rgba互換処理方法を詳しく解説
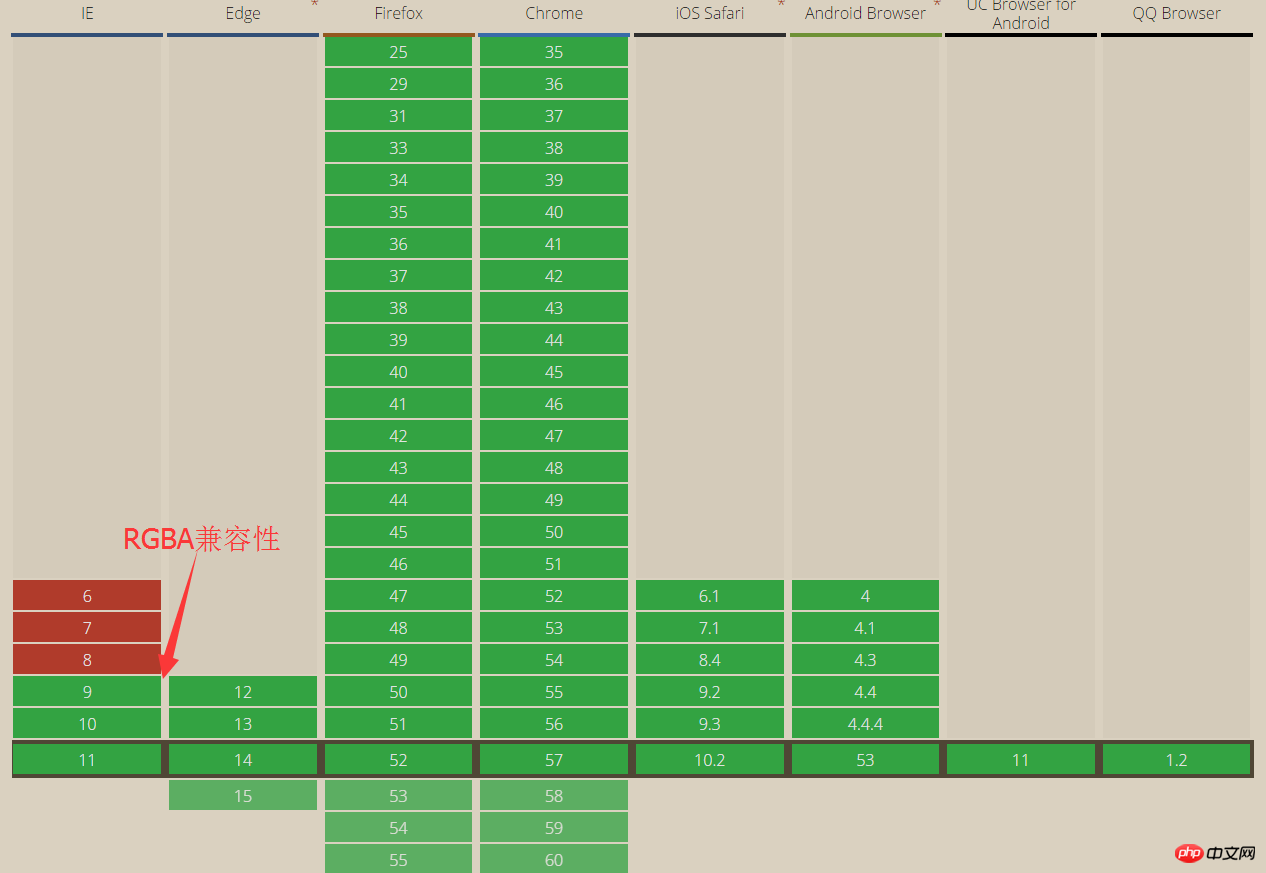
caniuse (http://caniuse.com/#search=rgba) によると、rgba の互換性は IE9 以降のブラウザーです。

サンプルコード:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
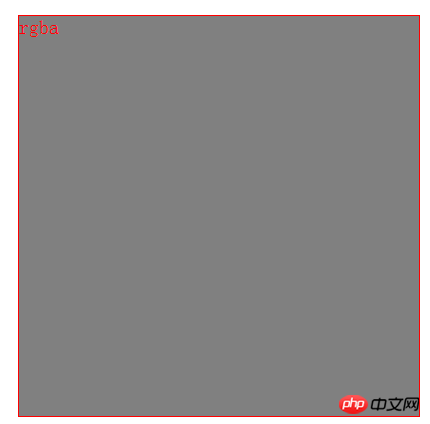
</html>Chromeブラウザ効果:

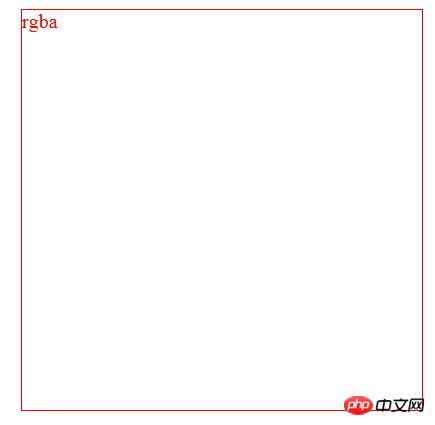
IE8ブラウザ効果(背景なし):

rgba互換処理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}フィルタ属性の設定 目的前の行の透明度が機能しない場合に実行されます。 filter: progid:DXImageTransform.Microsoft.gradient はグラデーションを作成するために使用されますが、ここではグラデーションは必要ないため、両方の色は同じ色に設定されます。
このカラー「#7f000000」は2つのパーツで構成されています。
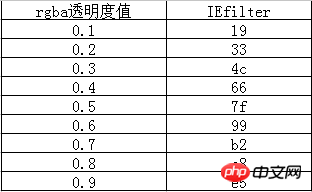
最初の部分は#の後の7fです。 rgba 透明度 0.5 の IEfilter 値です。 0.1 ~ 0.9 の各数値は IEfilter 値に対応します。対応関係は以下の通りです:

つまり、alpha*255で得られる値は16進数に変換できます。
2番目の部分は7f以降の6桁で、これは16進数のカラー値であり、rgb関数の値と同じです。例えば、rgb(255,255,255)は#ffffffに対応します。
概要: これまでにIE8以下IEブラウザRGBAの互換処理が完了しました。
以上がrgba互換処理方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





