HTML 要素のインライン要素とブロックレベル要素のレイアウトの概要
HTML要素のレイアウト表示
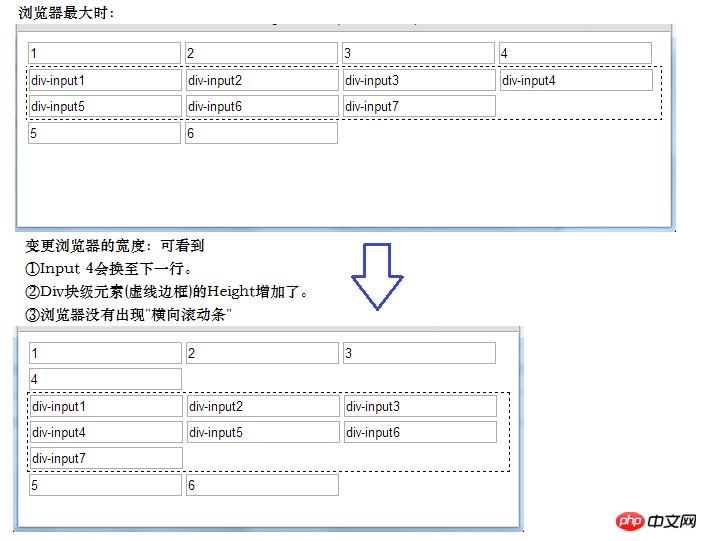
デフォルト表示(width、height属性は付加されていません)
①ブラウザ上でのHTML要素の表示方法は、上から下、左から右です。
②インライン要素はブラウザの幅と自身の幅に応じて埋められます。現在の行に十分な空白スペースが残っていない場合は、次の行に切り替わります。
③ブロックレベル要素はインライン要素の表示方法に従っておおよその面積を表示します; ブラウザの幅が減少すると、ブロックレベル要素の高さ属性の値はインライン要素の表示に合わせて自動的に拡張されます
ページを表示

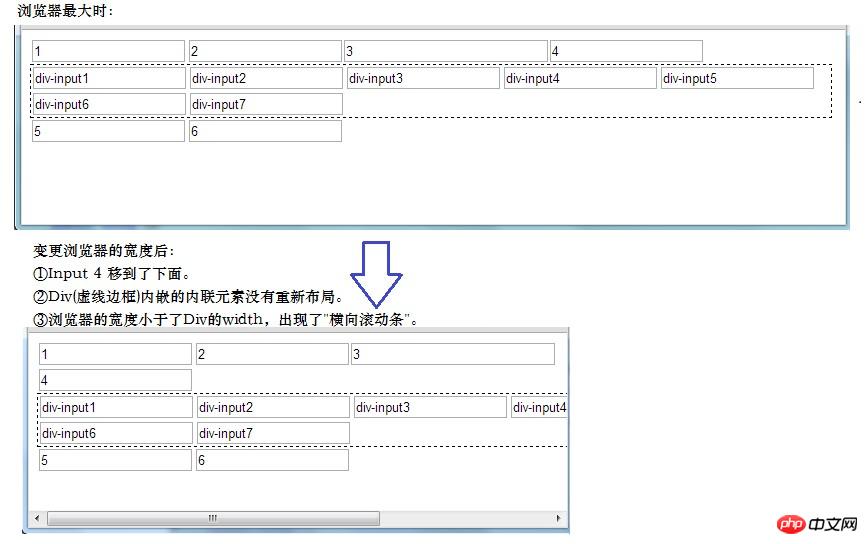
width属性の表示を追加
ブロックレベル要素(div)にwidth属性を追加しました

結論
①ブロックレベルでwidth属性が設定されていない場合要素の場合、ブラウザの幅を変更すると、埋め込み要素のブロック タイプセッティングが圧縮されます。
②ブロックレベル要素の width 属性を設定する場合、ブラウザの width 属性値を変更しても、ブロックレベル要素内のインライン要素のレイアウトは影響を受けません。それら(埋め込まれた要素)は、親ブロックの影響を受けます。 -level 要素。
適用範囲: ナビゲーション バー (ナビゲーション バーには div に配置できる複数のタグがあり、ブラウザーが縮小してナビゲーション レイアウトが乱雑になることを避けるために width 属性が div に付加されます) );
以上がHTML 要素のインライン要素とブロックレベル要素のレイアウトの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





