
現在、Web サイトはユーザー エクスペリエンスにさらに注目しており、優れたアニメーション効果によりアプリケーションがよりインタラクティブになり、より多くのユーザーを引き付けることができます。 Web サイトにアニメーションを追加すると、ページ全体がダイナミックに見えます。ただし、CSS3 でのダイナミック エフェクトの定義に慣れていない場合、またはより簡単かつ直接的な方法でアプリケーションにダイナミック エフェクトを導入したい場合は、次の 10 個の優れたダイナミック エフェクト ライブラリ (ツール) を参照して使用できます。
Animate.css は、私が好む CSS3 アニメーション効果ライブラリです。CSS3 アニメーション 効果に慣れていないが、自分の Web サイトや H5 に導入したい人に非常に適しています。アニメーションベースのアプリ。 Animate.css で事前定義されたアニメーション名をアニメーション化する必要がある要素に追加するだけでよいためです。たとえば、一般的なもの: バウンス、フラッシュ、フェードイン、フェードアウトなど。合計 75 種類の異なるダイナミック エフェクトがあり、基本的なニーズを完全に満たします。
もちろん、このライブラリを使用するにはいくつかの注意事項があります。たとえば、要素にアニメーション スタイルを追加してアニメーションを完成させた後は、すぐにアニメーション スタイルを削除することをお勧めします。さらに、アニメーションの長さ、振動の振幅などを調整する必要もあります。というのも、デフォルト設定ではアニメーションが速すぎて迫力がありすぎると感じているからです。 Animate.css には、これらの調整方法を説明する詳細なドキュメントが用意されています。 
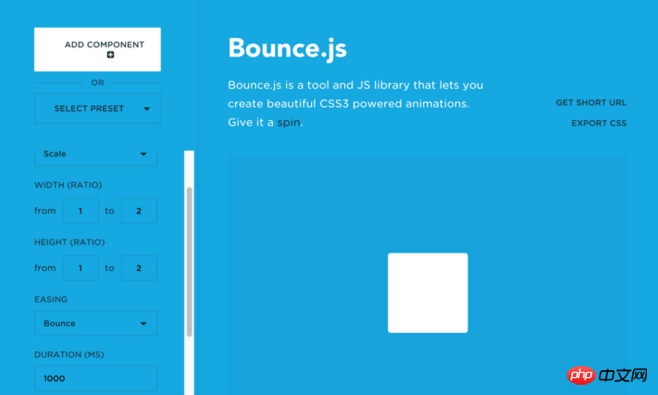
Bounce.js は、CSS3 アニメーションを生成できる小さなツールです。JavaScript で書かれており、コンポーネントを追加して、Scale、Translate、を含めることができます。回転、傾斜、その他のアニメーション タイプを設定し、必要な効果が得られたら、アニメーションを CSS でエクスポートして、アプリケーションに適用できます。 
