
古いルールです。最初にいくつかの写真をご覧ください。
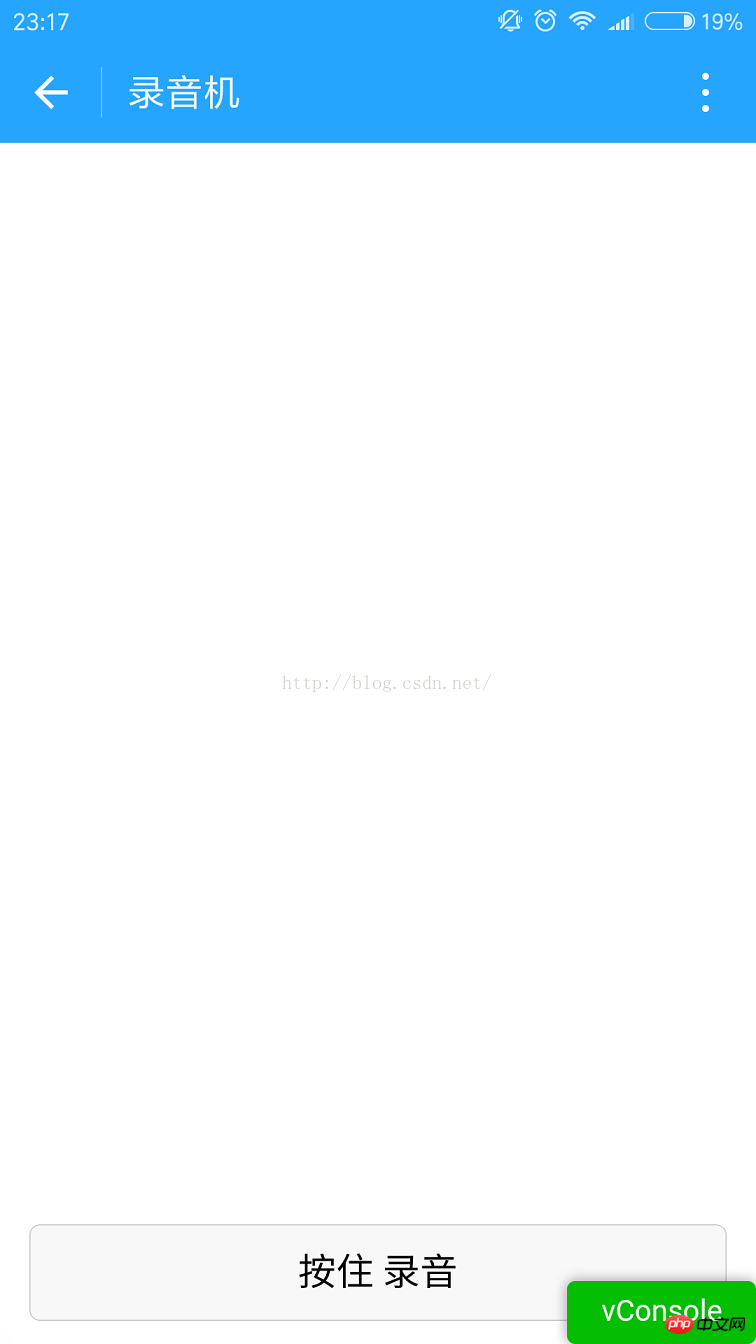
1. 音声リストは最初は読み込まれていません。

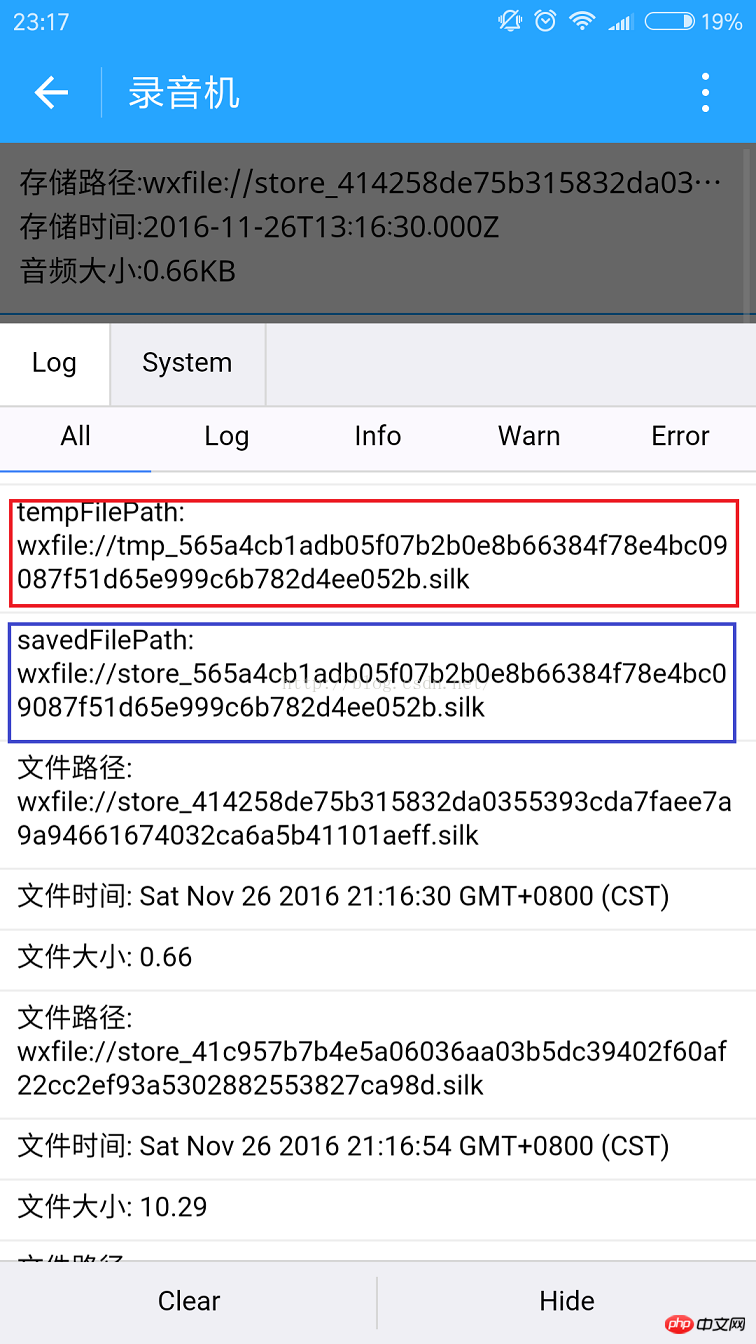
3. 録音が完了したらリストをロードするだけです。
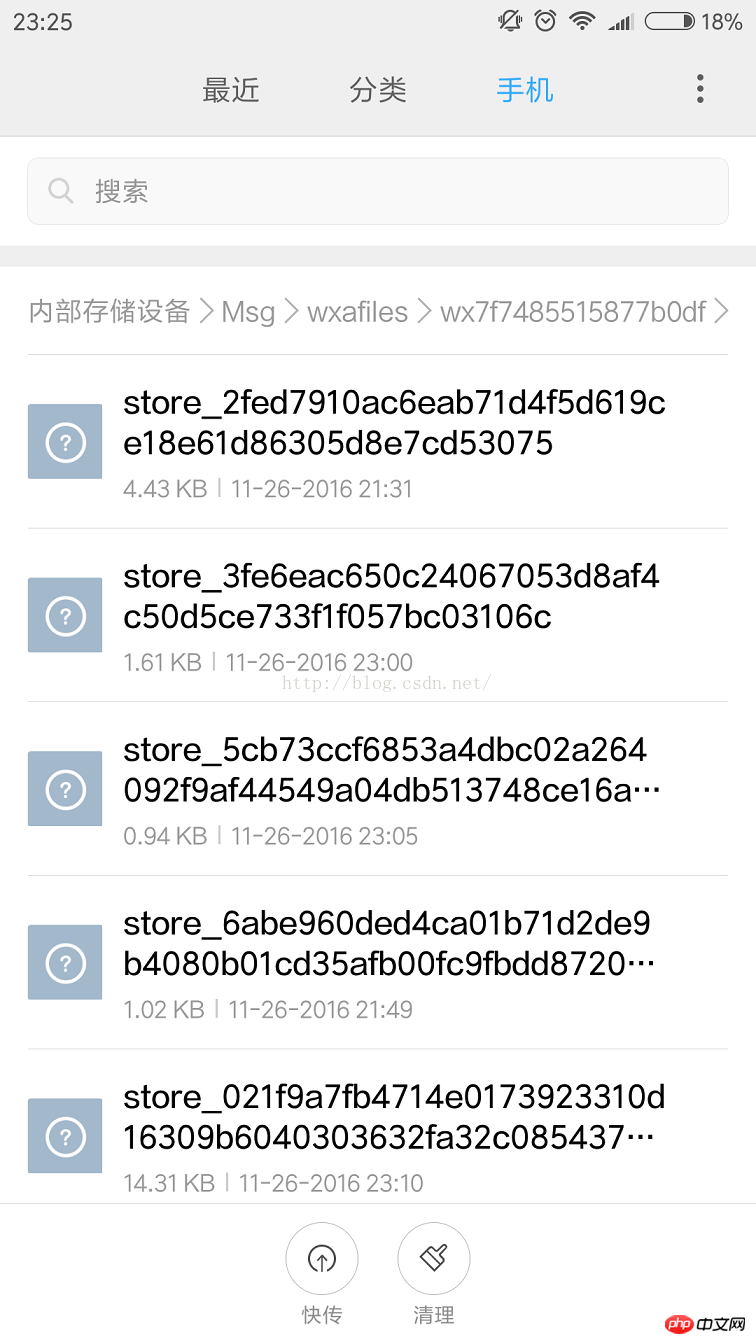
下の写真はWeChatに保存されているファイルからのものです。取得されたリスト情報には、ストレージパス、作成時間、ファイルサイズが含まれています
 あなたの声を聞いてください。怖がらないでください。
あなたの声を聞いてください。怖がらないでください。
 コードをアップロードします:
コードをアップロードします:
1.index.wxml
<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view>2.index.wxss
/**index.wxss**/
.speak-style{
position: relative;
height: 240rpx;
width: 240rpx;
border-radius: 20rpx;
margin: 50% auto;
background: #26A5FF;
}
.item-style{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.text-style{
text-align: center;
}
.record-style{
position: fixed;
bottom: 0;
left: 0;
height: 120rpx;
width: 100%;
}
.btn-style{
margin-left: 30rpx;
margin-right: 30rpx;
}
.sound-style{
position: absolute;
width: 74rpx;
height:150rpx;
