
この記事では主に ASP.NET Baidu UeditorEditor1.4.3 の関連情報を紹介します。このバージョンでは、アップロードされた画像にウォーターマークを追加する効果が実装されています。サンプルコードは、誰にとっても参考になるものだと思います。必要な方は以下をご覧ください。
はじめに
最近、仕事で、asp.net Baidu ueditor 画像のアップロードに透かしを追加する機能を実装する必要があることに気づきました。関連情報を検索して、ようやく気づきました。実装の効果については、記事の最後にサンプルコードを記載していますので、参照してください。一緒に学びましょう。
レンダリング
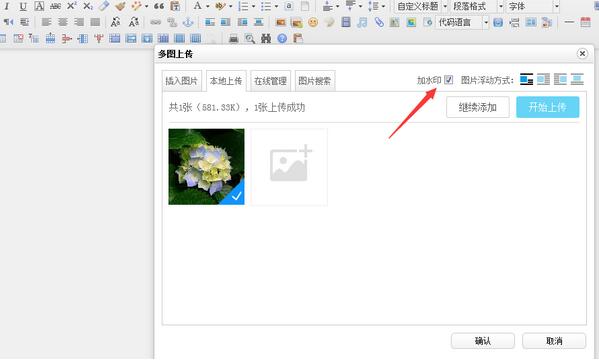
まず、必要な機能インターフェイスを見てみましょう。この効果が希望のものではない場合は、以下の内容を読む必要はありません。

準備
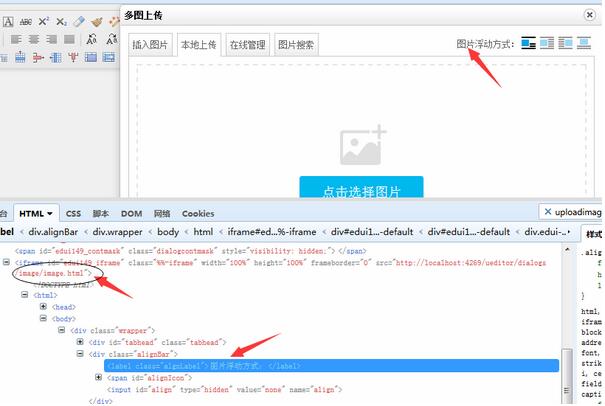
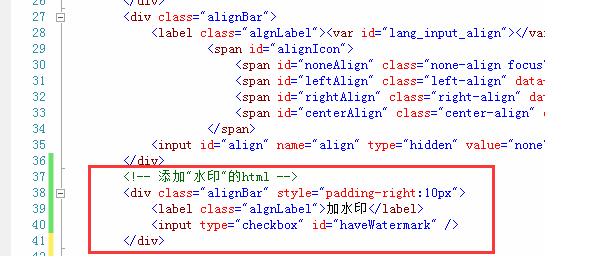
インターフェイスを変更します



実行可能な解決策を見つけます
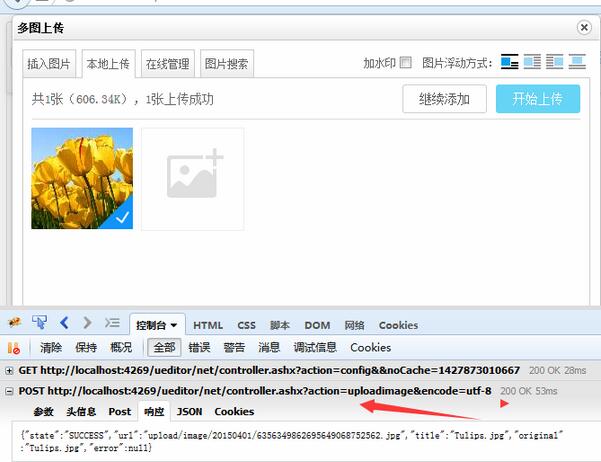
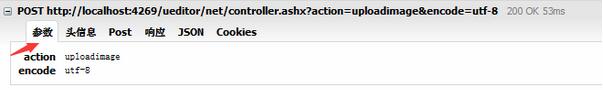
FireBugを開いてコンソールを選択し、写真をアップロードしてリクエスト情報を確認します:


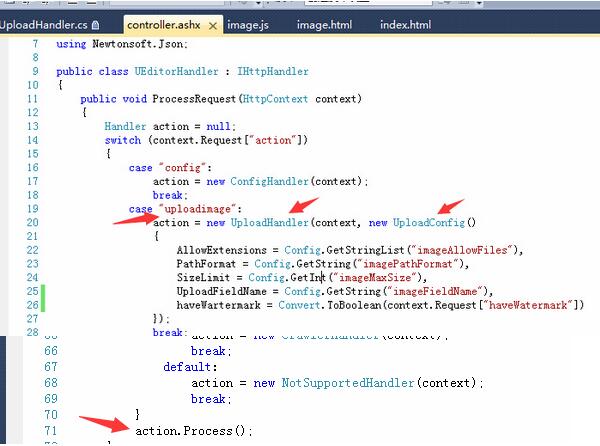
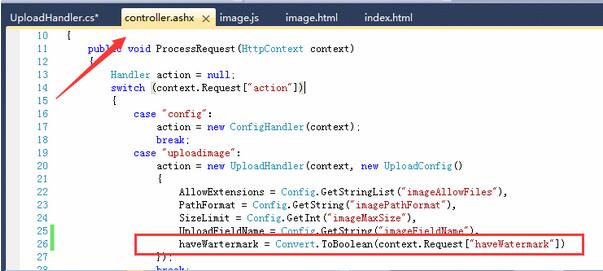
actionとencodeがあります。次に、controller.ashx が具体的にどのように処理されるかを見てみましょう:

