Python開発WEBフレームワークFlaskの詳しい紹介
Flask の紹介
Flask は、Django と比較して軽量な Webフレームワークです。
Django とは異なり、Flask は一連のオープン ソース ソフトウェア パッケージに基づいて構築されており、その中で最も重要なものは WSGI アプリケーション開発ライブラリ Werkzeug と テンプレート エンジンですJinja:
戦略: werkzeug と Jinja ライブラリは Flask と同様に、 pocooチームによって開発されました。これは、Django と競合する際の Pocoo の環境戦略を反映している可能性があります。この戦略の自然な拡張として、Flask フレームワークには、ORM であろうとその他であろうと、データベース コンポーネントが含まれていません。
焦点: Flask は WSGI アプリケーション フレームワークです。つまり、Flask を開発するときにネットワーク操作に注意を払う必要はありません。Flask アプリケーションの入口はカプセル化されたネットワーク要求パケットであり、出口はネットワーク応答です。このステージ内の処理ロジックにのみ注意する必要があります。
WSGIサーバー: Flaskにはシンプルな組み込みWSGIサーバーがありますが、そのパフォーマンスは開発期間中のデバッグにのみ適しています。 Flask 公式 Web サイトでは、マルチプロセスからマルチスレッド、コルーチンに至るまでの実装方法を備えたさまざまな WSGI サーバーを推奨していますが、このコースではこの選択については説明しません。
REST への適応性: Flask と Django は同じですが、最初の出発点はサーバー側の動的 Web アプリケーションです。ただし、Flask の設計はリソース指向の REST アーキテクチャに非常に適しており、シングルページ アプリケーションがますますモバイル化され重要になっている WEB 開発の分野では、これが Django に対する Flask の大きな利点です。 Hello Flask
Flask に基づいて Hello World を記述するのは非常に簡単です:
1. Flask クラスをインポートします
from flask import Flask
Flask クラスは、WSGI アプリケーション仕様を実装する Flask フレームワークのコア クラスです。
2. Flask インスタンスを作成します
app = Flask(name)
Flask
コンストラクターの最初のパラメーターは、インポート名/importname を指定します。 Flask フレームワークは、この名前を使用して static リソース、テンプレート、エラー メッセージを見つけます。その目的を明確に理解していない限り、通常は常に特別な変数 _name を使用する必要があります。 Flask インスタンスは呼び出し可能 (call メソッドを持つ) であり、このインスタンスは WSGI サーバーに直接接続できます。
3. ルーティングの登録
@route('/')
def index():
return 'Hello,Flask!'ルーティングの登録は、URL ルールと処理関数の間の関連付けを確立することです。 Flask フレームワークは、ルーティングに依存して HTTP リクエストの配布を完了します。
ルート内の関数はビュー関数と呼ばれ、その戻り値がHTTPレスポンスのボディ内容として使用されます。
4. WSGI サーバーに接続して起動します
Flask は開発用に単純な WSGI サーバーをカプセル化します。 run() を呼び出すことでサーバーを起動できます。重要な概念であり、このコースの焦点です。
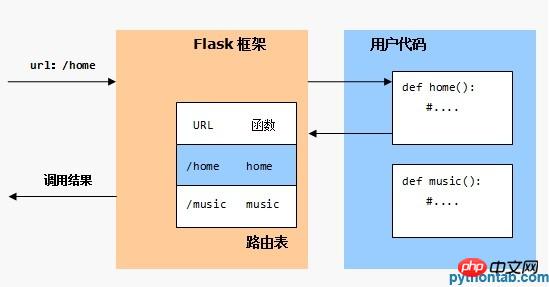
その名前が示すように、ルーティングとは混乱から抜け出す方法を見つけることを意味します。 Flask フレームワークでは、ルーティングとは、ユーザーが要求した URL に対応する処理関数を見つけることを意味します。
このコースでは、主に次の側面から Flask フレームワークにおけるルーティングについて説明します:
アプリケーションのルーティングを登録するには? サポートする HTTP メソッドをルートに指定するにはどうすればよいですか? 動的 URL を照合するにはどうすればよいですか? URL内の変数タイプをフィルタリングするにはどうすればよいですか? アクセスポイント/エンドポイントを理解するにはどうすればよいですか? アプリケーションに静的ルーティングを設定するにはどうすればよいですか? 他のビューを指す URL のハードコーディングを回避するにはどうすればよいですか? ルートの登録