margin-top: 45rpx;
margin-left: 83rpx;
}
.board {
overflow: hidden;
border-bottom: 2rpx solid #26A5FF;
}
/*列布局*/
.cell{
display: flex;
margin: 20rpx;
}
.cell-hd{
margin-left: 10rpx;
color: #885A38;
}
.cell .cell-bd{
flex:1;
position: relative;
}
/**只显示一行*/
.date{
font-size: 30rpx;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
}3.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
j: 1,//帧动画初始图片
isSpeaking: false,//是否正在说话
voices: [],//音频数组
},
onLoad: function () {
},
//手指按下
touchdown: function () {
console.log("手指按下了...")
console.log("new date : " + new Date)
var _this = this;
speaking.call(this);
this.setData({
isSpeaking: true
})
//开始录音
wx.startRecord({
success: function (res) {
//临时路径,下次进入小程序时无法正常使用
var tempFilePath = res.tempFilePath
console.log("tempFilePath: " + tempFilePath)
//持久保存
wx.saveFile({
tempFilePath: tempFilePath,
success: function (res) {
//持久路径
//本地文件存储的大小限制为 100M
var savedFilePath = res.savedFilePath
console.log("savedFilePath: " + savedFilePath)
}
})
wx.showToast({
title: '恭喜!录音成功',
icon: 'success',
duration: 1000
})
//获取录音音频列表
wx.getSavedFileList({
success: function (res) {
var voices = [];
for (var i = 0; i < res.fileList.length; i++) {
//格式化时间
var createTime = new Date(res.fileList[i].createTime)
//将音频大小B转为KB
var size = (res.fileList[i].size / 1024).toFixed(2);
var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };
console.log("文件路径: " + res.fileList[i].filePath)
console.log("文件时间: " + createTime)
console.log("文件大小: " + size)
voices = voices.concat(voice);
}
_this.setData({
voices: voices
})
}
})
},
fail: function (res) {
//录音失败
wx.showModal({
title: '提示',
content: '录音的姿势不对!',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
return
}
}
})
}
})
},
//手指抬起
touchup: function () {
console.log("手指抬起了...")
