
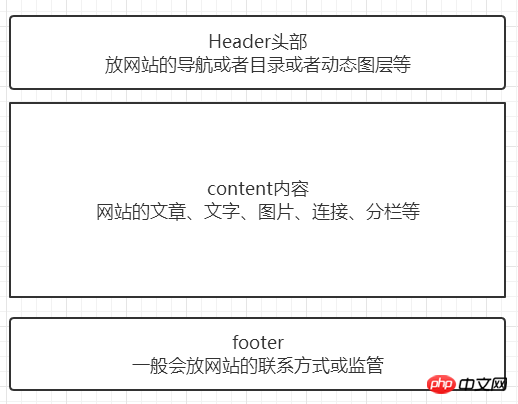
実は、構成構造は以下のような図で簡単に理解できます

現在の一般的なWebサイトの構造は、あまり明確で単純ではありません
まず、ヘッダーについて話したほうが分かりやすいでしょうか

次に、購入したい商品がどこに分類されているかを確認します。 . あとは買いたい醤油を探すだけです。これはわかりやすいでしょうか
それでは、コンテンツ部分を見てみましょう。名前が示すように、これは、写真やその他のコンテンツと組み合わせて表示される著者または投稿者の表現です。詳細は次のとおりです。 これはコンテンツのプレゼンテーションです。たとえば、スターバックスはコーヒーの場所であることを知っていますが、どのコーヒーを飲むかはコンテンツによって異なります。フロントデスクでコーヒーの種類と価格を確認してください
これはコンテンツのプレゼンテーションです。たとえば、スターバックスはコーヒーの場所であることを知っていますが、どのコーヒーを飲むかはコンテンツによって異なります。フロントデスクでコーヒーの種類と価格を確認してください
、聞き手とコンテンツについて話す必要があります。私の個人的な違いは、ヘッダーは概要ディレクトリであるということです。コンテンツも実装できますが、より多くのコンテンツが必要です。特定の
属性 とも呼ばれるフッターについて説明します。これは、上記の Web サイトの連絡先情報と監督です。車の免許証と同じで、車両管理事務所の監督と連絡先が必要です。
とも呼ばれるフッターについて説明します。これは、上記の Web サイトの連絡先情報と監督です。車の免許証と同じで、車両管理事務所の監督と連絡先が必要です。
これを紹介して、Web ページの構造について全体的な印象を持ったでしょうか?
それでは、HTML Web ページのタグについて話しましょう
Web ページのタグを表示する非常に簡単な方法は、 Web ページの空白領域でソース コードを表示します
多くのコードが というラベルで構成されていることがわかりますか?はスラッシュであり、
もちろん、ここでは簡単に紹介するだけで、後で詳しく理解します
。 

ラベルが次々にネストされているので、一番外側のpが会長、h2が部長とその同僚 レベルulは部長でもあり、李さんとPさんは部長という上下関係です
例えば、あなたがA社の会長でB社の会長を知っている場合、この時点でコピーライターが必要だとします。彼の部門の誰かが協力についてあなたに報告書を提出する必要がある場合、B は会社に戻ったときにこの件について通知する必要があります。このように、p>h2>ul>li または p、そして従業員に通知する必要があります。上司がコピーライティングを望んでいる場合は、それを彼に送信するだけです。当社のクローラー BeautifulSoup もこのロジックに従って、必要なコンテンツをクロールします。つまり、タグ レベルでコンテンツを見つけます。
以上がHTMLの基本構造とタグを詳しく紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。