
この記事では、Selenium+PhantomJS を使用してデータをキャプチャする C# のメソッドと手順を主に紹介します。非常に優れた参考値です。エディターで見てみましょう
手元のプロジェクトでは、 でレンダリングされた Web サイトをキャプチャする必要があります。 js.データ。一般的に使用される httpclient を使用してキャプチャされたページにはデータがありません。 Baidu で検索した結果、誰もが推奨する解決策は PhantomJS を使用することです。 PhantomJS はインターフェースのない Webkit ブラウザーで、js を使用してブラウザーと同じ効果でページをレンダリングできます。 Selenium は Web テスト フレームワークです。 Selenium を使用して PhantomJS を操作するのは完璧にマッチします。しかし、インターネット上のサンプルのほとんどは Python で作られています。どうしようもなく、Python をダウンロードしてチュートリアルに従ったのですが、Selenium のインポートの問題で行き詰まってしまいました。そこで、C# では利用できないとは信じられなかったので、諦めて通常の C# を使用することにしました。 30 分ほどいじった後、完了しました (Python をいじるのは 1 時間)。私のような C# 初心者が PhantomJS を使用できるように、このブログ投稿を記録します。
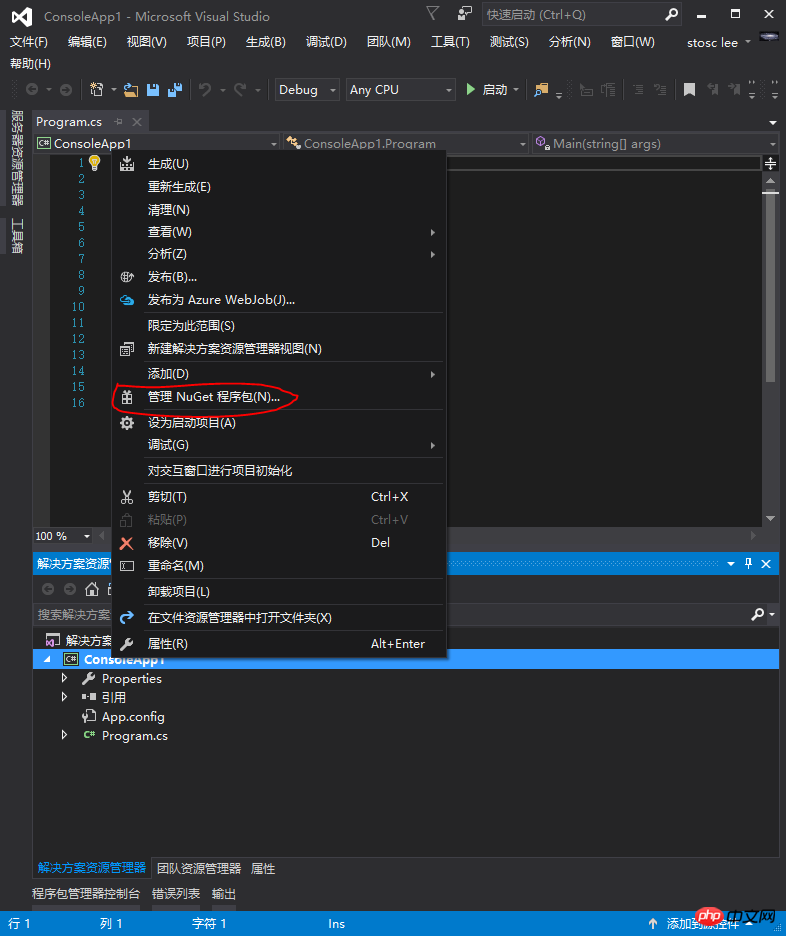
ステップ 1: Visual Studio 2017 を開き、新しいコンソール プロジェクトを作成し、nuget パッケージ マネージャーを開きます。

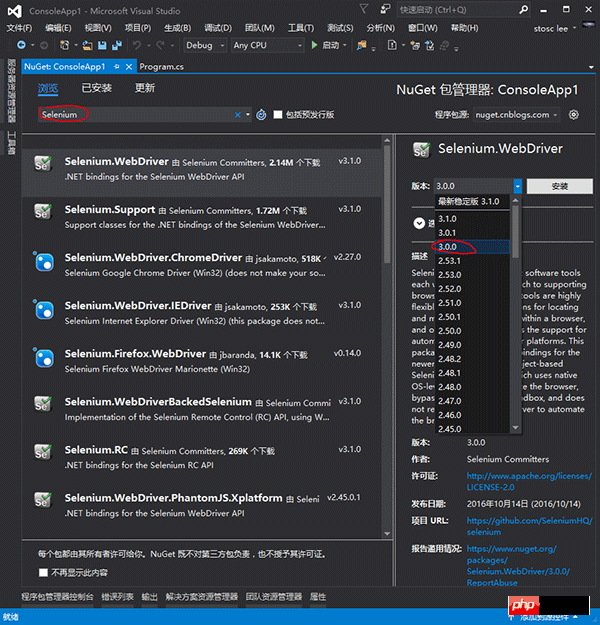
パート 2: Selenium を検索し、Selenium.WebDriver をインストールします。注: プロキシを使用する場合は、バージョン 3.0.0 をインストールするのが最善です。

