
[概要] 1. 機能の紹介: ビジネス インターフェースのタイムライン ボタンをクリックしてタイムラインのメイン ページに入ります。メイン ページは TimeElapsed の技術フレームワークを統合し、インターフェース表示にタイムラインのインフォボックスを導入し、ページ効果を強化し、元のページを置き換えます。 Silverlight の実装があります


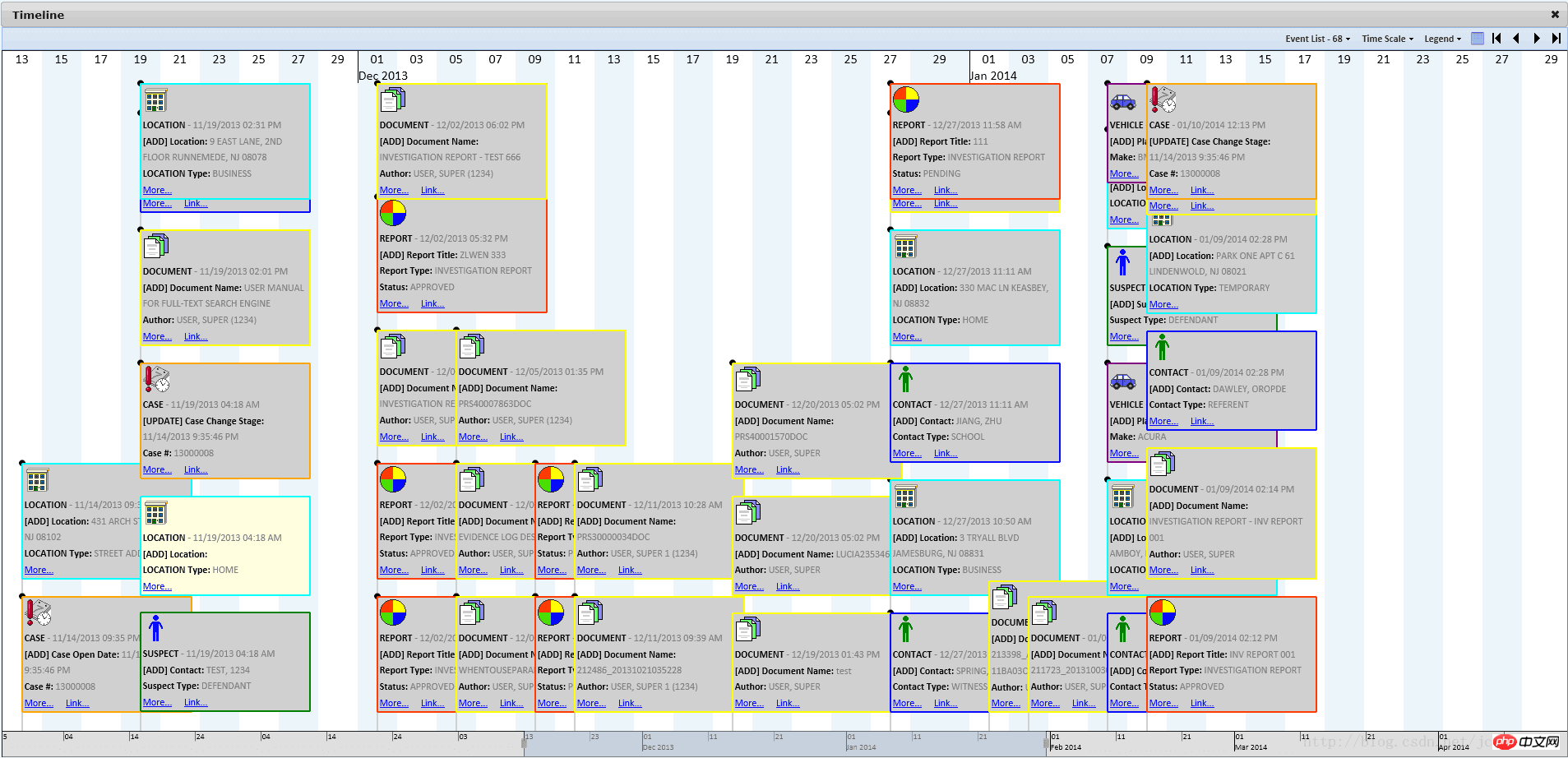
1. 機能の紹介: ビジネス インターフェイスの TimelineButton をクリックして Timeline のメイン ページに入り、メイン ページには TimeElapsed の技術フレームワークが統合されており、インターフェイス表示用のタイムラインの情報ボックスは、ページ効果を強化し、HTML を使用して元の Silverlight 実装を置き換え、強力なインターフェイスを備えており、[詳細] をクリックしてさまざまなイベント タイプを表示できます。 [リンク] をクリックしてリンクします。イベントがカバーされているイベントの [概要] ページに対応して、それを上下にドラッグして表示できます。プログラムの読み込みプロセスにより、適切な情報ボックスの場所が自動的に初期化されます。
2. デザインと実装: ページ全体は純粋な HTML で実装されており、本体のドラッグと拡大縮小のアルゴリズムと位置の計算はすべて独立して開発されており、ダイアログは jQuery UI のダイアログと上部のツールバーです。右隅は Ext. Toolbar のものです。Silder も jQuery UI の Draggable と Resizable を使用して実装されています。
3. ダイアログの設計コンセプト: ポップアップ ダイアログに実装され、メイン ページとの接続を処理する必要がなく、スクロール バーの問題も排除されます (ページ ホイール イベントがタイムライン ホイール ズームと競合します)。 、他のプロジェクトの統合と対話するのに便利です。
以上が新バージョンのタイムラインのインターフェース表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。