Flask アプリケーションでは、ルーティングとは、ユーザーがリクエストした URL とビュー関数の間のマッピングを指します。 Flask フレームワークは、HTTP リクエストの URL に従ってルーティング テーブル内の事前定義された URL ルールと照合し、対応するビュー関数を見つけて、ビュー関数の実行結果を WSGI サーバーに返します。ルーティング テーブルが Flask アプリケーションの位置の中心にあること。ルーティング テーブルの内容は、アプリケーション開発者によって設定されます。
ルート デコレータ: Flask アプリケーション インスタンスのルート デコレータを使用して、URL ルールをビュー関数にバインドできます。
たとえば、次の例では、URL ルール /test をビュー関数 test() にバインドします:
app.run(host='0.0.0.0',port=80)
このアプリケーションがホスト ezhost.com のルート ディレクトリにデプロイされている場合、ユーザーがアクセスすると:
http :// pythontab.com/teset
Flask フレームワークは test() 関数を呼び出し、その戻り結果が WSGI サーバーに渡されて訪問者に送信されます。 
@app.route('/test')
def test():
return 'this is response'为路由指定HTTP方法
默认情况下,Flask路由仅支持HTTP的GET请求。可以使用methods关键字参数,在注册 路由时显式地声明视图方法支持的HTTP方法。
例如,下面的示例将URL规则/auth绑定到视图函数v_auth(),这个路由仅支持POST方法:
@app.route('/auth',methods=['POST']) def v_auth():pass
指定多种HTTP方法支持
关键字参数methods的类型为list,因此可以同时指定多种HTTP方法。
下面的示例中,使URL规则/user同时支持POST方法和GET方法:
@app.route('/user',methods=['POST','GET'])
def v_users():
if request.method == 'GET':
return ... # 返回用户列表
if request.method == 'POST'
return ... #创建新用户这个特性使Flask非常易于开发REST架构的后台服务,而不仅仅局限于传统的动态网页。
匹配动态URL
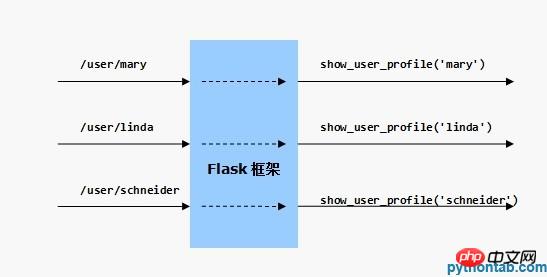
有时我们需要将同一类URL映射到同一个视图函数处理,比如,使用同一个视图函数 来显示不同用户的个人档案。我们希望以下的URL都可以分发到同一个视图函数:

在Flask中,可以将URL中的可变部分使用一对小括号<>声明为变量, 并为视图函数声明同名的参数:
@app.route('/user/')
def v_user(uname):
return '%s\'s Profile' % uname在上面的示例中,URL规则中的
URL变量类型过滤
考虑下面的示例,我们希望通过HTTP共享文件夹/var/readonly中的文件:
/var
/readonly
/a.txt
/b.txt
/repo
/c.txt
/d.txt
简单思考一下就有答案了。我们可以构造URL规则/file/
@app.route('/file/')
def v_file(fname):
fullname = os.path.join('/var/readonly',fname)
f = open(fullname)
cnt = f.read()
f.close()
return cnt测试结果表明,/file/a.txt和/file/b.txt都没有问题,但是/file/repo/c.txt和 /file/repo/d.txt却会失败。
这是因为,默认情况下,在URL规则中的变量被视为不包含/的字符串。/file/repo/c.txt 是没有办法匹配URL规则/file/
可以使用内置的path转换器告诉Flask框架改变这一默认行为。path转换器允许 规则匹配包含/的字符串:
@app.route('/file/')
在Flask中,转换器/converter用来对从URL中提取的变量进行预处理,这个过程 发生在调用视图函数之前。Flask预置了四种转换器:
string - 匹配不包含/的字符串,这是默认的转换器
path - 匹配包含/的字符串
int - 只有当URL中的变量是整型值时才匹配,并将变量转换为整型
float - 只有当URL中的变量是浮点值时才匹配,并将变量转换为浮点型
访问点/endpoint
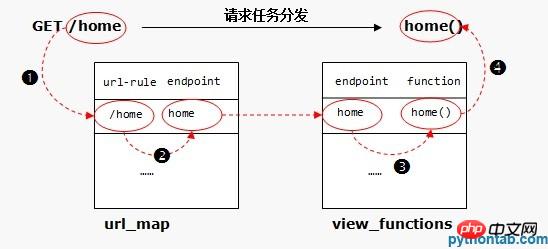
我们一直强调,路由的作用是根据请求的URL,找到对应的视图函数。这没错,但是在 Flask框架中,请求任务的分发并不是直接从用户请求的URL一步定位到视图函数, 两者之间隔着一个访问点/endpoint。