dler および UploadHandler によってインスタンス化されます。 関数を通じて構築されます UploadConfig クラスのインスタンスを挿入し、最終的に によって呼び出されます: action.Process()

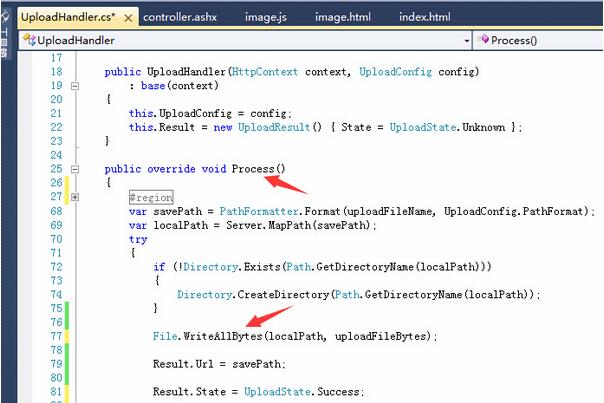
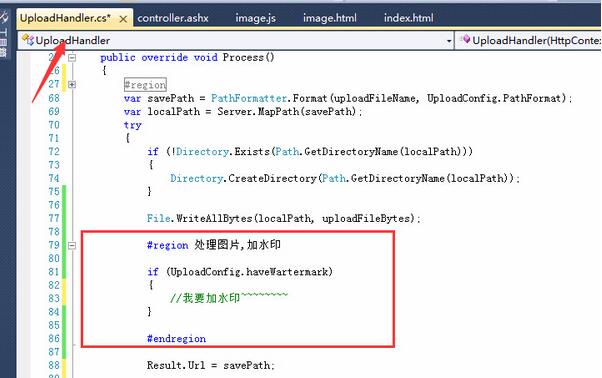
ここでFile.WriteAllBytesは写真の保存方法です。
上記は画像アップロードにおける「ローカルアップロード」の主な処理コードです。さて、考えてみましょう。写真に透かしを追加したいのですが、どうすればよいでしょうか?
誰かがすぐに反応しました。フロントデスクからcontroller.ashxをリクエストすると、ウォーターマークを追加するかどうかを示す「string」をバックエンドに渡すことができ、バックエンドは判断を通じて対応する処理を行うことができます。
実装
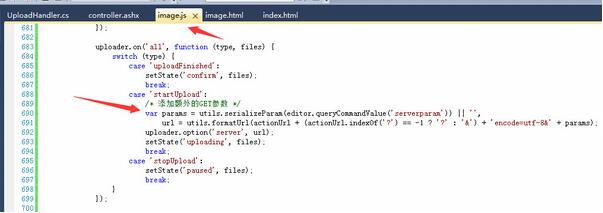
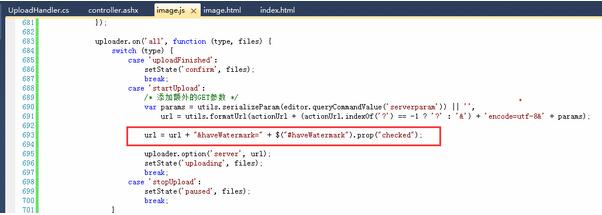
1. まず、controller.ashx をリクエストするときにパラメーターが追加されている場所を見つけます。パラメータ:「ウォーターマークを追加するかどうか」
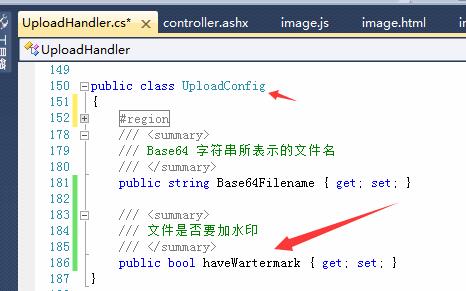
 2. バックグラウンドでパラメータを取得し、ウォーターマークを追加するかどうかを判断します
2. バックグラウンドでパラメータを取得し、ウォーターマークを追加するかどうかを判断します

 、これで完了です~
、これで完了です~
 写真をアップロードしてご覧ください:
写真をアップロードしてご覧ください:

以上がASP.NET Baidu Ueditor エディターでアップロードされた写真に透かし効果を追加する例の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。