この記事では、Ajax 3 レベル リンケージ ドロップダウン メニューを実装するサンプル コードを紹介します
ajax で 3 レベル リンケージを作成するには、まずファイル クラスを作成します。後で使用するときに直接呼び出すことができます。 ;
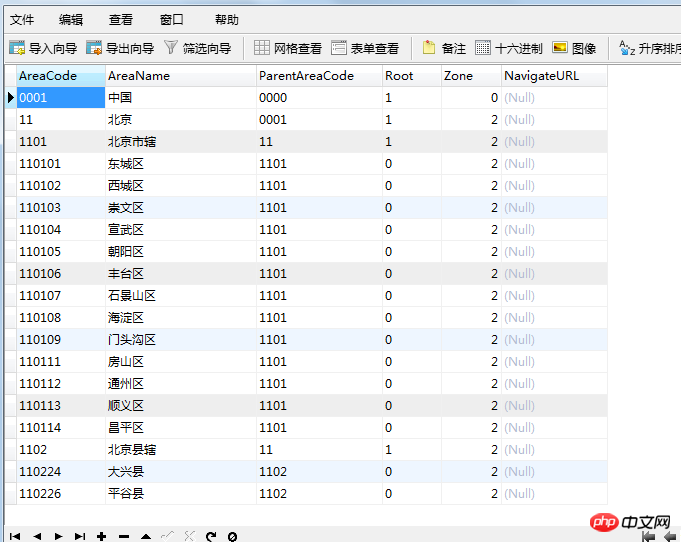
テーブルを探す:

中国の3つのレベルの連携: 、都市、地区
写真:
 アイデアについて話しましょう:
アイデアについて話しましょう:
( 2) たとえば、中国地域を例にとると、中国は 0001、独自のコード 0001 を持つものが中国地域です
北京のコードは 11 です。サブコード 11 は北京の都市部です
つまり、メインコード番号に従ってサブコード番号をクエリします
(3) サーバーはクエリを実行します。クライアントのリクエストに従ってデータベースを作成し、特定の形式でクライアントに返します
表示ページは非常にシンプルで、p が必要で、js ファイルと jquery ファイルを導入するだけです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanji.js"></script>
</head>
<body>
<h1>三级联动</h1>
<p id="sanji"></p>
</body>
</html>3 つ必要ですドロップダウン ボックスを選択し、ID の書き込みメソッドを指定します
まず、3 つのドロップダウン ボックスを書き込み、ID を添付し、3 つのメソッドを実行します:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}
3 つのメニューはリンクされています。つまり、異なる州に応じて異なるオプションが存在する可能性があります ここでは click() クリック イベントを使用しないでください。州を変更するときに実行される()
(1) 州が変更された場合:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})都市部、地区、郡が変更された場合
(2)都市部の変更:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});地区と郡の変更
次のステップは、州の情報を大まかにロードすることです。そして、ajax トラバーサルの最後に、値が都市のドロップダウン メニューに書き込まれます:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}
注: JSON
JSON は、オブジェクトを渡すための構文です。オブジェクトは、名前と値のペア、配列、その他のオブジェクトです
配列を使用しているため、配列を走査する必要があります。 js で配列を走査するために使用するのは
for(var sj in data){ }
です。フォーマット! ! ! 这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类: 加上这段: 嗯,没错 处理页面: 最后来说处理页面: 连上数据库,对象调用类,写完sql语句直接返回就欧克!!! 就是这么短! 效果图: 相关文章: 以上がAjax 3 レベルリンケージドロップダウンメニューを実装するサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);