
昔、負け組の大学生だった私は、先生にこう言われました。人々はそれを真っ白な嘘だと言いましたが、私は愚かにもそれを信じていました。高校3年生の時は、しばらく頑張っていましたが、残念ながら運命は人を悪戯するのが好きで、大学受験で二流大学に合格し、それ以来、故郷に別れを告げました。大学のキャンパスに足を踏み入れると、鳥は卵を産まないが糞をする場所に来た。大学に来たばかりの頃は、正面玄関は良かったのですが、二階のドアが開かず、半年のほとんどをそのまま寮にこもって過ごしました。大学時代の最高の日々は私にとって遠いものでした。過去を振り返るのは難しいですが、4年生になったので遅れをとるつもりはなく、授業後はクラスメートとボール遊びに行きます。あるいは図書館に行って html、css、javascript、java を勉強するなど、4 点第一線の生活を送り、2 年生で 2 つの奨学金を獲得しました。今、私はもう大学三年生です…、時間はまだ過ぎていますが、今も私はまだ負け犬で、勤勉な大学生であり、小さな虚栄心を満たすためにさまざまなウェブサイトを巡回するのが好きです…さて、くだらない時間は過ぎました。コードを書く時間です。
私のナンセンスを許してください。今日のトピックである HTML 解析と Web クローリングから始めましょう。
HTML、ウェブクローラーとは何ですか?
HTML とは何かについてはここでは詳しく説明しませんが、Web クローラーとは何ですか?インターネット上のバグが怖いですか?はは、これは非常に弱いです。前のナンセンスで述べたように、私はあらゆる種類の Web サイトをクロールするのが好きで、学校の公式 Web サイトや学業管理システムをクロールし、さまざまな IT Web サイトをクロールして、単なるニュース クライアントになりました。 Web クローラーとは、実際には、World Wide Web から情報を自動的にクロールするプログラムまたはスクリプト、または Web サイトのデータを動的にクロールするプログラムを指します。
HTML を解析する方法?
ここでは、Java で HTML を解析するための強力なツールである Jsoup を使用して HTML を解析し、背が低くて貧弱な人から背が高くて高い人に変身することができます。 -エンドとハイエンドの人を瞬時に。
なぜ HTML を解析するのか?
ネットワーク データ送信には、xml、json ([JSON 解析] JSON 解析マスター) および HTML という 3 つの一般的に使用される形式があることは誰もが知っています。通常、サーバーは上記の 3 つの形式でデータを返します。同時に、個人開発の場合、独自のサーバーを持っていないため、開発したアプリケーションは他の人の Web サイトをクロールし、HTML を解析することで必要なデータを取得できます。は推奨されません。また、多すぎます。Web サイトによって制限されている、解析が難しいなどの制限があります。もちろん、この記事を読んだ後で分析することは難しくありません(笑)。
jsoup の概要:
jsoup は、URL アドレスと HTML テキスト コンテンツを直接解析できる Java HTML パーサーです。 DOM、CSS、および jQuery と同様の操作メソッドを通じてデータを取得および操作するための、非常に省力的な API を提供します。
主な機能:
jar パッケージのダウンロード (2 つの方法):Android プロジェクトを作成します (エンコーディングは UTF- に設定されています)。 8) そして、ダウンロードした jsoup の jar パッケージがプロジェクトの libs ディレクトリに追加され、ビルド パスに追加されます。ここでは完全なアプリケーションを開発する予定はないため、使い慣れた開発ツールを使用します。 eclipse よりシンプルで、Studio (as) を使用しません。as を使用する場合も同様です。
テストデータとして、このウェブサイトをクロールしてみましょう: http://it.ithome.com/
このウェブサイトにアクセスすると、以下のように最新のページが表示されることがわかります。 もちろん、その記事は継続的に更新されます。書かれた記事のページ (ページの一部):

私たちのタスクは、次のような記事の関連情報を取得することです:
記事の左側にある画像の URL
記事のタイトル
記事の概要の紹介
下部にキーワードタグ
右上隅に投稿時刻
以下に示すように:

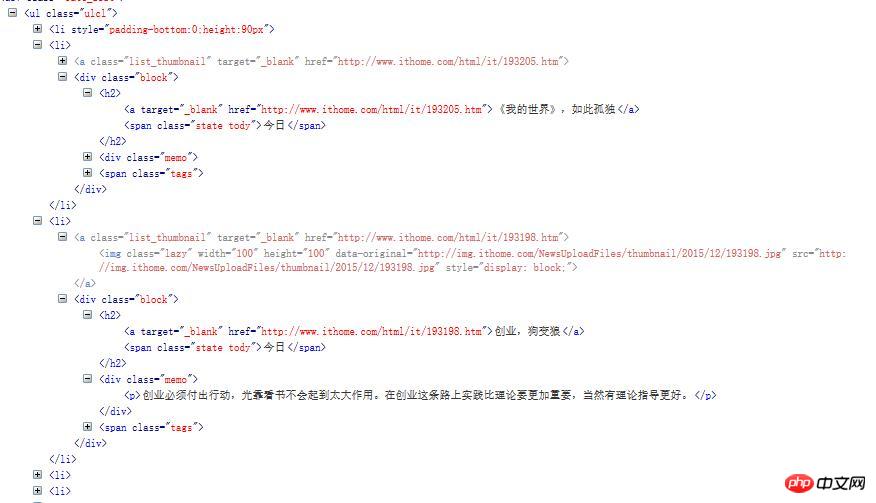
OK、後キャプチャする情報を決定します。ブラウザ デバッグ ツール Firebug を使用して、ページのソース コードを開いて表示し、関心のあるデータの部分を見つけます。

ただし、この最初の li は異なります。 ul は必要なデータではありません。他のすべての li には記事に関する情報が保存されます。そのうち 2 つを選択してご覧ください。