以下面的代码为例,我们看Flask怎样实现请求的分发:
@app.route('/home') def home():pass
在Flask内部使用两张表维护路由:
url_map :维护URL规则和endpoint的映射
view_functions :维护endpoint和视图函数的映射。
以用户访问URL/home为例,Flask将首先利用url_map找到所请求URL对应的 endpoint,即访问点home,然后再利用view_functions表查找home这个访问点 对应的视图函数,最终匹配到函数home():

默认访问点 :当我们使用route装饰器注册路由时,默认使用被装饰函数的 函数名(name)作为访问点,因此,你看到上面的表中,路由中的访问点为home。
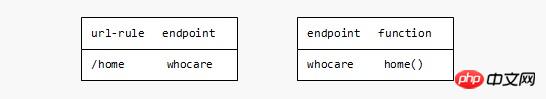
自定义访问点 :可以在使用route装饰器或调用add_url_rule()方法注册路由时,使用 endpoint关键字参数改变这一默认行为:
@app.route('/home',endpoint='whocare') def home():pass
此时的两张路由表将变成这样:

静态目录路由
当创建应用实例时,Flask将自动添加一条静态目录路由,其访问点 始终被设置为static,URL规则默认被设置为/static,本地路径默认被 设置为应用文件夹下的static子文件夹:
+------------------------------------------------------------+ | url rule | endpoint | view_function | | /static | static | Flask.send_static_file | +------------------------------------------------------------+ 如果你的应用目录如下:
/app
/web.py
/static
/main.css
那么启动应用后就可以通过URL/static/main.css访问static文件夹下的main.css了。
除了访问点被固定为static,静态目录的URL规则和本地目录都是可以根据应用情况进行调整。
改变默认的本地路径 :可以在创建应用对象时使用关键字参数static_folder改变 默认的静态文件夹。例如,你的静态文件都存放在应用下的assets目录下, 那么可以按如下的方式创建应用对象:
app = Flask(name,static_folder='assets') 也可以使用一个绝对路径:
app = Flask(name,static_folder='/var/www/static') 改变默认的本地路径并不会对路由表产生影响。
改变默认的URL规则 : 如果不喜欢静态目录URL/static,也可以在创建应用 对象时使用关键字参数static_url_path换一个别的名字。
下面的示例中,将应用下的assets文件夹注册为静态目录/assets:
app = Flask(name,static_folder='assets',static_url_path='/assets') 当应用运行后,通过URL/assets/main.css就可以访问assets文件夹下的 main.css文件了。
这时的路由表变化为:
+------------------------------------------------------------+ | url | endpoint | view_function | | /assets | static | Flask.send_static_file | +------------------------------------------------------------+
构造URL
在一个实用的视图中,不可避免地存在指向其他视图的链接。在之前的课程示例中,我们 都是在视图函数中这样硬编码这些链接URL的:
@app.route('/')
def v_index():
return 'tech'
@app.route('/tech')
def v_tech():pass大部分情况下这种硬编码URL是可以工作的。但如果这个应用被挂在WSGI服务器的一个 子路径下,比如:/app1,那么用户访问URL/tech是不会成功的,这时应当访问/app1/tech 才可以正确地路由到视图函数v_tech()。
我们应当使用访问点让Flask框架帮我们计算链接URL。简单地给url_for()函数传入 一个访问点,它返回将是一个可靠的URL地址:
@app.route('/')
def v_index():
print url_for('v_contacts') # /contact
return 'see console output!'