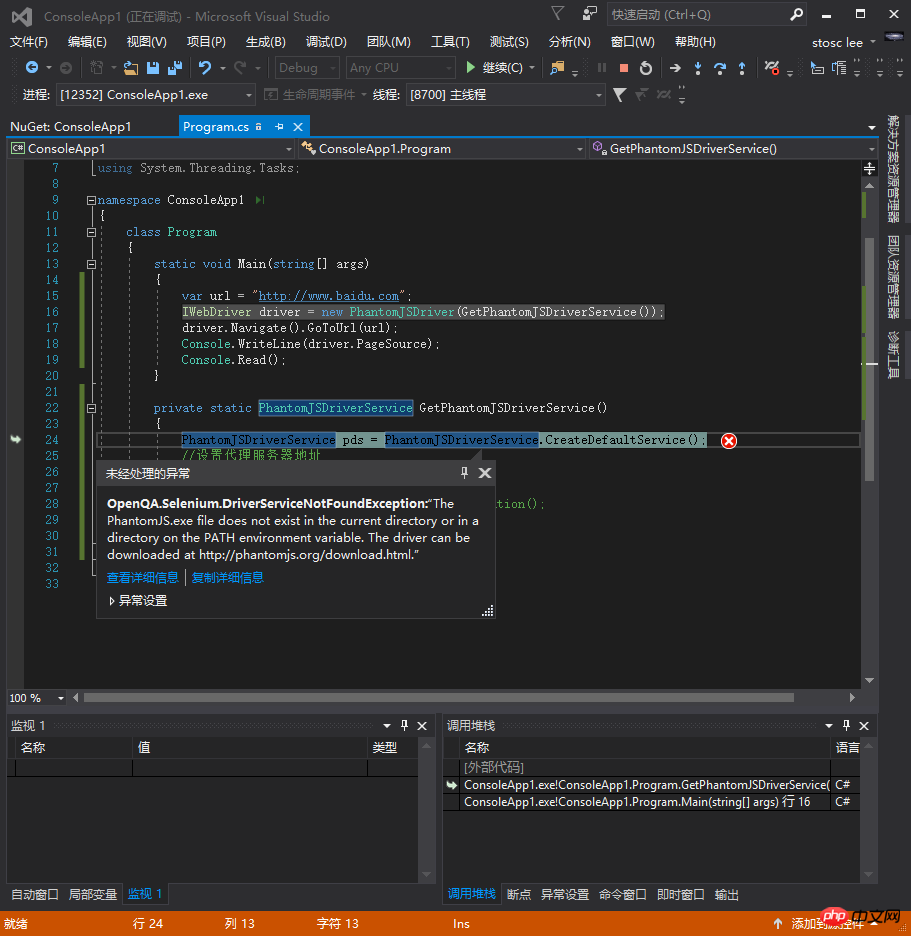
ステップ 3: 以下に示すようにコードを記述します。ただし、実行するとエラーが報告されます。理由は、PhantomJS.exe が見つからないためです。現時点では、1 つダウンロードすることも、ステップ 4 に進むこともできます。
using OpenQA.Selenium;
using OpenQA.Selenium.PhantomJS;
using System;
namespace ConsoleApp1
{
class Program
{
static void Main(string[] args)
{
var url = "http://www.baidu.com";
IWebDriver driver = new PhantomJSDriver(GetPhantomJSDriverService());
driver.Navigate().GoToUrl(url);
Console.WriteLine(driver.PageSource);
Console.Read();
}
private static PhantomJSDriverService GetPhantomJSDriverService()
{
PhantomJSDriverService pds = PhantomJSDriverService.CreateDefaultService();
//设置代理服务器地址
//pds.Proxy = $"{ip}:{port}";
//设置代理服务器认证信息
//pds.ProxyAuthentication = GetProxyAuthorization();
return pds;
}
}
}
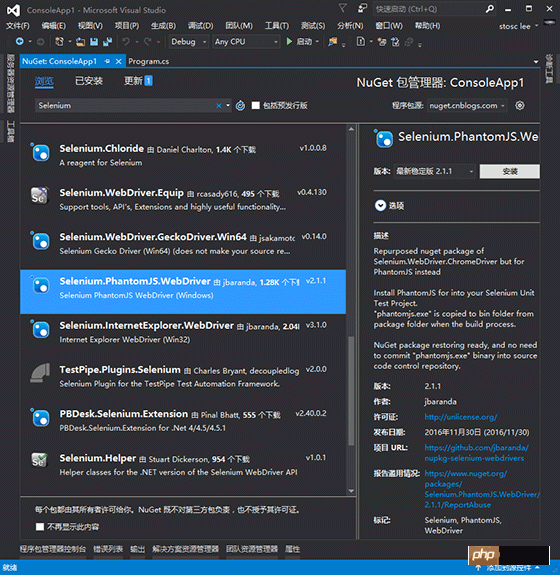
ステップ 4: nuget を開いて Selenium.PhantomJS.WebDriver パッケージをインストールします。

ステップ 5: 実行します。 phantomjs.exe が自動的にダウンロードされていることがわかります。

さて、これでデータキャプチャビジネスを始めることができます。
以上がSelenium+PhantomJSを使用してC#でデータ(画像とテキスト)をキャプチャする事例の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。