CSSフローティングの詳細な紹介
1. 標準フローはブラウザのデフォルトのレイアウトであり、上から下、左から右へのデフォルトのスケジュール レイアウトです。

2. レイアウト方法
2.1 floatingの本質: 画像とテキストを並べてフォーマットする問題を解決します。
*要素がフローティングされると、標準のフローから外れ、レイアウトに影響を与えます。
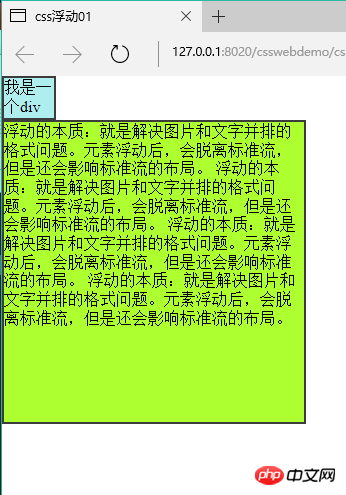
2.1.1 float を設定しない前(before):

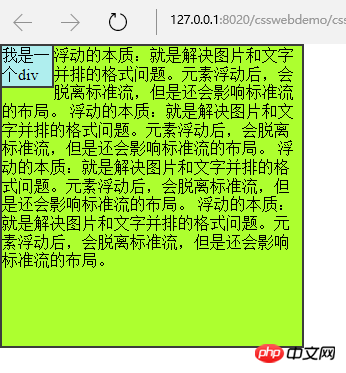
2.1.2. float を設定した後(after)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}※ float 要素は標準のスペースを占有しません。流れ。ただし、標準ストリーム内のテキストの書式設定には影響します。
3. フローティングの特徴
3.1. フローティングは標準フローから分離されており、標準フローに影響を与える位置を占めません。フローティングは左右に浮くだけです。
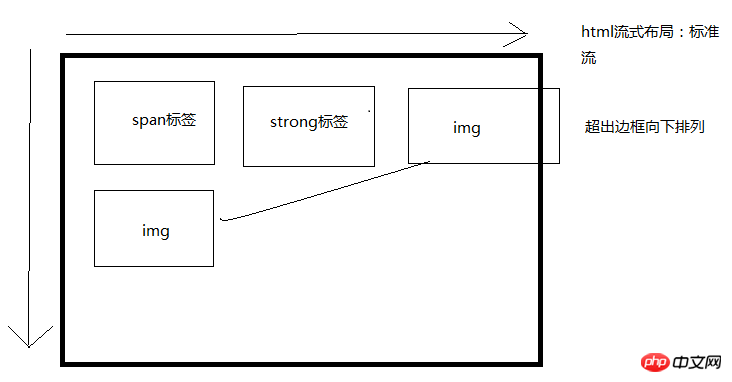
3.2. 浮動要素Aの配置位置は前の要素(ブロックレベル)と関係します。前の要素にフロートがある場合、A 要素の上部は前の要素の上部と位置合わせされます。前の要素が標準フローの場合、A 要素の上部は前の要素の下部と位置合わせされます。 。
3.3. 親ボックス内の子ボックスの 1 つがフローティングされている場合、1 行に表示するには他の子ボックスもフローティングする必要があります。
3.4. Floatは要素の書き込み位置に応じて対応するfloatを表示します。
3.5. 要素をフローティングにした後、幅と高さが設定されていない場合、要素はインラインブロック要素の特性を持ちます。要素のサイズは、定義されたサイズまたはデフォルトのコンテンツに完全に依存します。つまり、要素にはラッピング プロパティがあります。
3.6. フローティングは破壊的です。要素がフローティングされると、元の通常のフロー レイアウトが破壊され、コンテンツが崩れます。
注: 標準フローの親ボックスが高く設定されておらず、すべての子ボックスがフローティングされている場合、親ボックスの高さは 0 に崩壊します
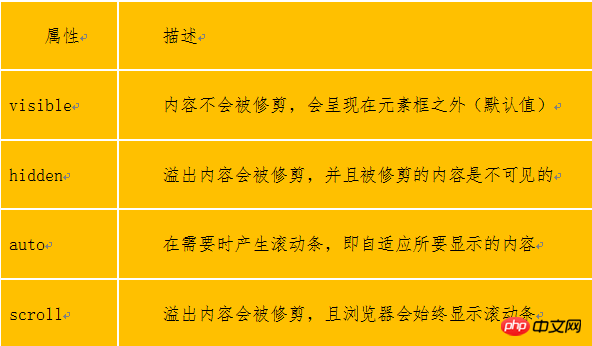
4. フローティングの破壊性によって引き起こされる高さの崩壊の問題を解決します。 .
overflowメソッド:親ボックスにoverflow: hiddenを設定する(折り返しにする)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. 補足:BFC
オーバーフローは要素の独立性を持たせることができます。レイアウト スペースと権限。bfc 内のすべての要素は、その親要素に従ってタイプセットされ、レイアウトされます。これは、高度な折りたたみの問題を解決する原則です。
例: フローティングは BFC をトリガーすることもでき、以下があります: 位置決め、オーバーフロー、
表示: テーブル、テーブルセル... 6. ページの中心: Web サイトのコア表示領域、通常は中央に表示されます。幅は次のとおりです: 960px 980px 1000px 1190px 1200px;
7. フローティングクリア: 現在の要素の左側と右側にフローティング要素がない場合にのみ、要素は標準フローに表示されます。
************
クリア以上がCSSフローティングの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don&#039; t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




