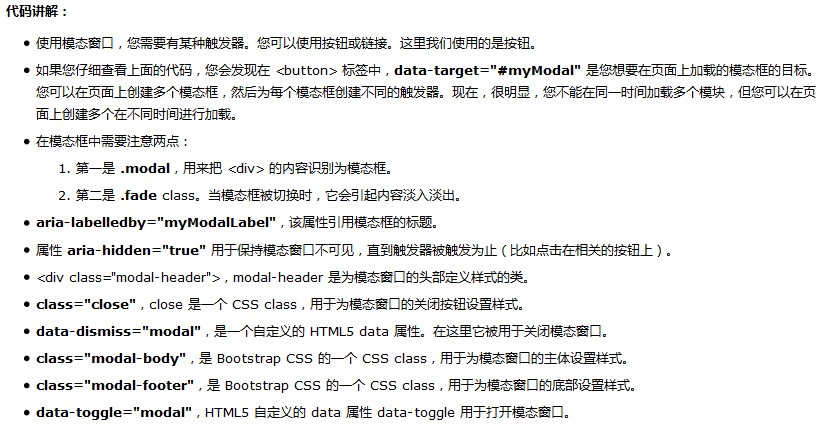
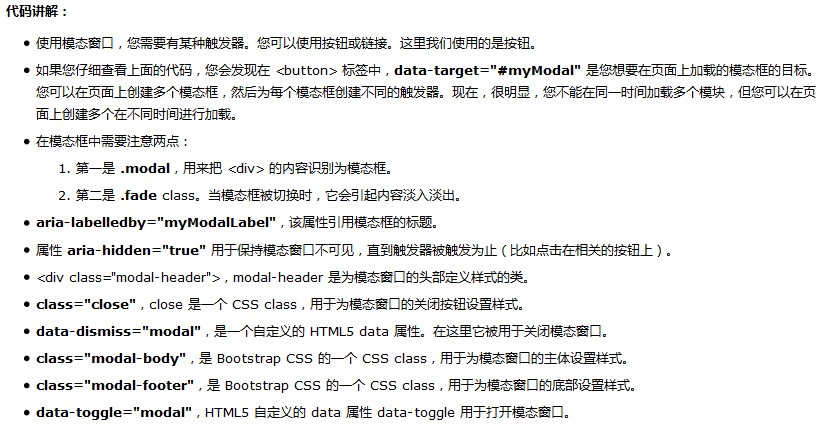
1. data 属性を介して: controller 要素 (button やリンクなど) に属性 data-toggle="modal" を設定し、 を設定します。 >data-target= と同時に "#identifier" または href="#identifier" rel="external nofollow" を使用して、切り替える特定のモーダル ボックスを指定します (id= を使用) identifier")data-toggle="modal",同时设置 data-target="#identifier" 或 href="#identifier" rel="external nofollow" 来指定要切换的特定的模态框(带有 id="identifier")
2、通过 Javascript:使用这种技术,您可以通过简单的一行 Javascript 来调用带有 id="identifier" 的模态框:
$('#identifier').modal(options)
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-模态框Modal</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" >
</head>
<body>
<p class="container">
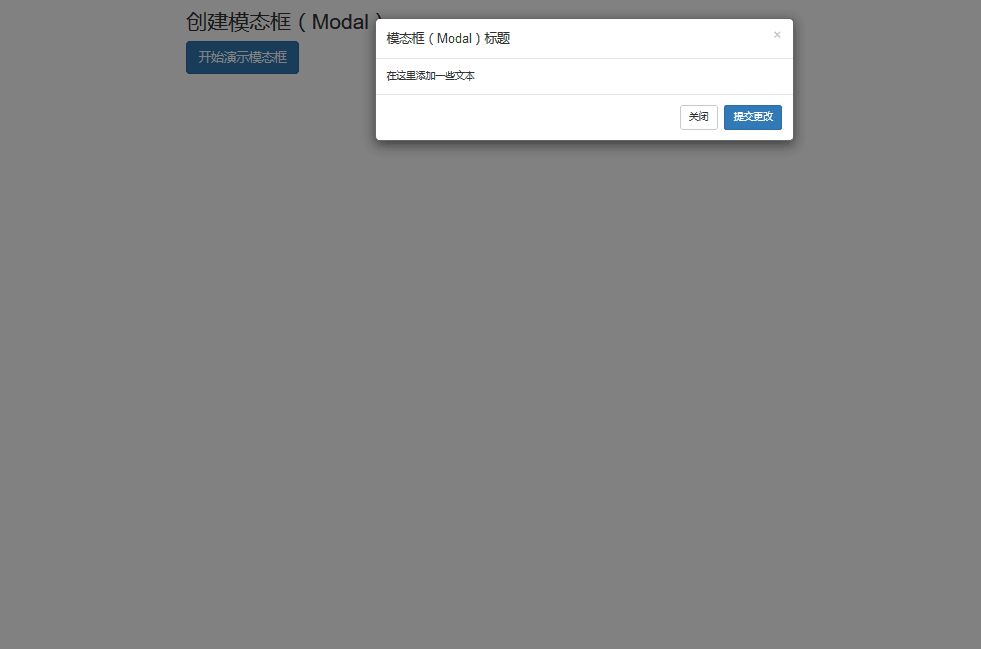
<h2>创建模态框(Modal)</h2>
<!-- 按钮触发模态框 -->
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<!-- 模态框(Modal) -->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close"data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4>
</p>
<p class="modal-body">
在这里添加一些文本
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default"data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">提交更改</button>
</p>
</p><!-- /.modal-content -->
</p><!-- /.modal -->
</p>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
注:
aria-labelledby="myModalLabel" aria-hidden="true"
官方API 意思是为盲人或者一些可读设备设置的 role的设置告诉设备这是弹出框 aria-labelledby=".."里面是描述信息,然后aria-hidden="true"再把它隐藏掉,一般人用不到,这样写比较规范
增强模态框的可访问性
务必为 .modal 添加 role="dialog" 和 aria-labelledby="..." 属性,用于指向模态框的标题栏;为 .modal-dialog 添加 aria-hidden="true"
を介して: このテクノロジーを使用すると、 「識別子」の単純な Javascript モーダル ボックス:
rrreeerrreee
rrreee 公式API
公式API
モーダル ボックスのアクセシビリティを強化します必ず role="dialog" と を追加してください。 >aria-labeledby=".. ." 属性は、モーダル ボックスのタイトル バーを指すために使用されます。aria-hidden="true" 属性を .modal-dialog に追加します。
さらに、 aria-descriptionby 属性を通じてモーダル ボックス .modal に説明情報を追加する必要もあります。 レンダリング
🎜関連記事: 🎜🎜🎜Bootstrapによる基本レイアウトの実装方法の詳細説明🎜🎜🎜🎜BootStrapテーブルの使い方の分析🎜🎜🎜🎜JSコンポーネント Bootstrap Tableテーブルの行ドラッグ効果の実装コード🎜 🎜以上がBootstrapトランジションエフェクトの使い方 トランジションモーダルボックス(Modal)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。