
この記事では、jsコンポーネントに基づいて開発された入力ボックスと候補ボックスのサンプルコードを共有します。コードはシンプルで理解しやすく、非常に優れており、必要な友人は参照できます。
1. 主に IE8 と互換性があります イベント互換性があります
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}2. 候補ボックスのコンテンツにイベント プロキシを使用し、空白部分をクリックして非表示にします
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})3.
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
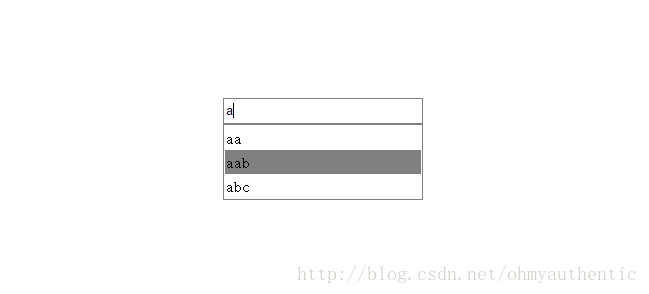
}4. エフェクト画像

5. 完全なコード
以上がJavaScriptコンポーネント開発における入力ボックスと候補ボックスのサンプルコード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。