WeChat アプレット ラベル コンポーネントの詳細なコード例
この記事では、WeChat アプレットのラベル コンポーネントの詳細な説明と簡単な例を主に紹介します。必要な友人は参照してください。
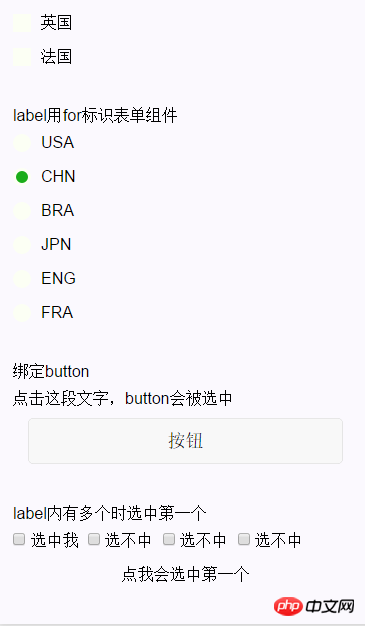
実装レンダリング:

フォーム コンポーネントの使いやすさを向上させるには、 を使用します。 属性を使用して対応する id を見つけるか、ラベルの下にコントロールを配置します。クリックすると、対応するコントロールがトリガーされます。 for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。
for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前可以绑定的控件有:button, checkbox, radio, switch
for は内部コントロールよりも高い優先順位を持ち、内部に複数のコントロールがある場合、デフォルトで最初のコントロールがトリガーされます。 | 属性名 | タイプ | |
|---|---|---|
| for | String |
サンプルコード:
<view class="section section_gap">
<view class="section__title">表单组件在label内</view>
<checkbox-group class="group" bindchange="checkboxChange">
<view class="label-1" wx:for-items="{{checkboxItems}}">
<label>
<checkbox hidden value="{{item.name}}" checked="{{item.checked}}"></checkbox>
<view class="label-1__icon">
<view class="label-1__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<text class="label-1__text">{{item.value}}</text>
</label>
</view>
</checkbox-group>
</view>
<view class="section section_gap">
<view class="section__title">label用for标识表单组件</view>
<radio-group class="group" bindchange="radioChange">
<view class="label-2" wx:for-items="{{radioItems}}">
<radio id="{{item.name}}" hidden value="{{item.name}}" checked="{{item.checked}}"></radio>
<view class="label-2__icon">
<view class="label-2__icon-checked" style="opacity:{{item.checked ? 1: 0}}"></view>
</view>
<label class="label-2__text" for="{{item.name}}"><text>{{item.name}}</text></label>
</view>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">绑定button</view>
<label class="label-3">
<text>点击这段文字,button会被选中</text>
</label>
<view class="btn-area">
<button type="default" name="1" bindtap="tapEvent">按钮</button>
</view>
</view>
<view class="section section_gap">
<view class="section__title">label内有多个时选中第一个</view>
<label class="label-4">
<checkbox> 选中我 </checkbox>
<checkbox> 选不中 </checkbox>
<checkbox> 选不中 </checkbox>
<checkbox> 选不中 </checkbox>
<view class="label-4_text">点我会选中第一个</view>
</label>
</view>ログイン後にコピー
WeChatミニプログラム開発チュートリアルのステップバイステップの説明
🎜WeChatミニプログラム開発のためのミニプログラムアーキテクチャの図解図🎜🎜以上がWeChat アプレット ラベル コンポーネントの詳細なコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
3週間前
By DDD
Windows11 KB5054979の新しいものと更新の問題を修正する方法
2週間前
By DDD
Will R.E.P.O.クロスプレイがありますか?
1 か月前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
Gmailメールのログイン入り口はどこですか?
 7554
7554
 15
15
 7554
7554
 15
15
CakePHP チュートリアル
 1382
1382
 52
52
 1382
1382
 52
52
Steamのアカウント名の形式は何ですか
 83
83
 11
11
 83
83
 11
11
NYTの接続はヒントと回答です
 24
24
 96
96
 24
24
 96
96