@app.route('/contact')
def v_contacts():pass添加查询参数 : 使用关键字参数,可以在构造的URL中生成查询串。下面的调用将生成 /contact?
format=json
@app.route('/')
def v_index():
print url_for('v_contacts',format='json')
return ''
@app.route('/contact')
def v_contacts():pass添加URL变量 : 如果指定访问点对应的视图函数接收参数,那么关键字参数将生成对应的参数URL。下面的 示例将生成/contact/Julia?format=html:
@app.route('/')
def v_index():
print url_for('v_contact',name='Julia',format='html')
return ''
@app.route('/contact/')
def v_contact(name):pass添加锚点 :使用_anchor关键字可以为生成的URL添加锚点。下面的示例将生成URL /contact#part2
@app.route('/')
def v_index():
print url_for('v_contacts',_anchor='part2')
@app.route('/contact')
def v_contacts():pass外部URL : 默认情况下,url_for()生成站内URL,可以设置关键字参数_external 为True,生成包含站点地址的外部URL。下面的示例将生成URLhttp://
@app.route('/')
def v_index():
print url_for('v_contacts',_external=True)
@app.route('/contact')
def v_contacts():pass以上がPython開発WEBフレームワークFlaskの詳しい紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 32
32
 150
150
 PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPおよびPython:さまざまなパラダイムが説明されています
Apr 18, 2025 am 12:26 AM
PHPは主に手順プログラミングですが、オブジェクト指向プログラミング(OOP)もサポートしています。 Pythonは、OOP、機能、手続き上のプログラミングなど、さまざまなパラダイムをサポートしています。 PHPはWeb開発に適しており、Pythonはデータ分析や機械学習などのさまざまなアプリケーションに適しています。
 PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPとPythonの選択:ガイド
Apr 18, 2025 am 12:24 AM
PHPはWeb開発と迅速なプロトタイピングに適しており、Pythonはデータサイエンスと機械学習に適しています。 1.PHPは、単純な構文と迅速な開発に適した動的なWeb開発に使用されます。 2。Pythonには簡潔な構文があり、複数のフィールドに適しており、強力なライブラリエコシステムがあります。
 Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
Windows 8でコードを実行できます
Apr 15, 2025 pm 07:24 PM
VSコードはWindows 8で実行できますが、エクスペリエンスは大きくない場合があります。まず、システムが最新のパッチに更新されていることを確認してから、システムアーキテクチャに一致するVSコードインストールパッケージをダウンロードして、プロンプトとしてインストールします。インストール後、一部の拡張機能はWindows 8と互換性があり、代替拡張機能を探すか、仮想マシンで新しいWindowsシステムを使用する必要があることに注意してください。必要な拡張機能をインストールして、適切に動作するかどうかを確認します。 Windows 8ではVSコードは実行可能ですが、開発エクスペリエンスとセキュリティを向上させるために、新しいWindowsシステムにアップグレードすることをお勧めします。
 VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSCODE拡張機能は悪意がありますか?
Apr 15, 2025 pm 07:57 PM
VSコード拡張機能は、悪意のあるコードの隠れ、脆弱性の活用、合法的な拡張機能としての自慰行為など、悪意のあるリスクを引き起こします。悪意のある拡張機能を識別する方法には、パブリッシャーのチェック、コメントの読み取り、コードのチェック、およびインストールに注意してください。セキュリティ対策には、セキュリティ認識、良好な習慣、定期的な更新、ウイルス対策ソフトウェアも含まれます。
 ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
ターミナルVSCODEでプログラムを実行する方法
Apr 15, 2025 pm 06:42 PM
VSコードでは、次の手順を通じて端末でプログラムを実行できます。コードを準備し、統合端子を開き、コードディレクトリが端末作業ディレクトリと一致していることを確認します。プログラミング言語(pythonのpython your_file_name.pyなど)に従って実行コマンドを選択して、それが正常に実行されるかどうかを確認し、エラーを解決します。デバッガーを使用して、デバッグ効率を向上させます。
 Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
Visual StudioコードはPythonで使用できますか
Apr 15, 2025 pm 08:18 PM
VSコードはPythonの書き込みに使用でき、Pythonアプリケーションを開発するための理想的なツールになる多くの機能を提供できます。ユーザーは以下を可能にします。Python拡張機能をインストールして、コードの完了、構文の強調表示、デバッグなどの関数を取得できます。デバッガーを使用して、コードを段階的に追跡し、エラーを見つけて修正します。バージョンコントロールのためにGitを統合します。コードフォーマットツールを使用して、コードの一貫性を維持します。糸くずツールを使用して、事前に潜在的な問題を発見します。
 vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
vscodeはMacに使用できますか
Apr 15, 2025 pm 07:36 PM
VSコードはMacで利用できます。強力な拡張機能、GIT統合、ターミナル、デバッガーがあり、豊富なセットアップオプションも提供しています。ただし、特に大規模なプロジェクトまたは非常に専門的な開発の場合、コードと機能的な制限がある場合があります。
 Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさ
Apr 16, 2025 am 12:12 AM
Pythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。




