
buttonButtonコンポーネントの説明:
ボタンは、名前が示すように、htmlのボタンタグに似ています。フォントの色サイズ、背景色などのボタンのプロパティを設定し、ユーザーがクリックしたときにトリガーされるイベントをボタンにバインドできます。
button button コンポーネントのサンプル コードは次のように実行されます:

以下は WXML コードです: reee
<!--index.wxml-->
<view class="content">
<text class="con-text">怎么飞?点击【按钮】即飞</text>
<button class="con-button">Fly</button>
</view>
WXSS コードは次のとおりです: Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})

WXML コードは次のとおりです: .content{
padding-top: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
margin-top: 10px;
color: black;
background-color: lightgreen
}
<!--index.wxml-->
<view class="content">
<view class="con-top">
<text class="text-decoration">#按钮尺寸#</text>
<text class="con-text">mini:</text>
<button class="con-button" size="mini">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" size="default">Fly</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮类型#</text>
<text class="con-text">primary:</text>
<button class="con-button" type="primary">Fly</button>
<text class="con-text">default:</text>
<button class="con-button" type="default">Fly</button>
<text class="con-text">warn:</text>
<button class="con-button" type="warn">Fly</button>
</view>
</view>
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})

WXML コードは次のとおりです: .content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 10px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 10px;
}
.con-bottom{
padding-top: 20px;
}
.con-top{
padding-bottom: 20px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
}
<!--index.wxml-->
<view class="content">
<view class="con-top">
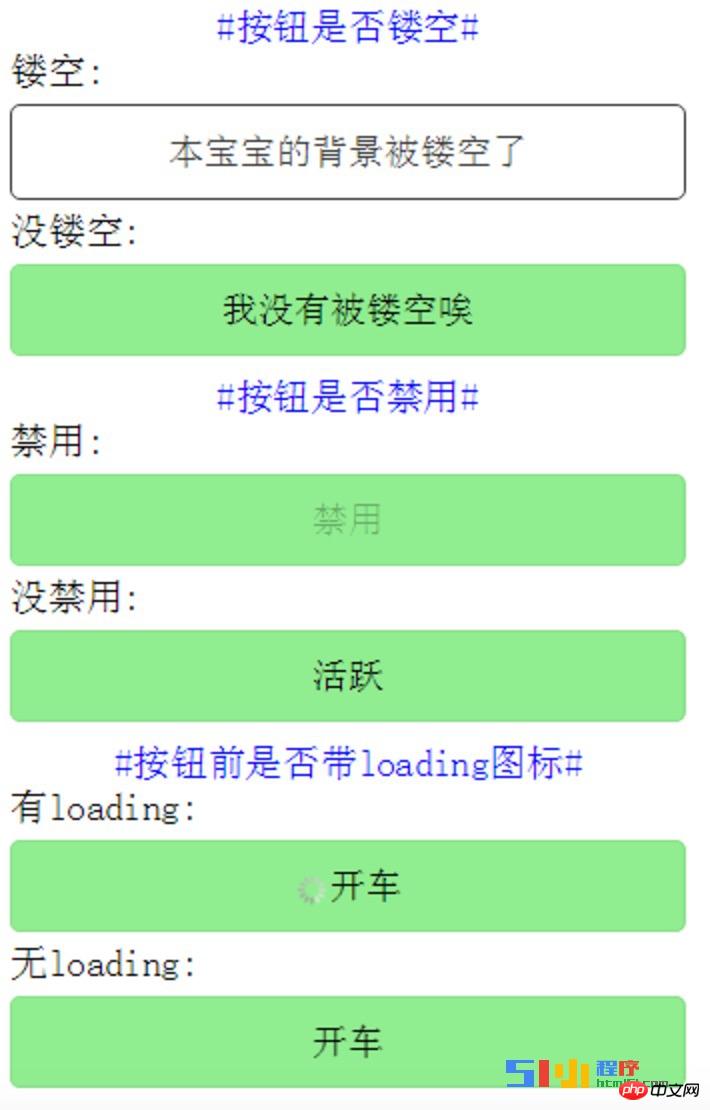
<text class="text-decoration">#按钮是否镂空#</text>
<text class="con-text">镂空:</text>
<button class="con-button" plain>本宝宝的背景被镂空了</button>
<text class="con-text">没镂空:</text>
<button class="con-button">我没有被镂空唉</button>
</view>
<view>
<text class="text-decoration">#按钮是否禁用#</text>
<text class="con-text">禁用:</text>
<button class="con-button" disabled>禁用</button>
<text class="con-text">没禁用:</text>
<button class="con-button">活跃</button>
</view>
<view class="con-bottom">
<text class="text-decoration">#按钮前是否带loading图标#</text>
<text class="con-text">有loading:</text>
<button class="con-button" loading>开车</button>
<text class="con-text">无loading:</text>
<button class="con-button">开车</button>
</view>
</view>
以下はWXMLコードです:

Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})以下は JS コードです:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-text{
display: block;
padding-bottom: 5px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.con-bottom{
padding-top: 5px;
}
.con-top{
padding-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
} 以下は WXSS コードです:
<!--index.wxml-->
<view class="content">
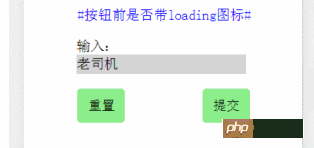
<text class="text-decoration">#按钮前是否带loading图标#</text>
<form class="formstyle" bindsubmit="formSubmit" bindreset="formReset">
<view class="shurustyle">
输入:
<input name="username" class="inputstyle" />
</view>
<view class="buttonstyle">
<button form-type="reset" class="con-button" hover-class="hoverbutton">重置</button>
<button form-type="submit" class="con-button" hover-class="hoverbutton">提交</button>
</view>
</form>
</view>
以下は WXML コードです
Page({
data:{
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
formSubmit:function(e){
console.log(e.detail.value);
},
formReset:function(e){
console.log(e.detail.value);
}
})
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-bottom: 5px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
padding-bottom: 20px;
}
.buttonstyle{
display: flex;
flex-direction: row;
padding-top: 20px;
}
.inputstyle{
background-color: lightgray;
width: 80%;
}
.shurustyle{
padding-left: 15%;
}
.hoverbutton{
background-color: lightgray;
}WXSS コードはこちらです:
.content{
padding-top: 20px;
width: 90%;
padding-left: 20px;
}
.con-button{
color: black;
background-color: lightgreen;
margin-top: 15px;
}
.text-decoration{
color: blue;
display: block;
text-align: center;
font-family: "KaiTi"
}
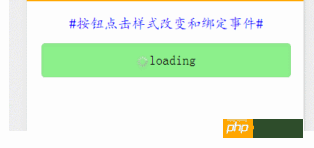
.hoverclass{
background-color: orange;
color: green;
font-size: 25px;
}button按钮的主要属性:
属性 |
类型 |
默认值 |
描述 |
| size | String | default | 表示按钮的大小,有两个值:default和mini |
| type | String | default | 表示按钮的样式类型,有三个值:default、primary和warn |
| plain | Boolean | false | 表示按钮是否镂空,即背景是否被抹去,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| disabled | Boolean | false | 表示按钮是否被禁用,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| loading | Boolean | false | 表示按钮名称前是否有loading图标,不写该属性则为false,写上该属性则为true,也可写成plain=”false” |
| form-type | String | 无 | 与form表单组件一起使用时,reset表示清空form表单内容事件,submit表示提交form表单内容事件,即有两个值:reset和submit |
| hover-class | String | button-hover | 表示按钮被点击时的样式,可以自定义一个css,然后将hover-class指向这个css |
以上がWeChat アプレット コンポーネントの解釈と分析: ボタン ボタンのサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。