これで、解析コードを書くことができます。
ステップ 1: 新しい JavaBean、Article.java
package com.jxust.lt.htmlparse;
/**
* 文章bean
* @author lt
*
*/
public class Article {
private String title; // 标题
private String summary; // 文章内容简介
private String imageUrl; // 图片url
private String tags; // 关键子
private String postime; // 发表时间
// setter...
// getter...
@Override
public String toString() {
return "Article [title=" + title + ", summary=" + summary
+ ", imageUrl=" + imageUrl + ", tags=" + tags + ", postime="
+ postime + "]";
}
}を作成します。ステップ 2: 新しいツール クラス、HtmlParseUtil.java を作成し、ネットワークに接続し、返された HTML ページを解析するメソッドを作成します。
/**
* 请求网络加载数据得到文章的集合
* @param url:网站url
*/
public static List<Article> getArticles(String url){
List<Article> articles = new ArrayList<Article>();
Connection conn = Jsoup.connect(url);
try {
// 10秒超时时间,发起get请求,也可以是post
Document doc = conn.timeout(10000).get();
// 1. 只要我们关心的信息数据,这里使用css类选择器
Element ul = doc.select(".ulcl").get(0);
// 2. 得到所有的li,排除个别不是同种类型的数据
Elements lis = ul.getElementsByTag("li");
for(int i=1;i<lis.size();i++){ // 通过FileBug发现这个网页里面第一个li不是我们要的类型,所以从1开始
Article article = new Article();
Element li = lis.get(i);
// 数据1,得到图片的url,通过img标签的src属性获得
Element img = li.getElementsByTag("img").first();
// 获取标签的属性值,参数为属性名称
String imageUrl = img.attr("src");
// 数据2,得到文章的标题
Element h2 = li.getElementsByTag("h2").first();
// 取h2元素下面的第一个a标签的文本即为标题
String title = h2.getElementsByTag("a").first().text();
// 数据3,得到文章的发表时间,取h2元素下面的第一个span标签的文本即为文章发表时间
String postime = h2.getElementsByTag("span").first().text();
// 数据4,得到文章内容简介,取li下面第一个p标签的文本
String summary = li.getElementsByTag("p").first().text();
// 数据5,得到文章的关键字,取li下面的class为tags的第一个元素的所有的a标签文本
Element tagsSpan = li.getElementsByClass("tags").first();
Elements tags = tagsSpan.getElementsByTag("a");
String key = "";
for(Element tag : tags){
key+=","+tag.text();
}
// 去掉key的第一个","号
key = key.replaceFirst(",", "");
article.setTitle(title);
article.setSummary(summary);
article.setImageUrl(imageUrl);
article.setPostime(postime);
article.setTags(key);
articles.add(article);
}
} catch (Exception ex) {
ex.printStackTrace();
}
return articles;
}
<uses-permission android:name="android.permission.INTERNET"/>
Document オブジェクト を取得するようにリクエストした後 (パッケージはエクスポートしないでください。パッケージは の下にあります) jsoup)、select() メソッドを使用します。このページには ulcl クラスが 1 つだけあります。これを除外して、各 li オブジェクトを取得します。各 li 要素には記事に関する情報が含まれており、それを解析します。 重要なメソッドの説明:
プログラミング の経験がある人は簡単に行うことができます上記の方法を理解してください。詳細な方法については、Jsoup の公式 Web サイトのドキュメントを参照してください。
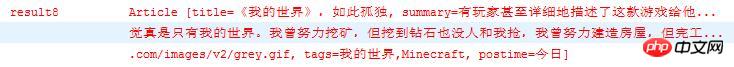
ステップ 3: 解析結果をテストする:Android 単体テストを使用する:
<instrumentation android:targetPackage="com.jxust.lt.htmlparse" android:name="android.test.InstrumentationTestRunner"></instrumentation>
AndroidManifest の .xml
<uses-library android:name="android.test.runner"/>
InheritAndroidTestCase
テストメソッドを作成します: public void testParseHtml(){
List<Article> articles = HtmlParseUtil.getArticles(url); for(int i=0;i<articles.size();i++){
Log.e("result"+i, articles.get(i).toString());
}
}



記事タイトル、内容紹介、画像URL、キーワード、公開時間という気になる5つのデータがすべて解析されていることがわかります。データの取得が完了したので、listView にデータを表示します (ここではデータは ListView には表示されません。これは非常に簡単です。1 つのレイアウトと 1 つのアダプターがすべて完了しました。理解できません。尋ねても構いません)。そうすれば、Web サイト用のニュース クライアントを自分で作成し、必要なデータをすべて取得して、他の人のデータを自分用に使用する喜びを体験できるようになります(笑)。
要約:
jsoup が HTML を解析する手順:
Document オブジェクトを取得する:
Jsoup get または post request を送信して Document オブジェクトを返す
HTML 文字列 Document オブジェクトに変換します (Jsoup.parse() メソッド経由):
Document.select() を使用して、最初にデータをフィルタリングします
Element の一連のメソッドを使用して、作成したデータをフィルタリングします
注: データを解析する前に、HTML ページのソース コードを調べて、関連するメソッドを呼び出す必要があります。ドキュメント、要素、その他のオブジェクトを解析して、どれだけ簡単に解析できるかを確認します。
jsoup の get および post リクエスト ネットワークは、実際のアプリケーションではあまり使用されません。通常、私は Volley、XUtils、Okhttp などの有名な Android ネットワーク フレームワークと組み合わせて jsoup を使用します。つまり、ネットワーク リクエストには Volley やその他のフレームワークを使用します。解析用の Jsoup 、少なくともそれが私がやっていることです。
以上がHTML 解析 Web クローラー グラフィックの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。