CSSでスクロールバーのスタイルを設定する手順の図
会社の最近のプロジェクトではスクロール バーの使用が必要なため (プロジェクトは Webkit プラットフォームで実行されます)、スクロール バーの CSS を勉強しました。
ブラウザのデフォルトのスクロールバーはあまりにもばかげているので、自分で行う必要があります。 IE ブラウザにはスクロール バーを設定するためのスタイルがいくつかあったと記憶していますが、それらは色などを設定することしかできず、Webkit はそれらをサポートしていません。 NetEase メールボックスのスクロール バーが非常に優れているのを偶然見ました。最初は div でシミュレートされているのかと思いましたが、実際に見てみると、まさに CSS を使用して設定されており、Webkit ブラウザーでした。

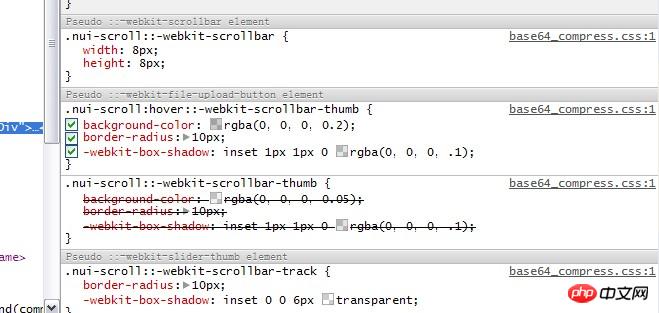
これらの属性を自分で変更する前に、これらの属性を注意深く調べる必要があります。
WebkitブラウザのCSS設定スクロールバー
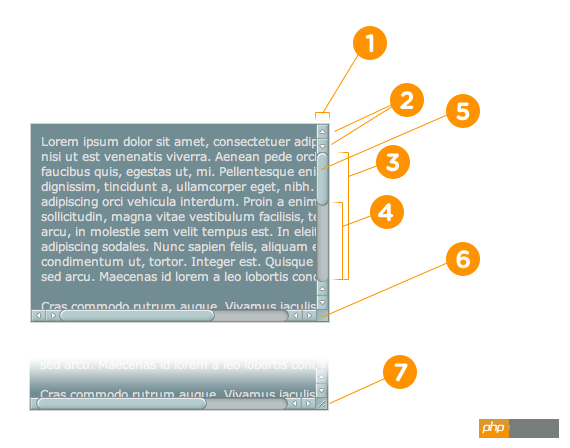
は主に以下の7つの属性があります
::-webkit-scrollbar スクロールバー全体の部分、幅などを設定できます
::-webkit -scrollbar-button スクロール バーの両端にあるボタン
::-webkit-scrollbar-track 外側のトラック
::-webkit-scrollbar-track-piece 内側のスクロール グルーブ
::- webkit-scrollbar-thumb スクロール スライダー
::-webkit-scrollbar-corner コーナー
::-webkit-resizer は、以下に示すように、右下隅のドラッグ ブロックのスタイルを定義します
上記の凡例

スクロールバーの主な設定プロパティであり、より詳細な CSS プロパティがあります
:水平水平スクロールバー
:垂直垂直スクロールバー
:ボタンと内部トラックに適用されるデクリメント(トラックピース)。ボタンまたは内部トラックがウィンドウの位置を減らすかどうかを示すために使用されます (たとえば、垂直スクロール バーの上、水平スクロール バーの左側)。
:increment はデクリメントと似ており、示すために使用されます。ボタンまたは内部トラックが増加するかどうか。 大きなビューポートの位置 (たとえば、垂直スクロール バーの下、水平スクロール バーの右側)
:start 疑似クラスは、ボタンとスライダーにも適用されます。オブジェクトをスライダーの前に配置するかどうかを定義するために使用されます。
:end は start 疑似クラスに似ており、オブジェクトがスライダーの後ろに配置されるかどうかを示します。
:double-button この疑似クラスはボタンと内部トラックに使用されます。ボタンがスクロール バーの同じ端に配置された 1 対のボタンの 1 つであるかどうかを判断するために使用されます。内側トラックの場合、これは内側トラックが一対のボタンの隣にあるかどうかを示します。
:single-button は、double-button 疑似クラスに似ています。ボタンの場合、ボタンがスクロール バーのセクションに独立して存在するかどうかを判断するために使用されます。内側トラックの場合、内側トラックが単一ボタンの隣にあるかどうかを示します。
:no-button は内側のトラックに使用され、たとえば、スクロール バーの両端にボタンがない場合に、内側のトラックをスクロール バーの端までスクロールするかどうかを示します。
:corner-present はすべてのスクロール バー トラックに使用され、スクロール バーの丸い角が表示されるかどうかを示します。
:window-inactive はすべてのスクロール バー トラックに使用され、スクロール バーが適用されるページ コンテナー (要素) が現在アクティブ化されているかどうかを示します。 (Webkit の最近のバージョンでは、この疑似クラスは ::selection 疑似要素にも使用できます。Webkit チームはこれを拡張し、標準の疑似クラスになるように推進する予定です)
デモの例を書いてください (お願いします) Webkit ブラウザで実行してください。Watch)、練習せずに話すことはできません。 CSSも非常にシンプルです。
/* 设置滚动条的样式 */::-webkit-scrollbar {width: 12px;}/* 滚动槽 */::-webkit-scrollbar-track {-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);border-radius: 10px;}/* 滚动条滑块 */::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);}::-webkit-scrollbar-thumb:window-inactive {background: rgba(255,0,0,0.4);}IEでのCSSスクロールバーの設定
IEではカスタマイズ項目が少なく、すべて色です。
- scrollbar-arrow-color: color; /*三角矢印の色*/
- scrollbar-face-color: color; /*3次元スクロールバーの色(背景色を含む)矢印部分)*/
- scrollbar-3dlight-color: color; /*3次元スクロールバーの明るい端の色*/
- scrollbar-highlight-color: color;スクロールバーのハイライト色(左の影?)*/
- scrollbar-shadow-color: color; /*3次元スクロールバーの影の色*/
- scrollbar-darkshadow- color: color; /*3次元スクロールバーの外側の影の色*/ scrollbar- track-color: color; /*3次元スクロールバーの背景色*/
- scrollbar- Base-color:color; /*スクロールバーのベースカラー*/
以上がCSSでスクロールバーのスタイルを設定する手順の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7634
7634
 15
15
 1390
1390
 52
52
 90
90
 11
11
 32
32
 147
147
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





