1. CSS ボックス モデル
ボックス モデルの概要
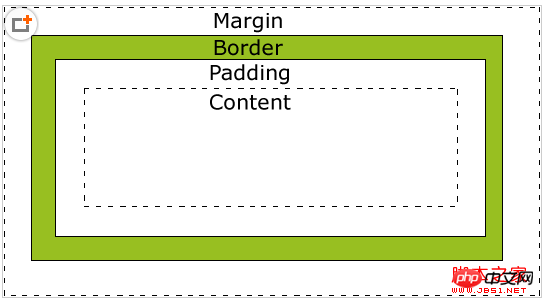
ボックス モデルは、要素がどのように表示され、どのように相互作用するかを指定します。ページ上の各要素は、要素のコンテンツ、パディング、境界線、および余白で構成される長方形のボックスとして表示されます。以下に示すように:

コンテンツ領域の周囲にパディングが表示されます。要素に背景を追加すると、要素のコンテンツとパディングで構成される領域に背景が適用されます。したがって、パディングを使用してコンテンツの周囲にバリアを作成し、コンテンツが背景と混ざらないようにすることができます。境界線を追加すると、パディング領域の外側に線が追加されます。これらの線には、実線、破線、点線、破線など、さまざまなスタイルと幅を指定できます。境界線の外側にはマージンがあり、これは透明であり、通常は要素間の間隔を制御するために使用されます。
パディング、ボーダー、マージンは、要素のすべての側面または個々の側面に適用できます。
padding-top:20px; // 要素の上部パディングを個別に設定します。 15px; //要素のパディングはすべて 15pxpadding:1px 2px 3px 4px; //上、右、下、左の順で各辺のパディングを設定します/*外側のマージンの使用法は内側のマージンと同じですエッジパディング*/ border-top:1px Solid #ccc; // 要素ごとに上部の境界線を設定します border:2px 破線 #000 // 標準モードおよび混合モードですべての辺に境界線を設定しますモード ボックスモデル
標準モードと無差別モードとは
ブラウザ ベンダーは、標準に準拠したブラウザを作成し始めたとき、下位互換性を確保したいと考えていました。これを実現するために、標準と無差別という 2 つのレンダリング モードが作成されました。標準モードでは、ブラウザは仕様に従ってページをレンダリングしますが、混合モードでは、より緩やかな下位互換性のある方法でページが表示されます。混合モードは通常、古いブラウザの動作をエミュレートして、古いサイトが動作しなくなるのを防ぎます。
標準モードと混合モードの区別方法
ブラウザは、DOCTYPE (ドキュメント宣言) が存在するかどうか、およびどの DTD が使用されているかに基づいて、使用するレンダリング方法を選択します。 XHTML および HTML ドキュメントは、整形式の DOCTYPE が含まれている場合、通常、標準モードでレンダリングされます。逆に、ドキュメントの DOCTYPE が存在しないか、形式が正しくない場合は、HTML と XHTML が混合モードで表示されます。
2 つのモードのボックス モデル

標準モードでのボックスの実際の幅は次のとおりです:
width + padding-left + padding-right + border-left-width + border-right-width
実際の高さは次のとおりです:
heigth + padding-top +padding-bottom + border-top-width + border-bottom-width

混合モードでのボックスの実際の幅は次のとおりです: CSS で設定された幅の値、 height 設定された高さの値です。もちろん、オーバーフローが設定されていない場合、ボックスの内容、パディング、またはボーダーの値が大きい場合、ボックスは引き伸ばされて開いた状態になり、実際の幅と高さは設定値よりも大きくなります。
2. ブロックレベル要素とインライン要素
ページレイアウトを行うとき、通常、html要素はブロックレベル要素とインライン要素の2種類に分けられます。
ブロックレベル要素: ブロックレベル要素は、同じ行にある他の要素を除外します。ブロックレベル要素は通常、他の要素のコンテナであり、ブロックに対応できます。 -level 要素と inline 要素。一般的なブロック レベルの要素には、div、p、h1 ~ h6 などが含まれます。
インライン要素: インライン要素には幅と高さを指定できませんが、他のインライン要素と同じ行に置くことはできます。通常、インライン要素にはブロックレベルの要素を含めることはできません。インライン要素の高さは通常、要素内のフォント サイズによって決まり、幅はコンテンツの長さによって制御されます。一般的なインライン要素には、a、em、strong などが含まれます。
例: 次のスタイルを div または p に適用できますが、次のスタイルを a タグに適用することはできません。

もちろん、スタイル表示属性を通じて要素の表示モードを変更することもできます。表示値が block に設定されている場合、要素はブロック レベルでレンダリングされます。表示値が inline に設定されている場合、要素はインラインでレンダリングされます。したがって、次のスタイルを a タグに適用できます:

以上がCSSボックスモデルとブロックレベルおよびインライン要素の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。