this.setData({
isSpeaking: false,
})
clearInterval(this.timer)
wx.stopRecord()
},
//点击播放录音
gotoPlay: function (e) {
var filePath = e.currentTarget.dataset.key;
//点击开始播放
wx.showToast({
title: '开始播放',
icon: 'success',
duration: 1000
})
wx.playVoice({
filePath: filePath,
success: function () {
wx.showToast({
title: '播放结束',
icon: 'success',
duration: 1000
})
}
})
}
})
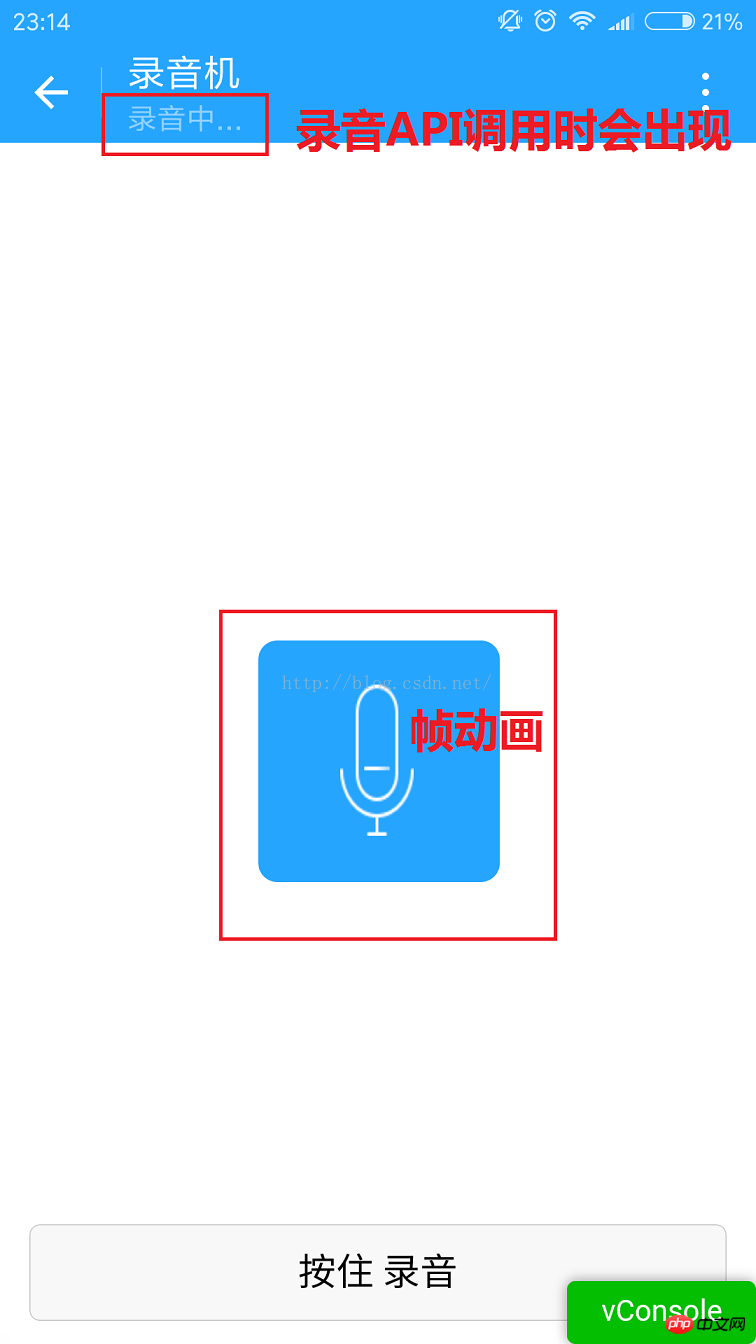
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}ミニプログラムで楽しく録画して遊ぶことができます。 
注:
1. 録音された音声はデフォルトでローカルの一時パスに保存されますが、2 回目にミニプログラムに入るときは通常は使用できませんが、ローカルファイルに保存されます。サイズ制限は 100M です。背景をアップロードするのが最適です。
以上がWeChat アプレットで録音機能とオーディオ再生を呼び出す方法の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。