FineReport のログイン インターフェイスをカスタマイズする方法
プラットフォームにログインするときに、FR のデフォルトの組み込みログイン インターフェースを使用したくないのですが、カスタマイズされたログイン インターフェースを通じてログイン操作を実装したいと考えています。
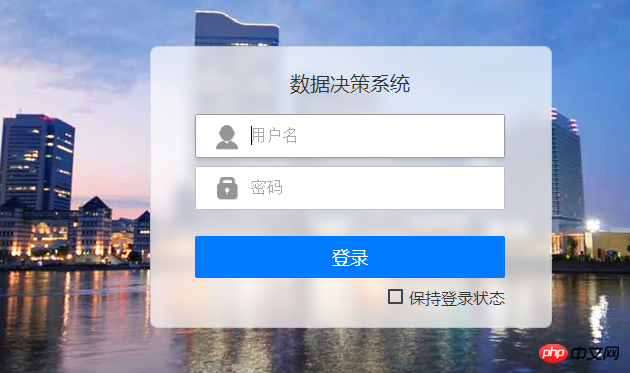
組み込みのログイン インターフェースは次のとおりです。 
ユーザーを取得するためのログインインターフェイス 名前とパスワードの値がレポートシステムに送信され、レポートサービスは認証のためにこれらの2つのパラメータを使用して認証アドレスにアクセスします。
カスタマイズされたログインインターフェース
ログインインターフェース設定
カスタマイズされたHTMLログインページ:login.htmlという名前を付けて、%FR_HOME%WebReportの下に保存します。コードは次のとおりです:
<span style="font-family: 'Microsoft YaHei', 微软雅黑, SimHei, tahoma, arial, helvetica, sans-serif; font-size: 14px;"><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="ReportServer?op=emb&resource=finereport.js"></script>
<script type="text/javascript">
function doSubmit() {
var username = FR.cjkEncode(document.getElementById("username").value); //获取输入的用户名
var password = FR.cjkEncode(document.getElementById("password").value); //获取输入的参数
jQuery.ajax({
url:"http://localhost:8075/WebReport/ReportServer?op=fs_load&cmd=sso",//单点登录的管理平台报表服务器
dataType:"jsonp",//跨域采用jsonp方式
data:{"fr_username":username,"fr_password":password},//获取用户名密码
jsonp:"callback",
timeout:5000,//超时时间(单位:毫秒)
success:function(data) {
if (data.status === "success") {
window.location=data.url;//认证成功跳转页面,因为ajax不支持重定向所有需要跳转的设置
//登录成功
} else if (data.status === "fail"){
alert("用户名或密码错误");//登录失败(用户名或密码错误)
}
},
error:function(){
alert("超时或服务器其他错误");// 登录失败(超时或服务器其他错误)
}
});
}
</script>
</head>
<body>
<p>请登录</p>
<form name="login" method="POST">
<p>
用户名:
<input id="username" type="text" />
</p>
<p>
密 码:
<input id="password" type="password" />
</p>
<input type="button" value="登录" onclick="doSubmit()"/>
</form>
</body>
</html></span>Dosubmit()はメインの論理判定であり、該当する値をレポートサービスに渡す論理実装処理を実装します。
ログインインターフェイスを呼び出します
システムにログインし、[管理システム] > [外観設定]を選択し、ログインページオプションで[ログインページの設定]を選択し、カスタムログインページへのパスを入力します:login.html 、以下の図に示すように、表示:

概要
たとえば、ユーザーが独自のシステムを持っていて、FRを既存のシステムに継承している場合、システムには独自のシステムがあります。ログイン インターフェイスを使用し、ユーザーは自分自身にログインしたいと考えています。 システムは同時にレポートにもログインします (入力されたユーザー名とパスワードも認証のためにレポート サービスに送信されます)。そのため、レポートにアクセスするときに、再度ログインする、つまりシングル サインインする手順は次のとおりです。
1. 次のようにシステム ログイン ページを見つけます。
2. ログインに Finereport.js を導入します。 .jsp ページヘッド;
3. login.jsp ページの JavaScript で dosubmit などの関数を定義し、 dosubmit で入力されたユーザー名とパスワードを取得し、iframe または ajax を通じて認証します。
4. FineReport プラットフォーム システムのカスタム ログイン ページ アドレスをシステムのログイン アドレスとして設定します。
OA システムまたはレポート システムとプロジェクト システムが同じサーバー上に存在しない場合は、Ajax クロスドメイン非同期シングル サインオンを実行できます。
Javaシステムの場合、セッションにユーザー名とパスワードを入力し、同じ環境でレポートを統合すると、レポートは自動的にユーザー名とパスワード 値が検証されます。
デフォルトのログインインターフェースを復元する
意思決定システムのログインインターフェースを変更した後、システムのデフォルトのログインインターフェースを復元したい場合、どうやってこれを実現すればよいでしょうか?
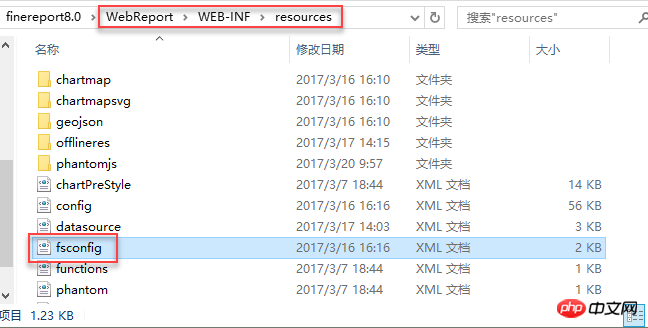
1) インストール ディレクトリ %FR_HOME%WebReportWEB-INFresources を開き、fsconfig.xml
を見つけます。
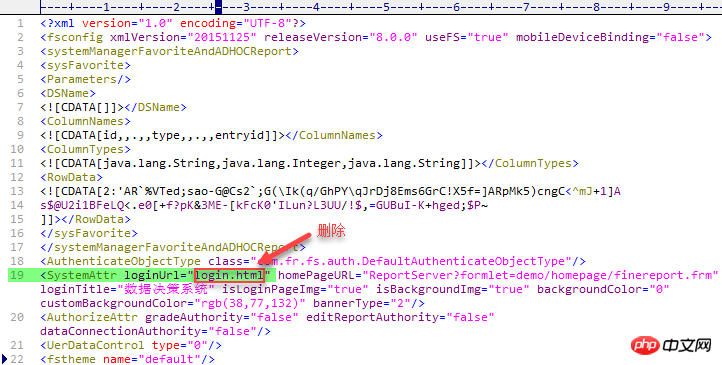
2)loginUrl属性を削除します
fsconfig.xmlファイルを右クリックし、Editorを選択して開き、次のようにファイル内のloginUrl属性を削除し、ログインを削除します.htm:

このとき、必ずデザイナーを閉じて再度開き、データ意思決定システムに再度入ってデフォルトのログイン インターフェースに戻ってください。
デフォルトのログインインターフェースに復元した後、ログインインターフェースを再度設定する必要がある場合は、管理者アカウントでログインして設定できます。
以上がFineReport のログイン インターフェイスをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 29
29
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