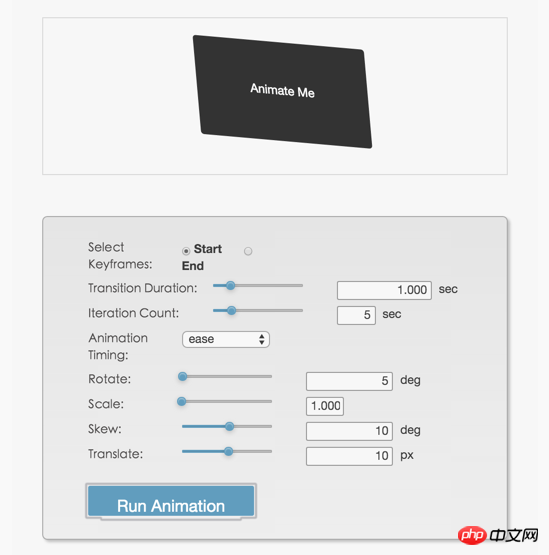
CSS3 アニメーションは非常にシンプルで使いやすいアニメーション ツールで、提供されるシンプルなグラフィカル インターフェイスでいくつかのプログレス バーをドラッグすることでアニメーションを制御でき、CSS コードが自動的に生成されます。下のテキスト ボックスに表示され、コピーしてアプリケーションに貼り付けて直接使用できます。 
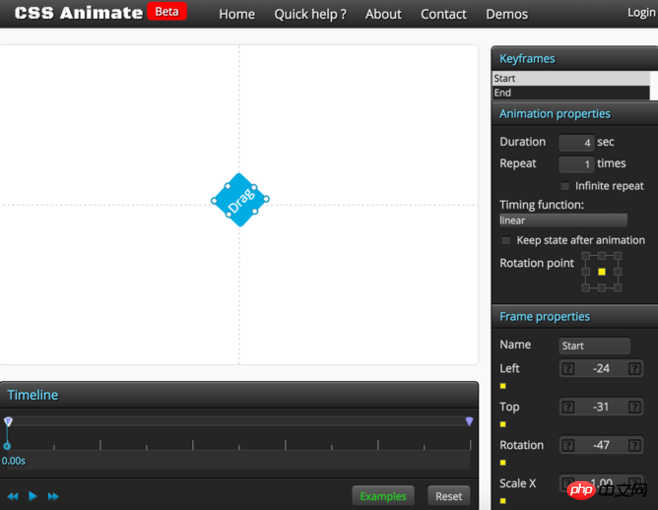
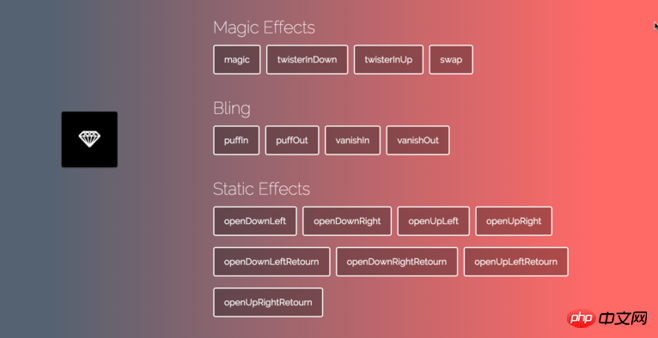
上記のツールでは希望のアニメーションを作成できないと思われる場合は、CSS Animate を検討してください。たとえば、アニメーションの開始状態と終了状態の座標、サイズ、透明度を同時に設定できるため、より複雑なアニメーションを作成できます。  5. マジック アニメーション
5. マジック アニメーション
 6.AniJS
6.AniJS
 7. 単一要素 CSS スピナー
7. 単一要素 CSS スピナー
Sanbbt.js は、私がとても気に入っているアニメーション ライブラリです。非常に小さく、わずか 5K なので、モバイル アプリケーションで使用できます。また、チェーン構文もサポートしているため、複雑なアニメーションの組み合わせを簡単に作成できます。 
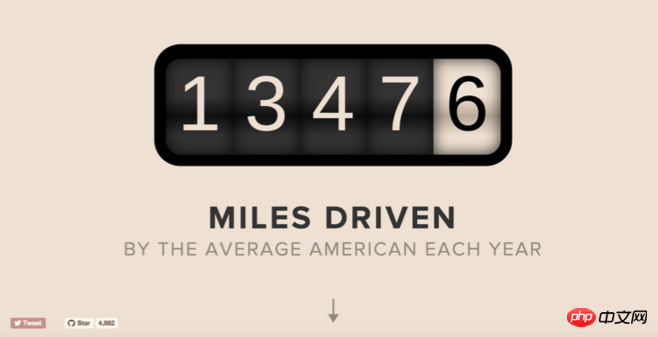
オドメーターは、たとえば、ウェブサイト上の人の数の増加、カウントダウン、その他の数値関連のアニメーション効果を表示するために使用されます。 
Hover.css は、2D 変換、アイコン変換、背景変換などを含む多数のホバー効果を提供します。そして、リンク、ボタン、ロゴ、SVG、さらには画像などを含む、ほぼすべての要素に適用できます。 
関連ツールの推奨:
非常に便利なJavaScript開発ツール: WebStorm Macバージョン
php 中国のWebサイトツールボックス: php開発ツールの無料ダウンロード
以上が共有する価値のある 10 個の CSS3 アニメーション ライブラリ (ツール)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。